- Home
-
Profile Stepper Form
Profile Stepper Form
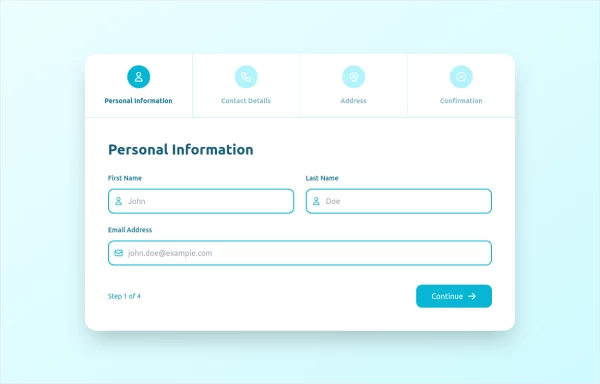
Progressive Profile Form
This tailwind example is contributed by $@(\/)(\/)¥, on 15-Apr-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example is stepper
Author $@(\/)(\/)¥
Related Examples
-
stepper
The Stepper Component is a versatile and user-friendly tool designed to guide users through a sequence of steps. Whether you're building a multi-step form, a tutorial, or any process that requires sequential navigation, this component makes it easy to implement and customize.
1 year ago1.7k -
tailwind contact form
tailwind contact form
1 year ago2.3k -
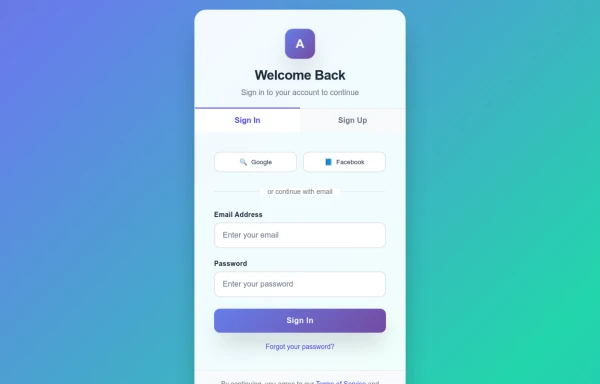
LOGIN TEMPLATE
it is a login template
7 months ago760 -
11 months ago1.1k
-
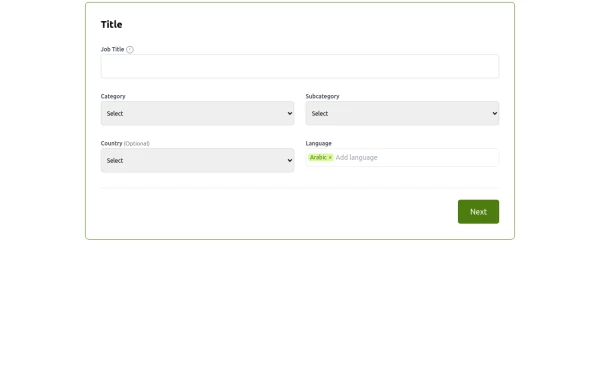
Registration Form
Color Updates: - Changed gradient background to `from-indigo-800 to-blue-900` - Updated text colors to `text-indigo-800` and `text-indigo-900` - Changed button colors to match the new theme - Updated focus rings to use indigo colors Enhanced Styling: - Added smooth transitions with `transition-all duration-300` - Improved shadow with `shadow-2xl` - Added hover scale effect on button - Increased border radius to `rounded-xl` - Added fade-in animation for the form Improved Validation: - Added visual feedback for invalid fields - Added input event listeners to clear error states - Added trim() to username and email validation - Added form reset after successful submission Accessibility Improvements: - Maintained proper contrast ratios - Kept focus states visible - Added proper spacing for better readability - Ensured all interactive elements are properly styled Added Interactions: - Smooth hover transitions - Scale animation on button hover - Immediate feedback on input - Clear error messaging
1 year ago2.7k -
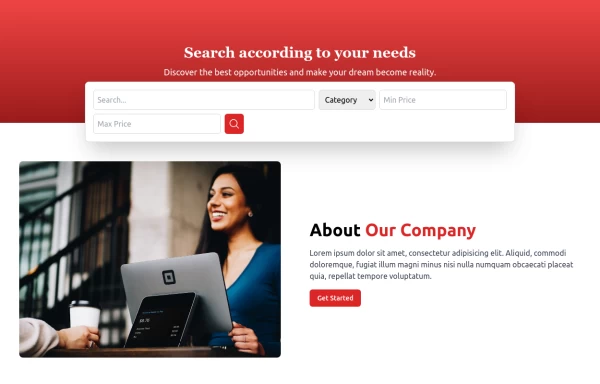
Steps section for form
with short description
1 year ago2.4k -
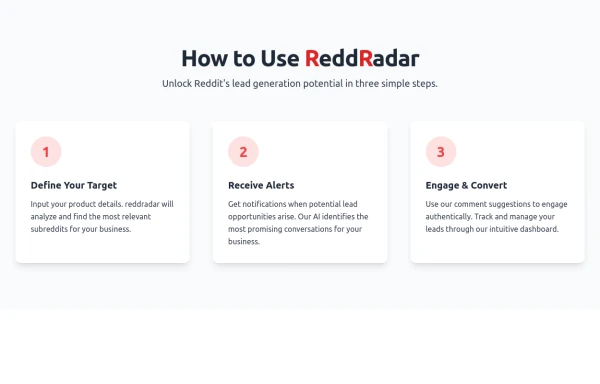
Clean How to Use Section
Minimal how to use guide section
8 months ago312 -
Steps section for explaining process
Step component with a curved line connecting all steps
2 years ago9.8k -
1 year ago1.4k
-
animation login form
An animated login form enhances the user experience by making the interaction visually engaging and modern. Below is a breakdown of key animation techniques used in animated login forms, plus examples you can use or customize.
8 months ago1.1k -
YouTube Community Post UI Mockup
A static HTML and Tailwind CSS component mimicking the user interface of a YouTube Community Post. This mockup features the channel header (avatar, name, verified badge, timestamp), post content (text and optional media), engagement actions (Like, Dislike, Comment, Share with counts), and the 'Add a comment' section. It's designed to be responsive, supports YouTube's light and dark themes via custom styling, and uses accurate iconography.
9 months ago961 -
Animated Iogin form
This section showcases a series of interactive image cards that reveal descriptive text on hover. Built using Tailwind CSS and Astro.js, each card features a smooth animation, background blur, and opacity transition, enhancing the user experience while presenting visually engaging content.
8 months ago563
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components