- Home
-
Animated Coming Soon Page 3
Animated Coming Soon Page 3
This tailwind example is contributed by $@(\/)(\/)¥, on 04-Dec-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Transitions,upcoming, Pre-launch page, Teaser page, Under construction page, Placeholder page, Sneak peek page,Launch page
Author $@(\/)(\/)¥
Related Examples
-
1 year ago1.7k
-
Animated Coming Soon Page 2
Animated Coming soon Page
1 year ago3.7k -
2 years ago6.4k
-
Modern page
hero page by salvator
8 months ago1.2k -
Animated Pizza Menu Grid
A beautiful, interactive pizza product grid featuring smooth 360-degree rotation animations on hover. This free open-source component includes automatic dark mode support, responsive design (mobile, tablet, desktop), and an elegant "Add to Cart" button reveal effect. Built with HTML and Tailwind CSS - no dependencies required. Ideal for restaurant websites, food delivery platforms, e-commerce stores, or any product showcase needing eye-catching interactivity.
2 months ago441 -
Animated button
on hover underline will go from left to right
1 year ago5.3k -
Smooth Slide-in Animation for Text in Tailwind CSS
Learn how to create a smooth slide-in animation for text using Tailwind CSS. This guide covers defining custom animations in tailwind.config.js and applying them to elements for a modern and engaging UI effect. 🚀
10 months ago1.8k -
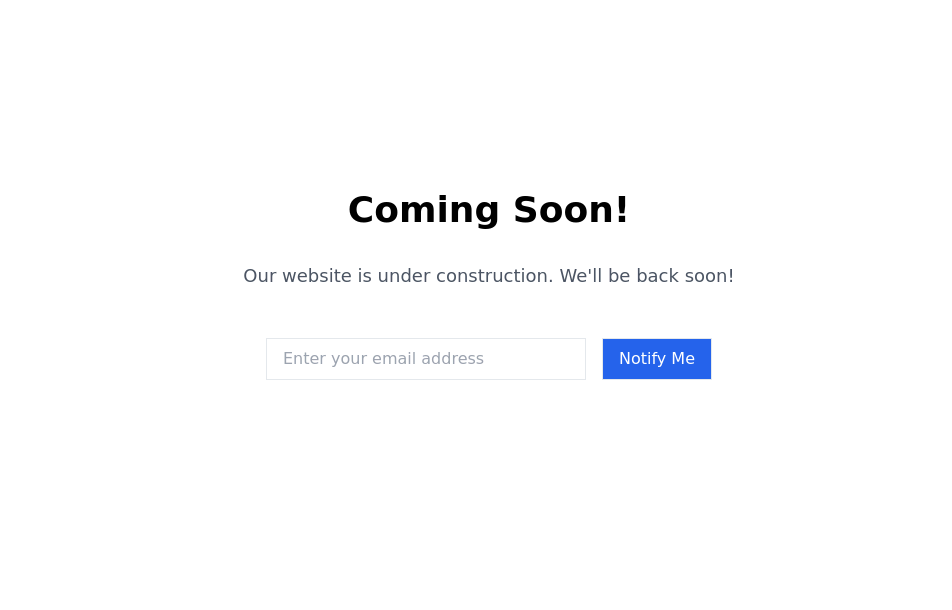
Minimal coming soon page
Temporary placeholder for website landing page
2 years ago12.8k -
Ripple Button
Ripple Button is an interactive button component with a ripple animation that responds to user clicks
2 years ago13.4k -
Coming Soon Page
Modern , gradient coming soon page
11 months ago1.8k -
Pixel Blast
Pixel Blast
3 months ago758 -
Animated Profile Card
Animated profile card with profile completion circle
1 year ago1.5k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components