- Home
-
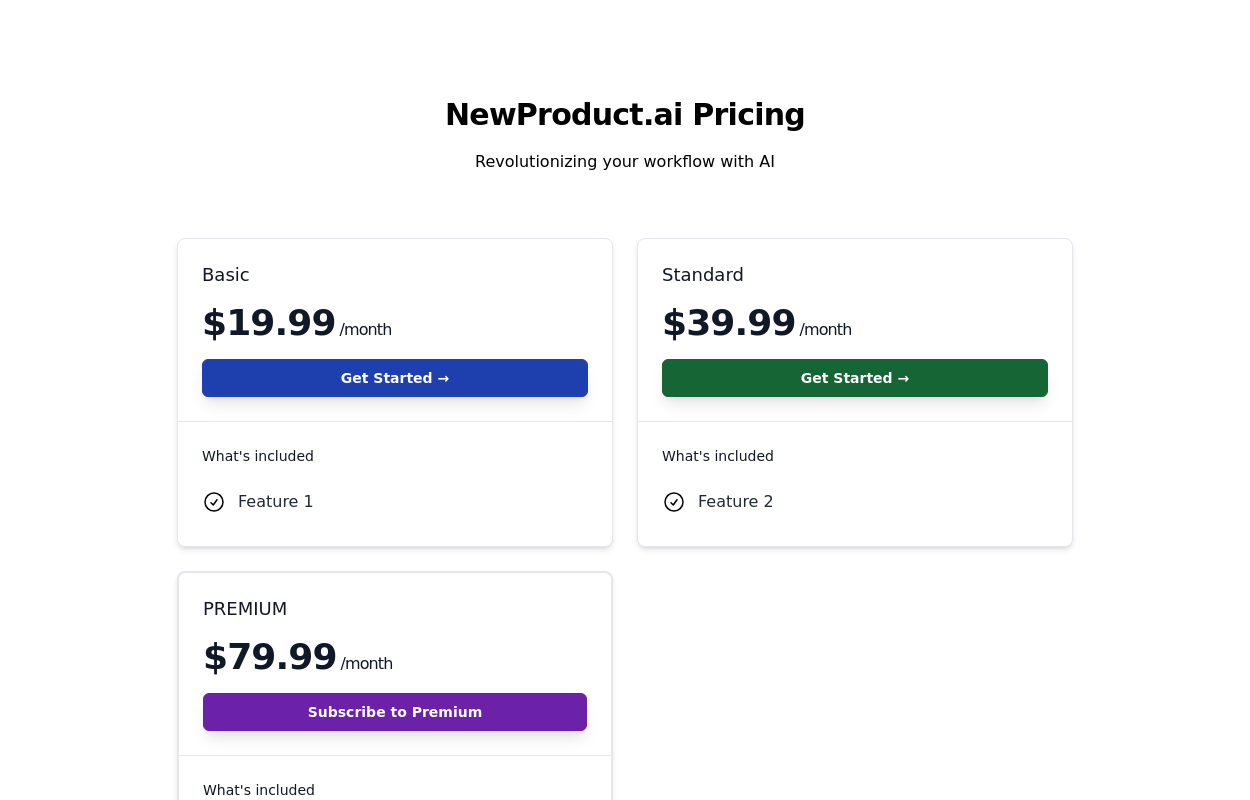
Pricing cards in pair
Pricing cards in pair
This tailwind example is contributed by Santiago Hernandez, on 05-May-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Service rates, Subscription plans
Author Santiago Hernandez
Related Examples
-
tailwind developer Portfolio
the best tailwind portfolio for the developer the best code with best output
7 months ago438 -
AgriSmart
used in agriculture for making profit and good production
1 month ago192 -
Game
prayer game candle game light candles with your prayers
6 months ago681 -
Pricing Plan Selector
radio buttons for selecting a pricing plan
1 year ago3.5k -
pricing
pricing
5 months ago509 -
1 year ago1.4k
-
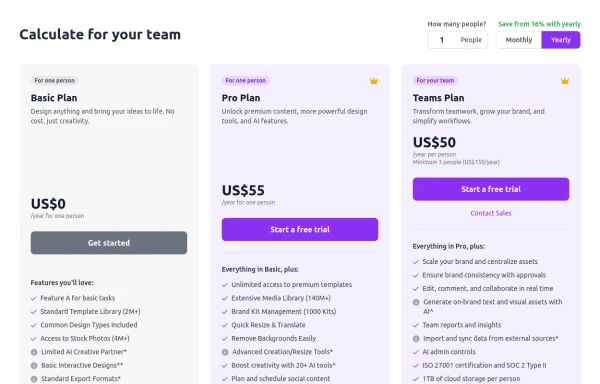
Configurable 3-Tier Responsive Pricing Table
A modern, responsive pricing table component inspired by SaaS layouts, built with HTML and Tailwind CSS. Features three distinct pricing tiers displayed in cards, stacking vertically on smaller screens and transitioning to a 3-column grid on large screens (lg breakpoint). Includes interactive top controls for selecting the number of users and toggling between monthly/yearly billing cycles. Each card uses placeholder content for icons, titles, descriptions, features (with checkmarks/info icons), and distinct call-to-action buttons, making it easily adaptable. Styled with subtle background colors and clear typography for excellent readability.
8 months ago697 -
Subscription Plan Cards
compare and choose between different subscription plans. It provides essential information such as plan name, price, features, and a signup button
1 year ago1k -
Pricing cards
pricing section with 3 cards
3 years ago11.7k -
Basic Pricing Cards
highlight and promote different product or service plans
2 years ago6.9k -
E-commerce Website UI Design
Here is a well-structured UI Design for a general e-commerce website template. This can be used as a reference for designers and developers to build or evaluate the UI components needed for an e-commerce site. View https://github.com/Rathanak-Phan/general-e-commerce-website-template
6 months ago1.6k -
The future ai
The is technology
7 months ago670
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components