- Home
-
Pricing
Pricing
Looks better with in [Line-2] with: md:w-3/5
This tailwind example is contributed by Matti, on 04-Dec-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Service rates, Subscription plans

Author Matti
Related Examples
-
3 years ago7.4k
-
2 years ago14.8k
-
partql
partql
5 days ago32 -
Pricing comparison table
Showcase different pricing tiers or plans for a product or service.
2 years ago14.4k -
Price
Pricing
3 months ago188 -
1 year ago1.4k
-
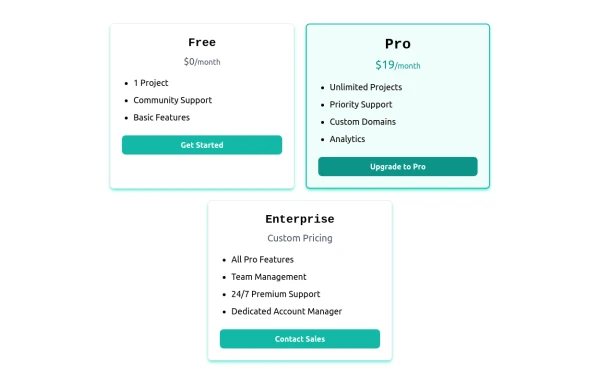
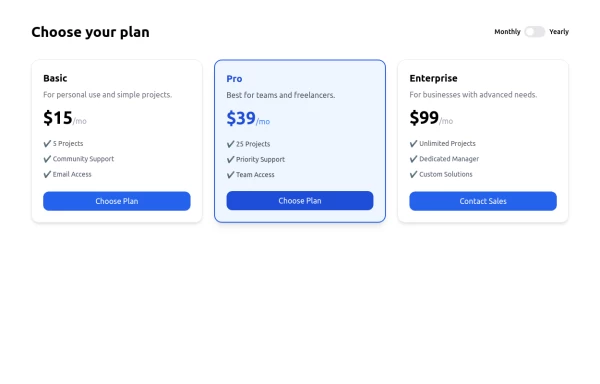
Card pricing section
Absolutely! Here's a beautiful 3-card pricing section using Tailwind CSS, with animations, dark mode support, and clearly differentiated plans (Free, Pro, and Enterprise).
7 months ago822 -
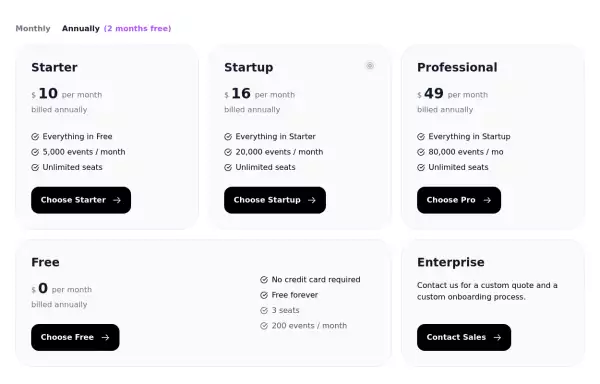
Responsive pricing cards with heading
grid of 4 pricing cards with a Switch button for Monthly Annually plans and heading
2 years ago13.8k -
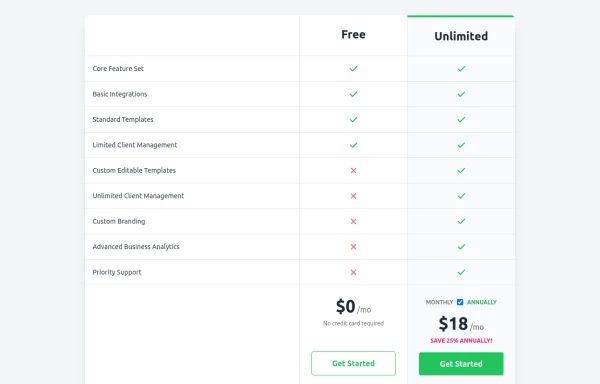
Comparison Pricing Table Component
A responsive pricing table built with HTML and Tailwind CSS, comparing two plans (Free and Unlimited) with a clear feature checklist. Includes distinct styling for the premium plan and a toggle for monthly/annual pricing display.
