- Home
-
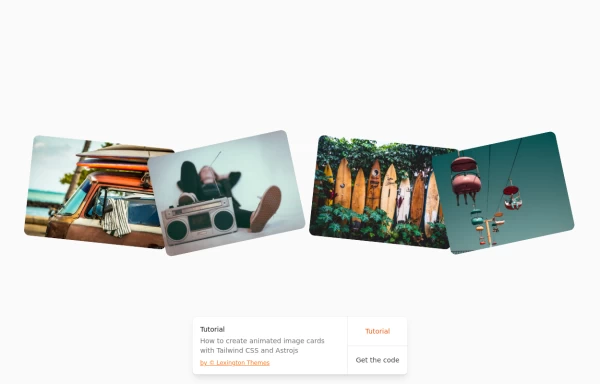
Hover effect card with background image
Hover effect card with background image
Beautiful card with background image, hover effect and gradient
This tailwind example is contributed by Walid Ahmad, on 11-Aug-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Get in touch, Contact form,Transitions
Author Walid Ahmad
Related Examples
-
Glowing gradient border
on hover glow border
3 years ago24.8k -
3 years ago16.6k
-
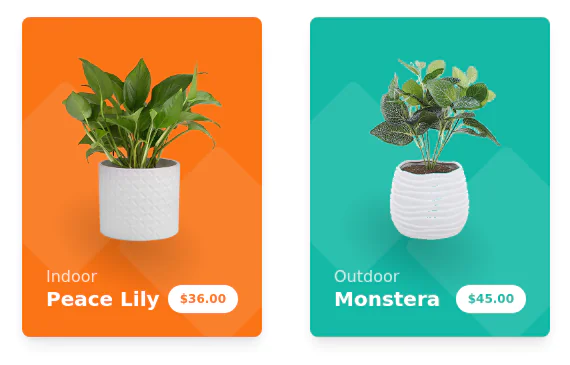
Products cards w/ hover effect
Example of product card grid with product image, pricing and a hover effect FORKED FROM: https://tailwindflex.com/noob_dev/products-card-grid
2 years ago19.2k -
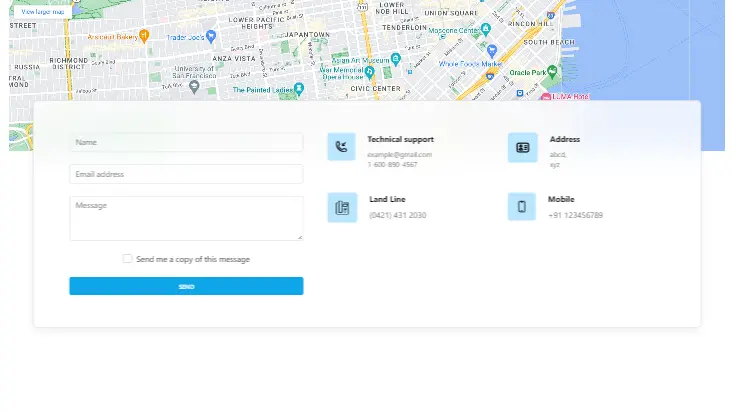
Contact us form with map
Contact us form with map
2 years ago12.3k -
Animated Gradient Background
animates a gradient background with vibrant colors. Slowly changes colors.
1 year ago26.7k -
1 year ago3.9k
-
Why Us section with hover animation
Why to choose us section, responsive and hove animation
1 year ago5k -
1 year ago12k
-
1 year ago6.9k
-
1 year ago1.7k
-
Amazing E-commerce card
An amazing e-commerce card with stunning hover effect
1 year ago2.6k -
Amazing E-commerce card 2
An amazing e-commerce card with stunning hover effect 2
1 year ago1.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components