- Home
-
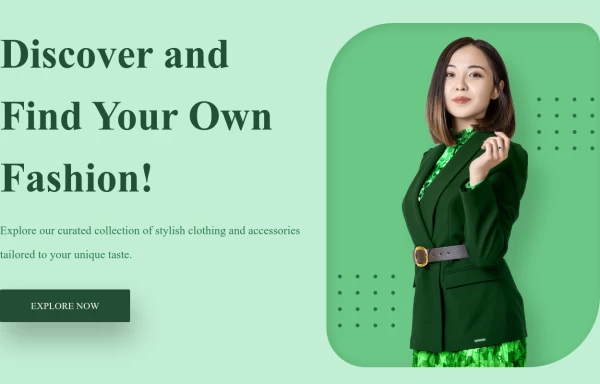
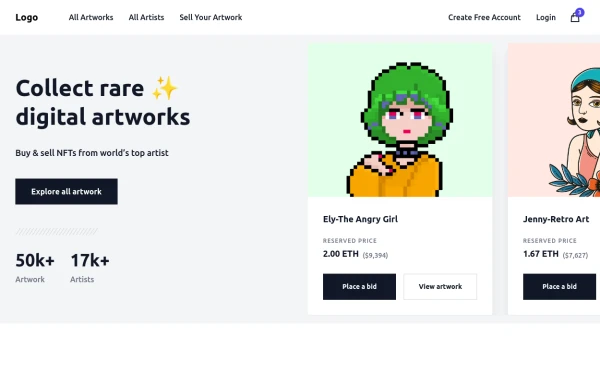
Slide
Slide
A slide component which could be used as hero section or in a slideshow
This tailwind example is contributed by farid, on 03-Dec-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author farid
Related Examples
-
A Code Master Academy
A Code Master Academy – Empowering the Next Generation of Tech Leaders in Rwanda 👨💻 I'm Acode Master, the founder of A Code Master Academy, a practical and inclusive coding school based in Rubavu, Rwanda. The academy is dedicated to transforming lives by equipping unemployed youth and passionate learners with job-ready skills in modern software development.
8 months ago1.1k -
10 months ago1k
-
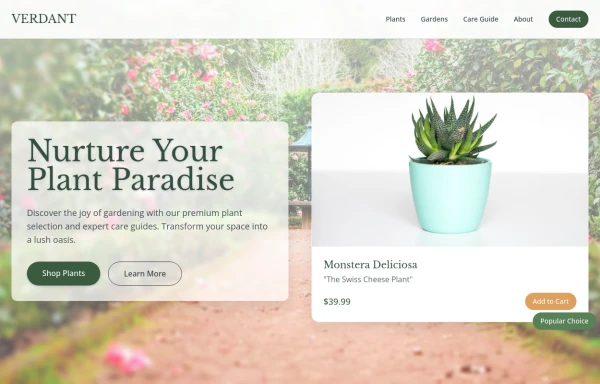
Garden
by salvator
8 months ago1.2k -
7 months ago649
-
1 year ago1.4k
-
11 months ago1.2k
-
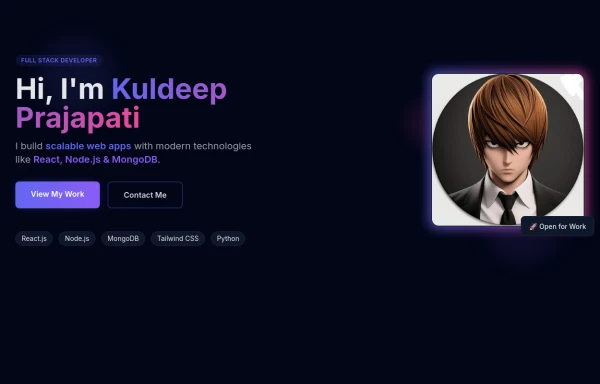
Tailwind flex Hero
Show Image with flex image gallery
3 weeks ago74 -
7 months ago1.1k
-
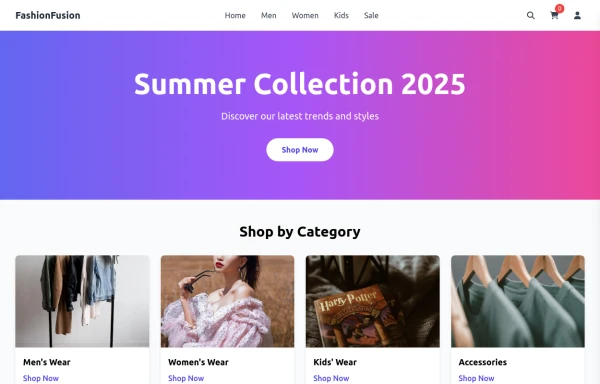
Summer Collection 2025
Summer Collection 2025
8 months ago591 -
Cyamunara
used to sell everything someone need to sell
8 months ago833 -
Hero section - Htmlwind
Simple centered hero section
8 months ago836 -
3 years ago16.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components