- Home
-
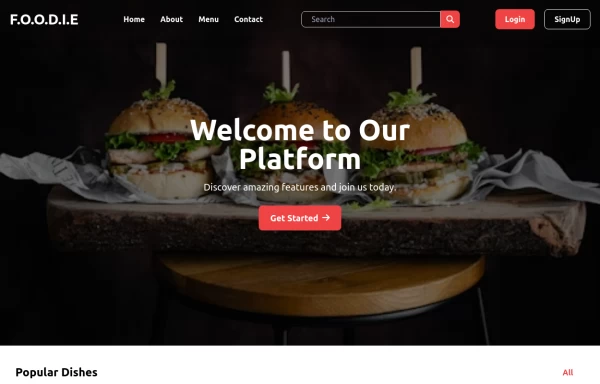
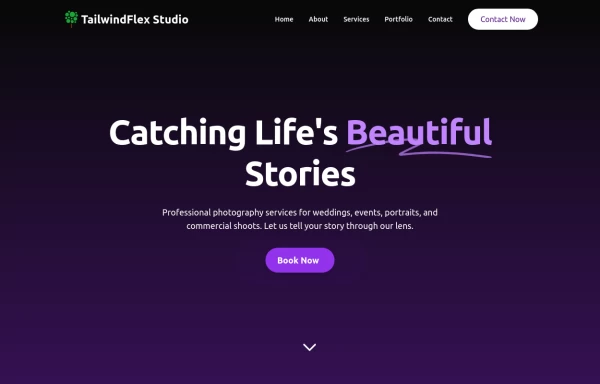
Hero section for website
Hero section for website
This tailwind example is contributed by Anonymous, on 16-Sep-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Anonymous
Related Examples
-
1 year ago3.9k
-
9 months ago1.6k
-
Hero section
Beatiful landing page hero section
10 months ago2.1k -
heroimage
svg and hero image, basic html code
6 months ago424 -
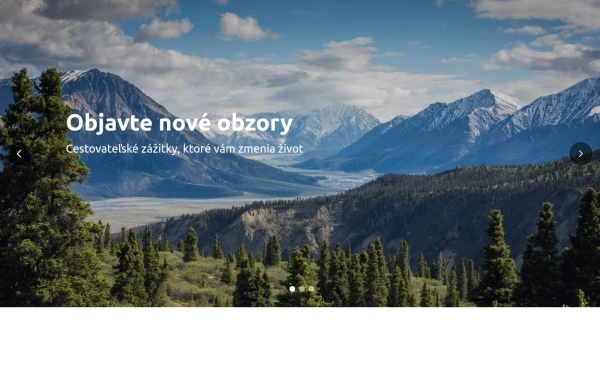
Hero Slider with Alpine.js
This responsive hero slider features full-screen image backgrounds with elegant text overlays and smooth transitions.
7 months ago1.8k -
11 months ago3k
-
Managing Finance Hero
Create a modern and responsive Hero Section using TailwindCSS. This section features a bold headline, a subheading, and a call-to-action button, designed to grab user attention instantly. With a clean layout, engaging typography, and a visually appealing background, this hero section enhances the first impression of your website. Ideal for landing pages, e-commerce, and SaaS platforms, it ensures a seamless experience across all devices.
10 months ago962 -
MovieTrade
"About Us" section you can add to your movie trading website, designed in Tailwind CSS. This section explains your platform’s mission, features, and team (if applicable).
7 months ago1.1k -
9 months ago954
-
Clean hero section
Hero template with buttons
2 years ago15.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components