- Home
-
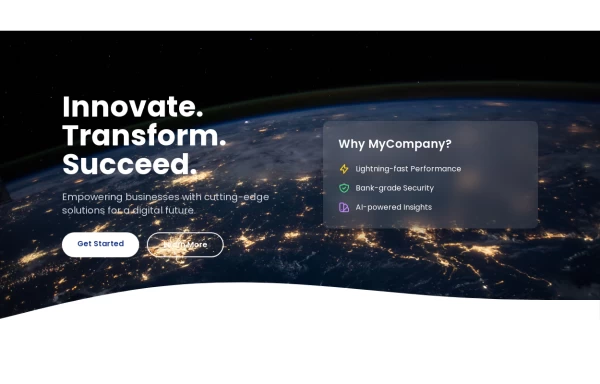
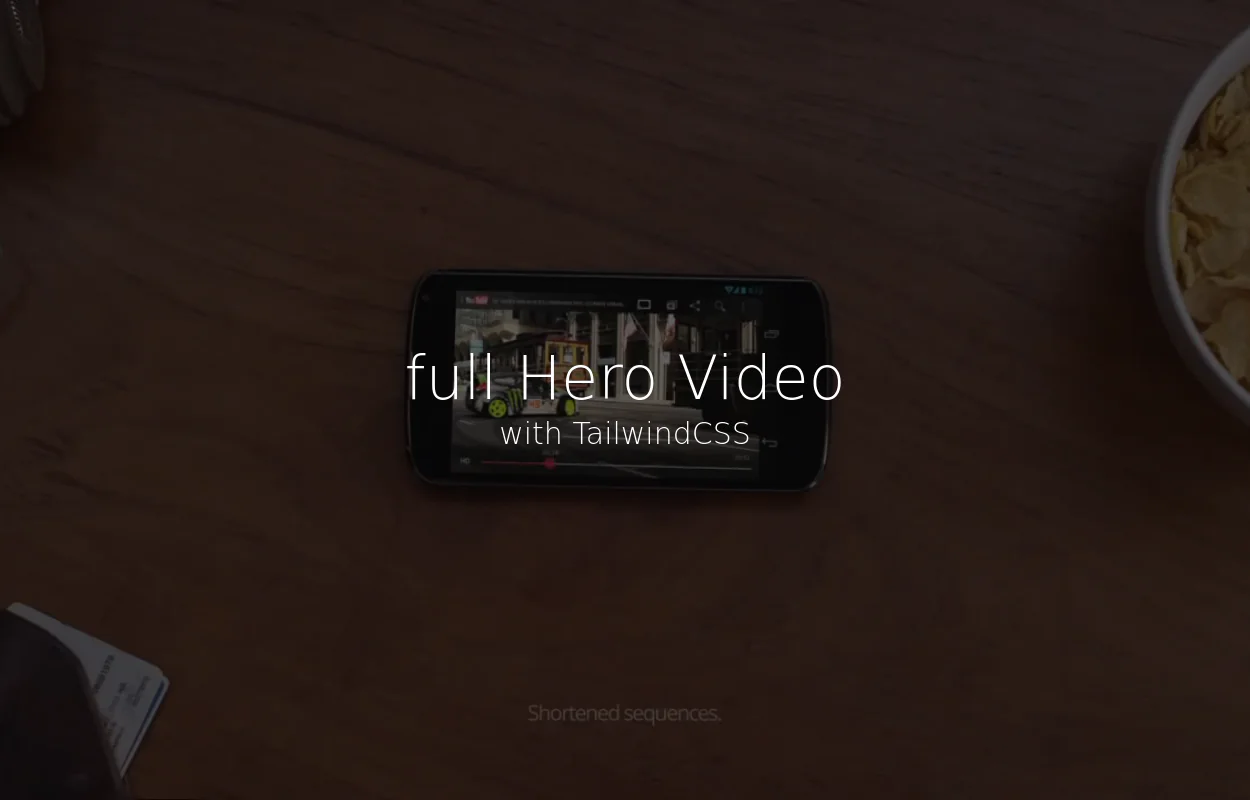
Hero with video background
Hero with video background
This tailwind example is contributed by farisubuntu, on 02-Oct-2024. Component is made with Tailwind CSS v3. It is responsive.
Author farisubuntu
Related Examples
-
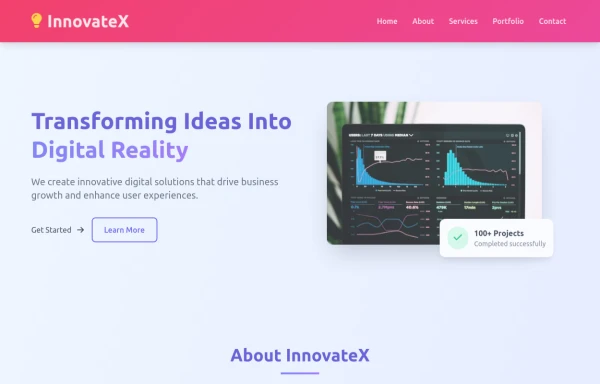
Hero Section>> visually striking and incorporates some different elements.