9 months ago1.4k -
Pricing Plans
This plan offers access to all basic features, including unlimited projects and 24/7 support
7 months ago760 -
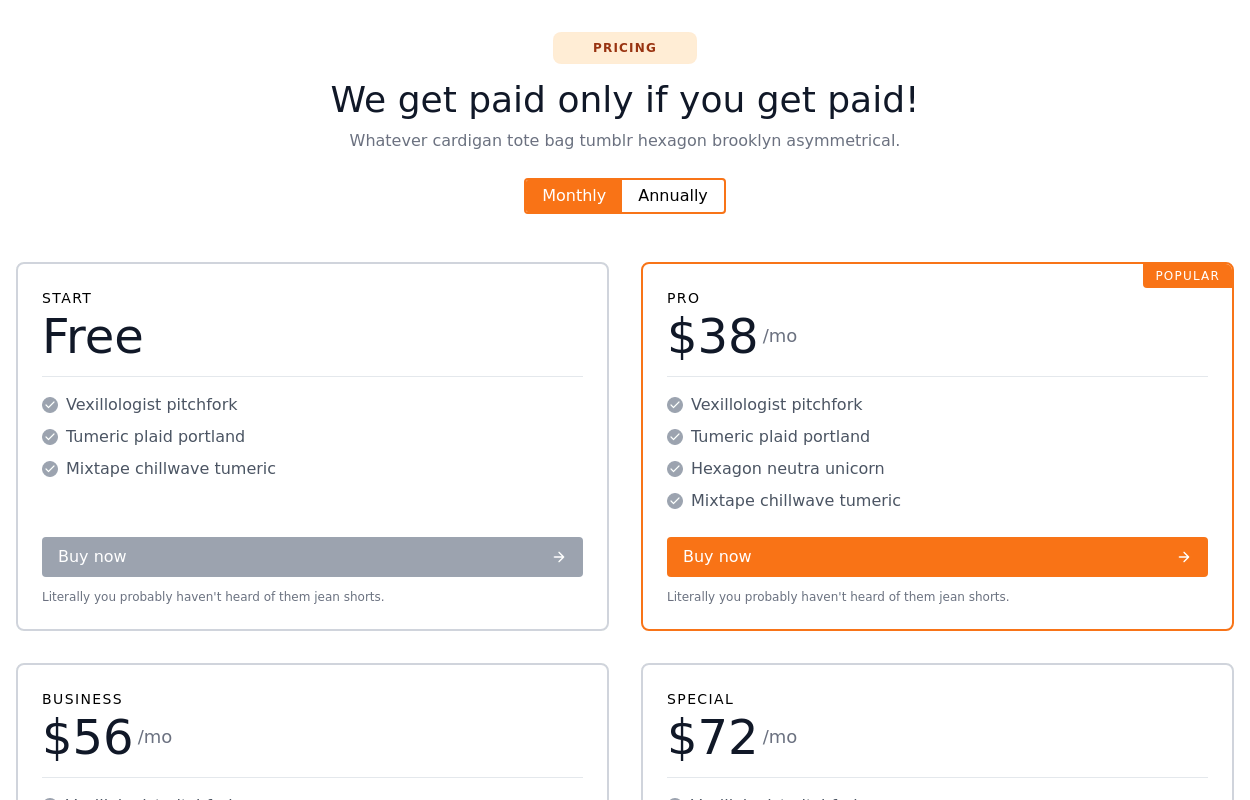
Responsive Pricing Table with Toggle Switch — Built with Tailwind Flex
A clean, responsive Pricing Table UI built entirely with Tailwind CSS and Flexbox. Includes a smooth monthly/yearly toggle switch, fully mobile-friendly layout, and modern design — perfect for SaaS, startups, freelancers, or any web project. 