- Home
-
A clock with Tailwind CSS
A clock with Tailwind CSS
This tailwind example is contributed by Michael Andreuzza, on 27-Apr-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are simulation,copy,dummy,miniature,like
Author Michael Andreuzza
Related Examples
-
3 years ago8.6k
-
11 months ago756
-
4 months ago389
-
1 year ago1.6k
-
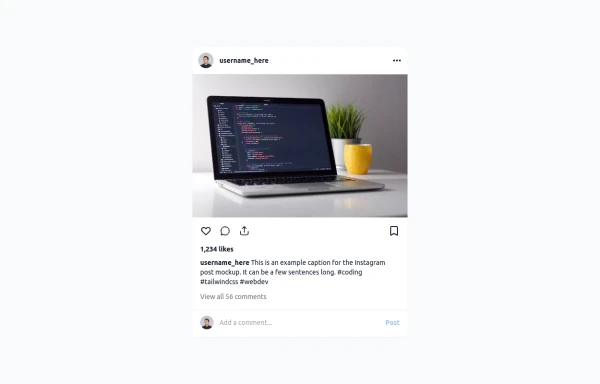
Instagram Post UI Mockup
A static HTML and Tailwind CSS component that visually replicates the user interface of an Instagram post. This mockup includes the post header (avatar, username, options), image area, action buttons (like, comment, share, save), like count, caption, and comment section. It features responsive constraints and supports both light and dark mode, closely mimicking the look and feel of the actual Instagram app. Ideal for UI prototyping, style guides, or frontend development practice.
9 months ago1.2k -
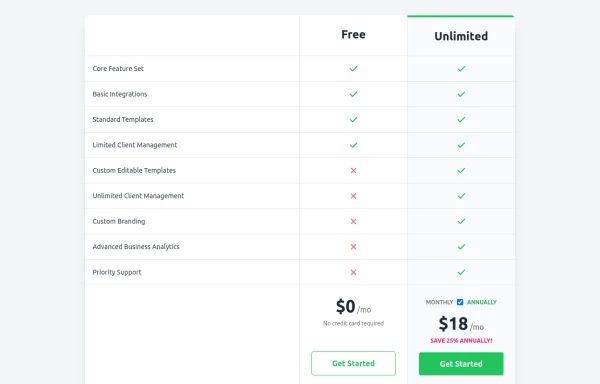
Comparison Pricing Table Component
A responsive pricing table built with HTML and Tailwind CSS, comparing two plans (Free and Unlimited) with a clear feature checklist. Includes distinct styling for the premium plan and a toggle for monthly/annual pricing display.
9 months ago1.4k -
Mobile device mockup
Smartphone (with punch hole notch) mockup in tailwind
2 years ago9.3k -
Atlas AI Analyst Workspace
A premium, document-centric AI chat interface that moves beyond standard bubbles into a professional "editor" layout. Designed for power users, it features a floating glassmorphic command bar, a dedicated "Memory & Context" sidebar with interactive widgets, and rich data visualization blocks. The aesthetic combines a deep charcoal base with luxury bronze/orange accents, making it ideal for high-end SaaS tools, financial analysis dashboards, or enterprise AI assistants.
4 weeks ago36 -
3 years ago10.6k
-
Safari mockup Browser page
This component is a mockup of a Safari browser window, featuring a realistic and responsive design created with Tailwind CSS. It includes the following elements: Tab Bar: Positioned at the top of the window, the tab bar showcases an active tab with a favicon and a title. The active tab is highlighted with a background color and border for clarity. Toolbar: Below the tab bar, the toolbar mimics the Safari browser's functionality with close, minimize, and maximize buttons. It also features an address bar pre-filled with a URL, styled for a polished look. Navigation Buttons: The toolbar contains navigation buttons designed with SVG icons to represent back, forward, and other standard browser actions. Content Area: The main section of the browser window, styled to display content within the mockup. It includes a heading and a description to illustrate the use of the component.
1 year ago1.3k -
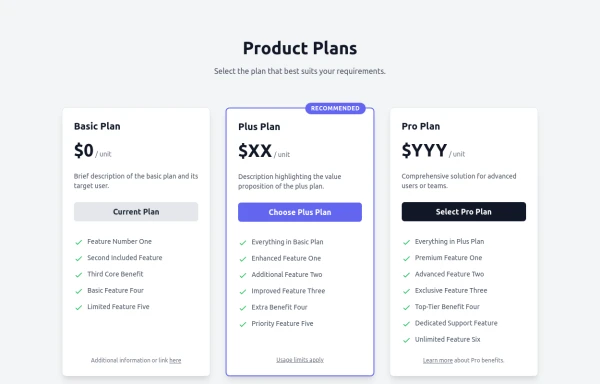
Responsive Multi-Tier Pricing Table Component
flexible and responsive 3-tier pricing table component built with HTML and Tailwind CSS. Features distinct visual styles for different plans (e.g., highlighting a recommended option), adapts to various screen sizes, and supports both light and dark color schemes. Uses generic placeholders for easy adaptation to any product or service.
9 months ago1.4k -
4 months ago328
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components