Key features of this alternative hero section: 1. Background: - Uses a gradient overlay on top of a background image for depth. - Incorporates a semi-transparent dark overlay for better text contrast. 2. Layout: - Maintains a two-column layout on larger screens, stacking on mobile. - Left side focuses on a bold, three-line tagline and concise description. - Right side features a glassmorphic card with key selling points. 3. Design Elements: - Uses a custom Google Font (Poppins) for a modern look. - Incorporates rounded buttons with hover effects. - Features colorful icons for the selling points. - Adds a decorative wave SVG at the bottom for visual interest. 4. Responsiveness: - Adjusts padding, font sizes, and layout for different screen sizes. - Stacks buttons vertically on very small screens. 5. Interactivity: - Includes hover effects on buttons and links. This design aims to create a more visually impactful first impression while still maintaining clarity and focus on the key messages and call-to-action elements. The use of a background image with overlays adds depth, while the glassmorphic card on the right adds a modern touch. You can further customize this by: - Changing the background image URL to one that fits your brand. - Adjusting colors in the gradient, buttons, and icons to match your brand colors. - Modifying the tagline, description, and selling points to fit your company's message. Would you like me to explain any part of this code or make any further adjustments?
1 year ago5.2k -
2 years ago10.7k
-
A Code Master Academy
A Code Master Academy – Empowering the Next Generation of Tech Leaders in Rwanda 👨💻 I'm Acode Master, the founder of A Code Master Academy, a practical and inclusive coding school based in Rubavu, Rwanda. The academy is dedicated to transforming lives by equipping unemployed youth and passionate learners with job-ready skills in modern software development.
5 months ago871 -
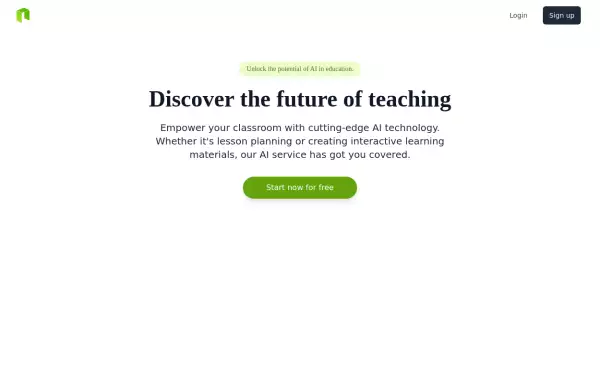
Hero $ Navigation
This is a modern, AI-focused landing page for a company called NEURALCORE that offers enterprise-grade AI solutions.
6 months ago814 -
Hero Section with Dark Mode
Hero Section template using Tailwind CSS. It adapts to light and dark modes using the dark: variant and still fits seamlessly under your fixed navbar.
5 months ago312 -
1 year ago4.9k
-
2 years ago16.5k
-
Animated Website
Welcome to our animated and engaging website built with Tailwind CSS. We provide top-notch web design, development, SEO, and consulting services to help your business grow.
5 months ago1.1k -
Hero with SVG background
It has a nice 'Sign Up with Google' CTA button
1 year ago2.1k -
Product Page
Showcase for the product.
3 years ago32k -
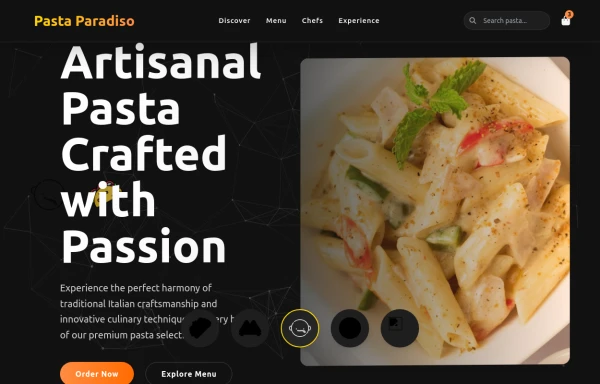
pasta
by salvator
5 months ago682 -
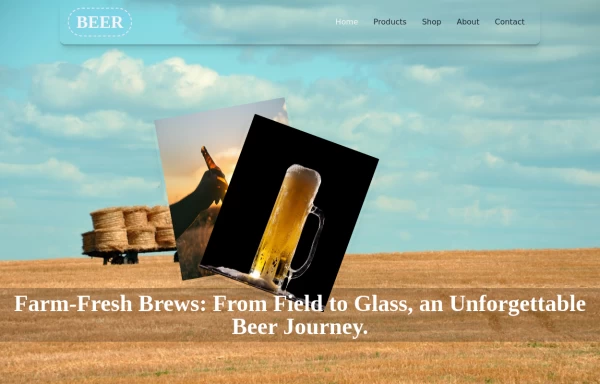
Hero w/ navbar
the modern and clean hero section
1 year ago4.9k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components