- Home
-
Macbook Air 13" Mockup
Macbook Air 13" Mockup
A gorgeous component that can be used for landing pages, hero statements and more. Interested in our UI library? Check out the discord link in my bio.
This tailwind example is contributed by Coastal UI, on 13-Nov-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are simulation,copy,dummy,miniature,like
Author Coastal UI
Related Examples
-
Hero section with large image
Hero section with large image
1 year ago4.5k -
MovieTrade
"About Us" section you can add to your movie trading website, designed in Tailwind CSS. This section explains your platform’s mission, features, and team (if applicable).
7 months ago1.1k -
itskoti.com
ssdas
1 year ago1.2k -
Innovative Rwanda-Canada Transport Services Website
Innovative Rwanda-Canada Transport Services Website
4 months ago471 -
Frontend Template Open Source Code Website
This frontend template is designed for a website that provides software services and open-source code to users. It serves as a clean, modern UI for browsing, searching, and downloading open-source projects. Building with HTML, tailwindcss for CSS ,
7 months ago975 -
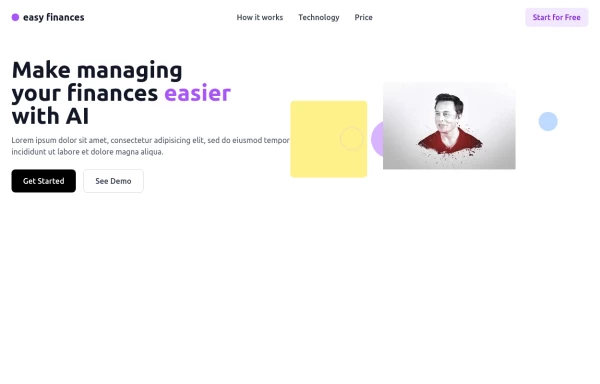
Managing Finance Hero
Create a modern and responsive Hero Section using TailwindCSS. This section features a bold headline, a subheading, and a call-to-action button, designed to grab user attention instantly. With a clean layout, engaging typography, and a visually appealing background, this hero section enhances the first impression of your website. Ideal for landing pages, e-commerce, and SaaS platforms, it ensures a seamless experience across all devices.
11 months ago1.1k -
mobil navigation
mobil navigation
1 month ago171 -
Hero Section
Responsive Hero Section for you Project Background Image: A stunning, high-quality Unsplash photo that creates a unique visual impact. Overlay: Semi-transparent black overlay with blur effect for readability and a modern aesthetic. Content Area: Centered with a gradient background overlay for contrast, bold headline, engaging subtext. Buttons: Vibrant gradient and clean border with smooth hover animations to draw attention. Responsive Design: Looks great on all screen sizes with adaptable padding and font sizes.
7 months ago1.3k -
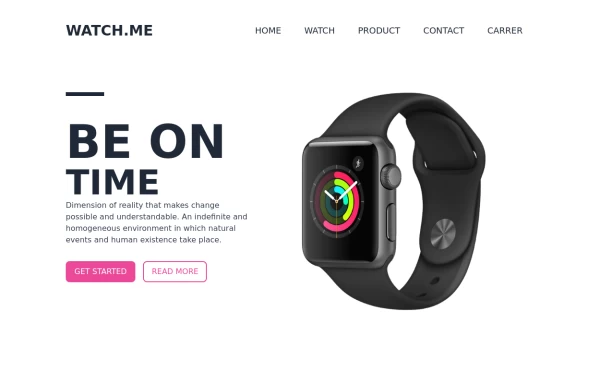
Product Page
Showcase for the product.
1 year ago2.4k -
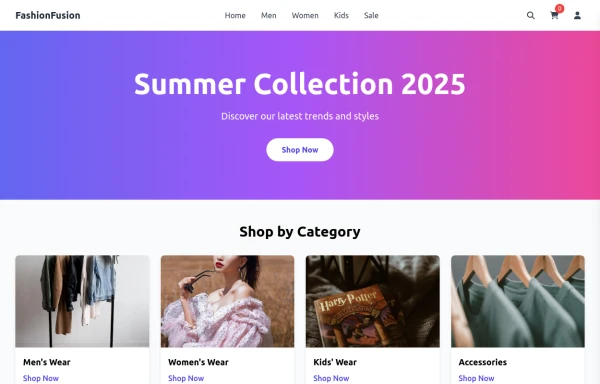
Summer Collection 2025
Summer Collection 2025
7 months ago588 -
Générateur de Certificat Officiel
Générateur de Certificat Officiel
2 weeks ago15 -
8 months ago1.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components