- Home
-
chip
chip
Interactive and customizable chips or tags to display labels, categories, or filters. Includes options for removable chips with icons and different styles.
This tailwind example is contributed by Abhiraj, on 11-Jan-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example is tags
Author Abhiraj
Related Examples
-
Tags list
click to remove the tag from list
2 years ago11.2k -
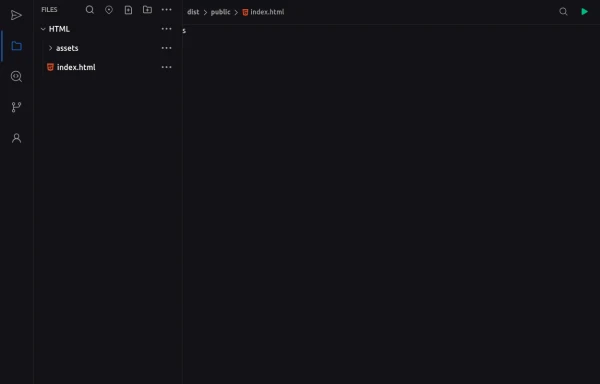
Code Editor UI
Simple code editor prototype made with HTML and TailwindCSS. A lightweight template to explore and customize.
2 months ago146 -
Info Badges
Badges for showing information about stuff
3 years ago12.2k -
3 years ago9.3k
-
3 years ago9.9k
-
Badges - Htmlwind
Basic badges
5 months ago270 -
3 years ago7.4k
-
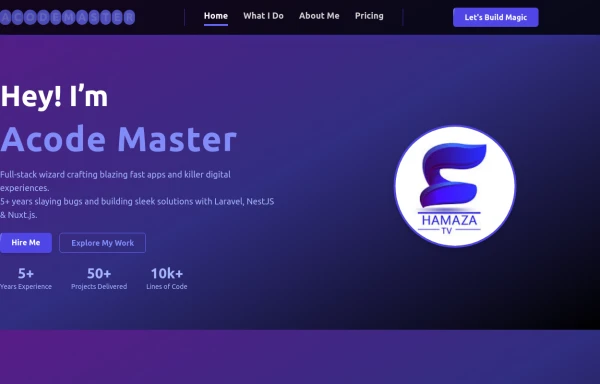
Next-Gen Hero Section – Tailwind CSS Component
A stunning, futuristic Hero Section built with Tailwind CSS, designed to capture user attention with glowing animations, smooth gradients, and bold typography. Perfect for modern web apps, education platforms like EduForce, landing pages, or portfolios. This component is responsive, interactive, and visually unique — not commonly found in typical UI libraries.
5 months ago750 -
Hashtag Pills
Minimal hastag cloud
3 years ago12.9k -
Notifications
Toast Notifications are lightweight and customizable components for displaying short messages or alerts. They are perfect for feedback on user actions, such as form submissions or system updates. Supports different types of notifications (success, error, warning, info). Automatically hides after a specified timeout. Option to include action buttons or close icons. Customizable styles, animation, and position on the screen.
10 months ago846 -
2 years ago7.1k
-
Rwandan farmers with Canadian markets through sustainable, fair trade practices.
Key Features of This Website: Professional Design: Clean, modern interface with orange/green color scheme representing mangoes and agriculture Fully responsive layout that works on all devices Comprehensive Sections: Hero section highlighting the Rwanda-Canada mango trade Product showcase with different mango varieties Current market pricing table Detailed farm-to-table process explanation Company information and impact metrics Testimonials from partners Contact form and information Trade-Specific Content: Focus on Rwandan mango varieties suitable for Canadian markets Pricing in both USD and kg units common in agricultural trade Information about certifications and compliance Shipping and logistics details User Experience: Clear calls-to-action for quotes and orders Easy navigation between sections Newsletter signup for market updates Contact information prominently displayed Trust Elements: Certifications and compliance badges Impact statistics showing benefits to Rwandan farmers Testimonials from Canadian partners
4 months ago783
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components