- Home
-
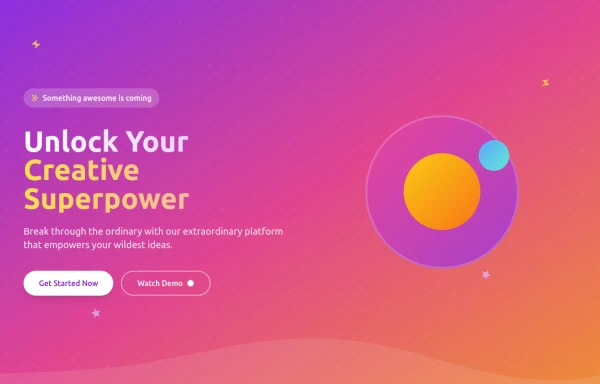
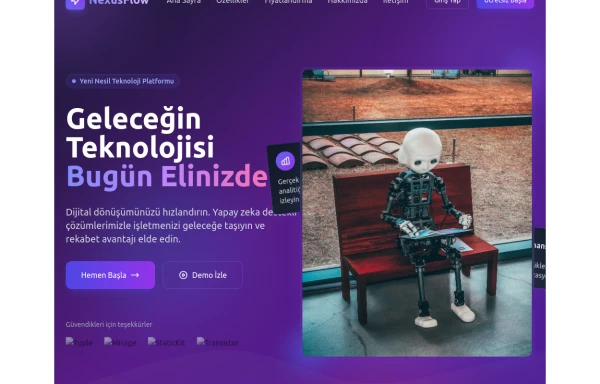
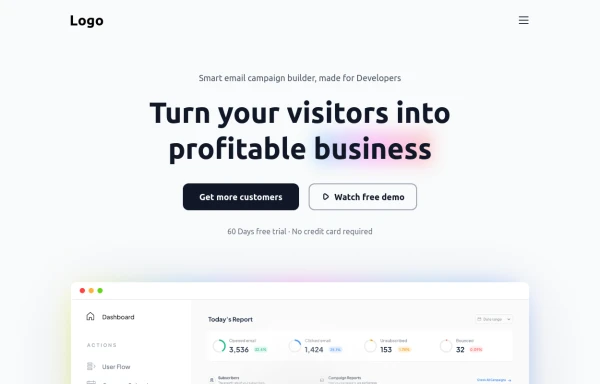
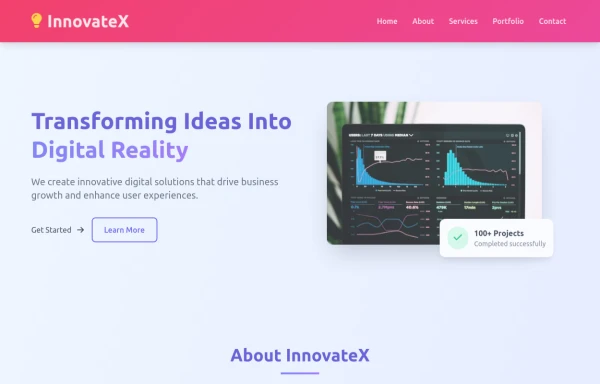
composent section presentation société
composent section presentation société
composent section presentation société
This tailwind example is contributed by Omer fils ELENGA, on 29-Aug-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Omer fils ELENGA
Related Examples
-
9 months ago1.3k
-
Hero simple
hero design simple
8 months ago1.4k -
11 months ago1.8k
-
1 month ago172
-
7 months ago1.1k
-
DailyDev Card
Card -based card used in the Dailydev Card, this is created to be modified to taste of each user
11 months ago1.8k -
Flour mill website landing page template
flour mill and services template website which comprise of many sections like about us, featured products, why us, visit us
1 year ago14.8k -
Tailwind flex Hero
Show Image with flex image gallery
2 weeks ago74 -
Animated Website
Welcome to our animated and engaging website built with Tailwind CSS. We provide top-notch web design, development, SEO, and consulting services to help your business grow.
8 months ago1.2k -
New Collection
A "New Collection" in fashion refers to a series of new garments and accessories designed and released by a designer or brand for a specific season (e.g., Spring/Summer, Fall/Winter). It's a carefully curated selection of items that typically share a common theme, style, or inspiration, reflecting the brand's identity and target audienc
8 months ago530 -
Tool Box
by salvator
8 months ago1.1k -
hero modern
hero modern
1 month ago65
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components