- Home
-
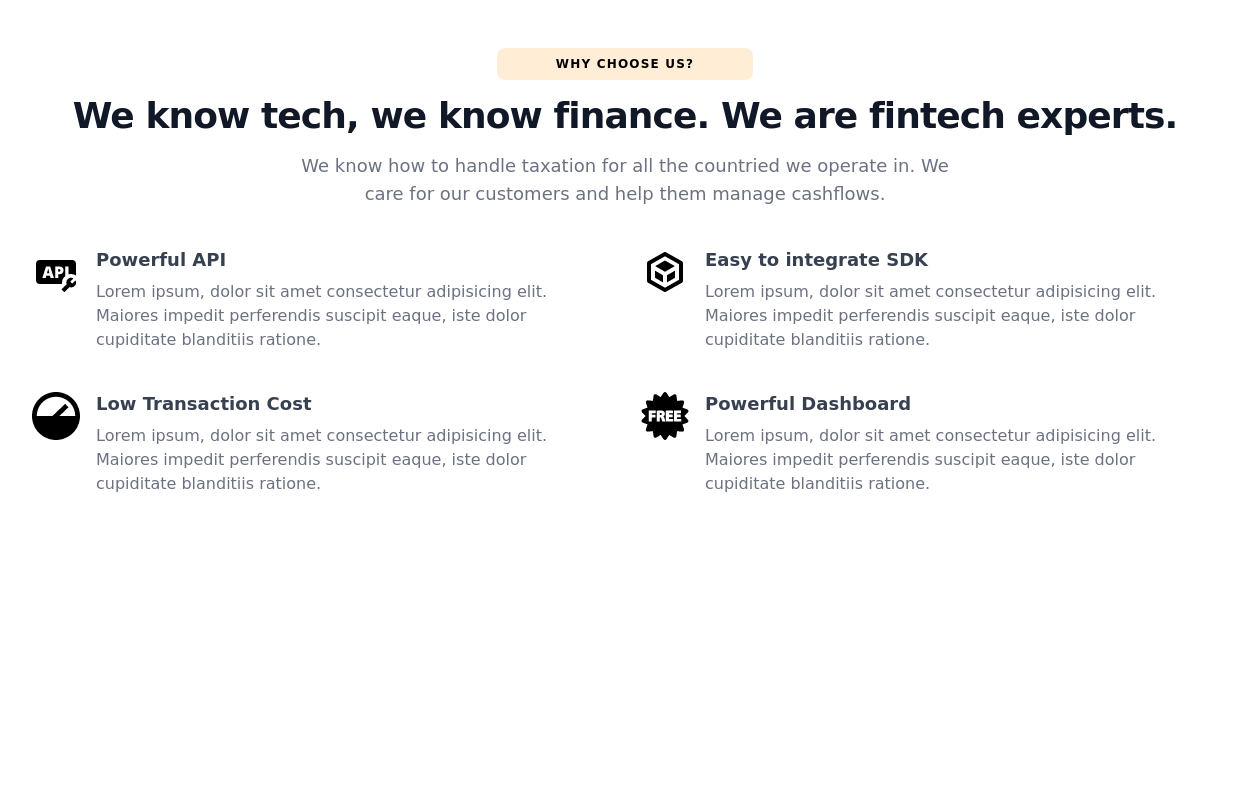
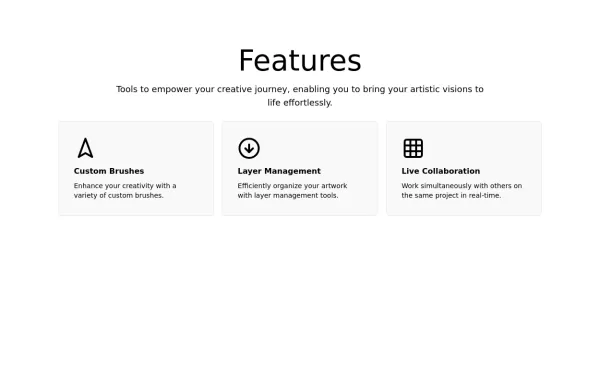
Why Us section with hover animation
Why Us section with hover animation
Why to choose us section, responsive and hove animation
This tailwind example is contributed by Amit Pachange, on 24-Apr-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Services,Why choose us,Transitions,about me
Author Amit Pachange
Related Examples
-
2 years ago17k
-
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago52.1k -
3 years ago13.4k
-
Feature Card
Elevated card
3 years ago10.5k -
Features cards section
Features cards section with dark theme
3 years ago10.5k -
3 years ago10.2k
-
3 years ago11.8k
-
2 years ago17k
-
Responsive Features Section
It's a Handy Ready to Use Responsive Features or Services Component with Dark Mode
2 years ago5.3k -
1 year ago2.8k
-
Flour mill website landing page template
flour mill and services template website which comprise of many sections like about us, featured products, why us, visit us
1 year ago14.7k -
1 year ago12k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components