- Home
-
Mac terminal mockup
Mac terminal mockup
This tailwind example is contributed by Manon Daniel, on 26-Feb-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are simulation,copy,dummy,miniature,like
Author Manon Daniel
Related Examples
-
2 years ago10.8k
-
3 years ago10.6k
-
Mobile device mockup
Smartphone (with notch) mockup in tailwind
3 years ago10.8k -
3 years ago8.6k
-
2 years ago12.8k
-
2 months ago291
-
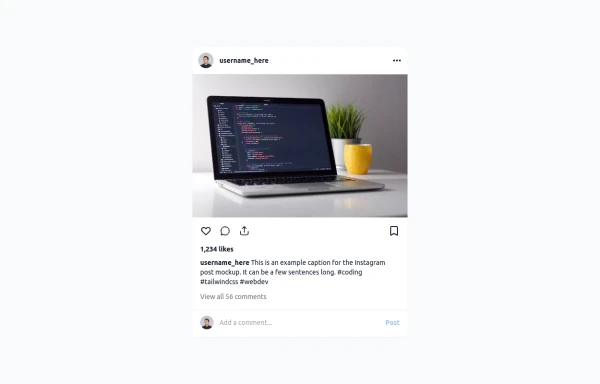
Instagram Post UI Mockup
A static HTML and Tailwind CSS component that visually replicates the user interface of an Instagram post. This mockup includes the post header (avatar, username, options), image area, action buttons (like, comment, share, save), like count, caption, and comment section. It features responsive constraints and supports both light and dark mode, closely mimicking the look and feel of the actual Instagram app. Ideal for UI prototyping, style guides, or frontend development practice.
9 months ago1.2k -
2 months ago171
-
Modern Dark Footer with Overlapping Gradient CTA
A comprehensive, dark-themed website footer component built with HTML and Tailwind CSS. It features a visually distinct overlapping section with a colorful gradient background containing a prominent call-to-action (CTA) block. The main footer area utilizes a multi-column grid layout for organized navigation links, a newsletter signup form, and social media icons. A final bottom bar includes legal links and copyright information. The design is responsive and adapts its layout for different screen sizes.
9 months ago1.1k -
Calculator
This calculator uses CSS although it can be passed directly to tailwind
1 year ago2.1k -
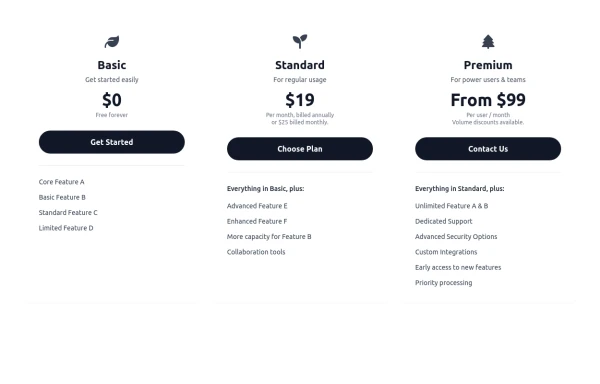
Responsive 3-Tier Pricing Card Section
A clean and responsive pricing table component featuring three distinct tiers (e.g., Basic, Standard, Premium) presented in a card layout. Built with HTML and Tailwind CSS, it stacks vertically on small screens and transitions to a side-by-side view on medium screens (md breakpoint - 768px) and up. Each plan card includes a placeholder icon, title, description, price details, a call-to-action button, and a bulleted list of features with checkmarks. The generic content makes it easy to adapt for various websites or applications needing a clear pricing comparison structure.
9 months ago603 -
Mobile device mockup (iPhone 14 pro)
Smartphone (with dynamic island notch) mockup in tailwind
3 years ago10.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components