- Home
-
Mobile device mockup (iPhone 14 pro)
Mobile device mockup (iPhone 14 pro)
Smartphone (with dynamic island notch) mockup in tailwind
This tailwind example is contributed by Prajwal Hallale, on 17-Dec-2022. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are simulation,copy,dummy,miniature,like
Author Prajwal Hallale
Related Examples
-
Mobile device mockup
Smartphone (with notch) mockup in tailwind
2 years ago10.8k -
Mobile device mockup
Smartphone (with punch hole notch) mockup in tailwind
2 years ago9.3k -
3 years ago8.9k
-
2 years ago8.4k
-
2 years ago10.7k
-
3 months ago200
-
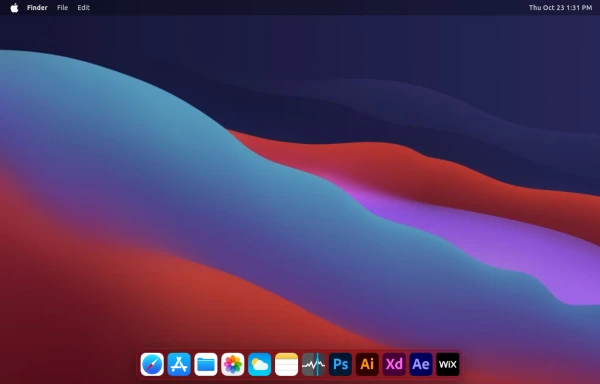
macOS Style Webpage – macOS Design in the Browser
A simple webpage inspired by the macOS interface. It recreates the clean design, dock, and desktop look of macOS using only HTML, tailwind CSS, and JavaScript. This project focuses on front-end styling and layout to bring the visual feel of macOS to the web — not a full simulation, just the look and vibe.
2 months ago708 -
10 months ago1.1k
-
1 month ago145
-
itskoti.com
ssdas
11 months ago1.1k -
1 month ago102
-
3 months ago319
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components