📱 100% Responsive 🎯 Easily customizable 💡 Ideal for client or personal projects
9 months ago951 -
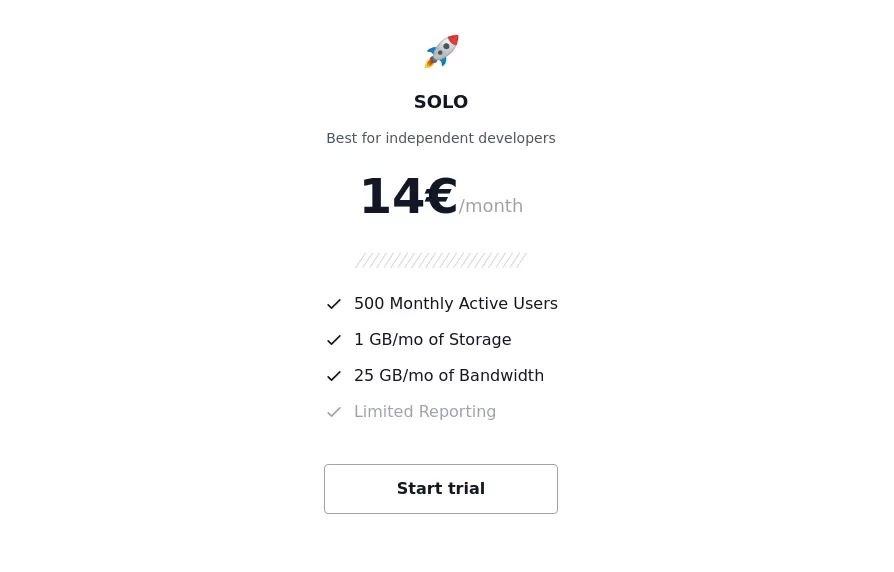
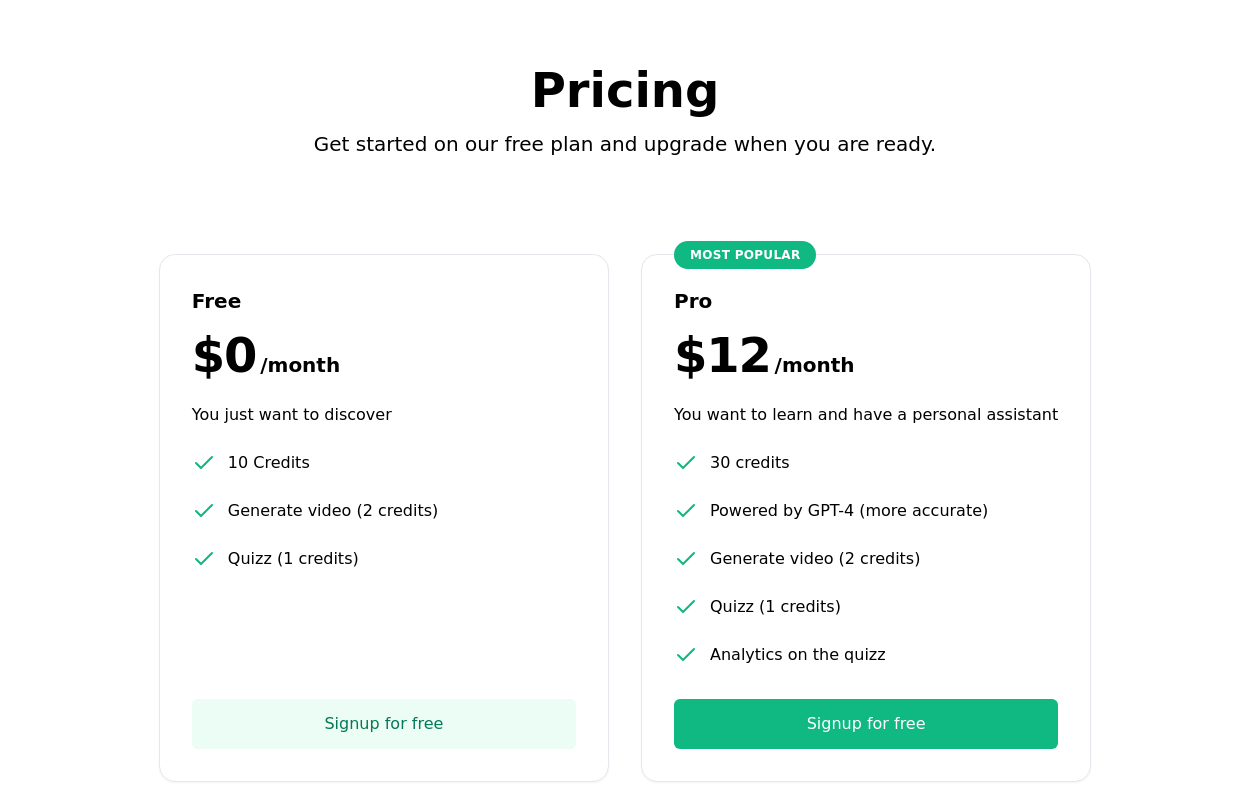
Subscription Plan Cards
compare and choose between different subscription plans. It provides essential information such as plan name, price, features, and a signup button
2 years ago11.7k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components