- Home
-
Modern pricing cards
Modern pricing cards
Minimal and clean pricing cards
This tailwind example is contributed by Paul Intay, on 14-Dec-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Service rates, Subscription plans
Author Paul Intay
Related Examples
-
Price
Pricing
1 month ago49 -
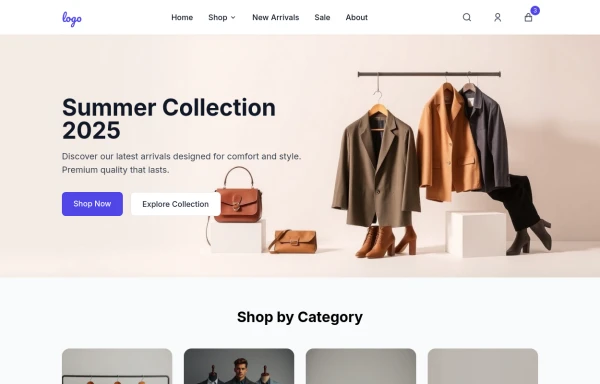
E-commerce Website UI Design
Here is a well-structured UI Design for a general e-commerce website template. This can be used as a reference for designers and developers to build or evaluate the UI components needed for an e-commerce site. View https://github.com/Rathanak-Phan/general-e-commerce-website-template
5 months ago1.5k -
Pricing card single
Horizontal pricing card
1 year ago3.2k -
2 years ago11.2k
-
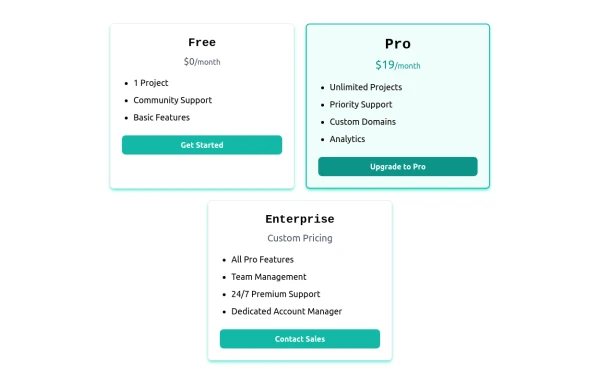
Card pricing section
Absolutely! Here's a beautiful 3-card pricing section using Tailwind CSS, with animations, dark mode support, and clearly differentiated plans (Free, Pro, and Enterprise).
5 months ago765 -
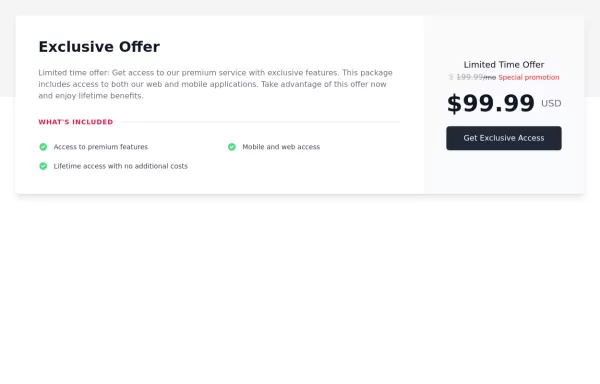
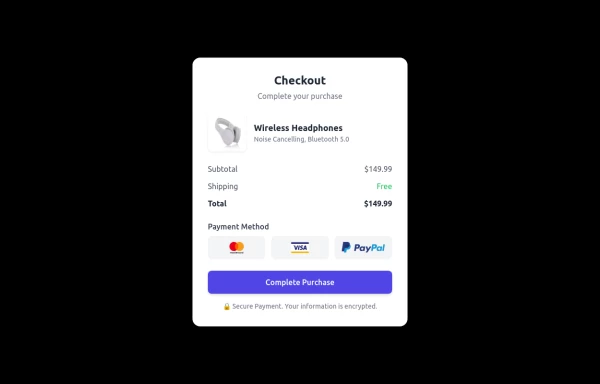
Checkout Card
A modern and responsive checkout card built with HTML & Tailwind CSS, featuring a clean UI, smooth shadows, and interactive hover effects. It includes secure payment options, a clear pricing breakdown, and adapts seamlessly to all screen sizes. Perfect for e-commerce and digital platforms to enhance user experience.
9 months ago1.2k -
2 years ago8.1k
-
2 years ago11.3k
-
2 years ago13.6k
-
Pricing cards
pricing section with 3 cards
3 years ago11.6k -
Pricing table
pricing table for a software or service offering
2 years ago11.1k -
Pricing Table
A modern, responsive Pricing Card Component built with Tailwind CSS. Features dynamic pricing, a feature checklist, and a sleek call-to-action button. Perfect for SaaS, e-commerce, and subscription-based websites. Easily customizable and lightweight.
9 months ago1.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components