- Home
-
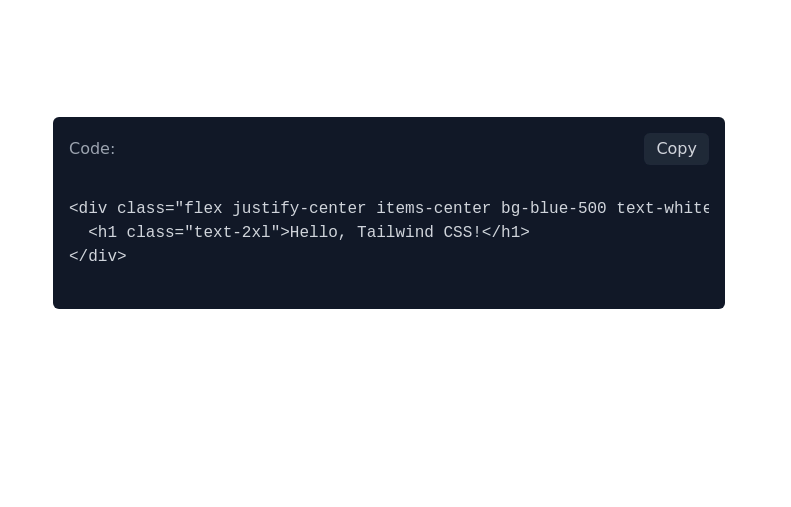
Copy code block
Copy code block
showcase command-line instructions or code examples. It provides a clear distinction between code content and other elements.
This tailwind example is contributed by Sienna, on 06-Dec-2022. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Copy code block, Code preview section, Command Preview
Author Sienna
Related Examples
-
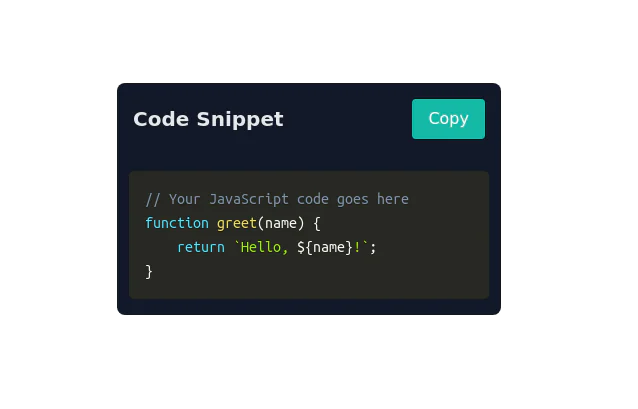
Code Block with Copy Button
this example uses clipboard.js to copy the code
2 years ago18.4k -
Code Snippet with Copy Button
Clipboard-Friendly Code Block Uses Prisma for code highlighting
2 years ago9.7k -
2 years ago11.5k
-
2 years ago9.3k
-
Hero section with sample code
Show sample code of your digital product
2 years ago10.1k -
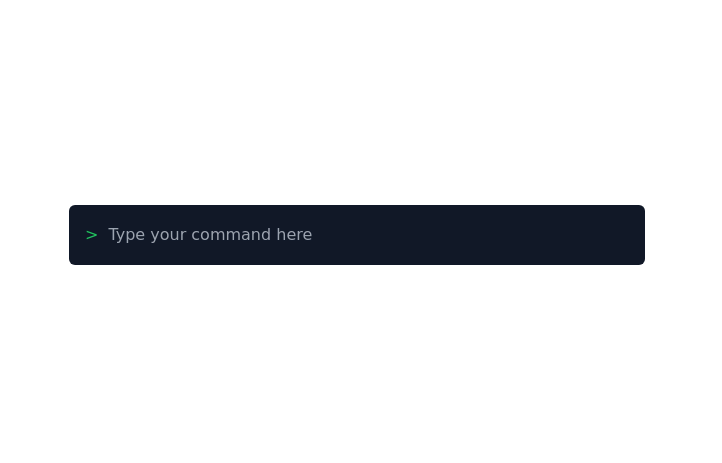
Typewriter effect
using javascript
2 years ago41.6k -
2 years ago11.8k
-
Google like input field
with Floating Label. The input placeholder floats towards the upside as the input field is in focus.
2 years ago17.3k -
Date picker
Date picker example using flatpickr library
2 years ago16.7k -
2 years ago12.3k
-
Verify OTP
verification code
5 months ago279 -
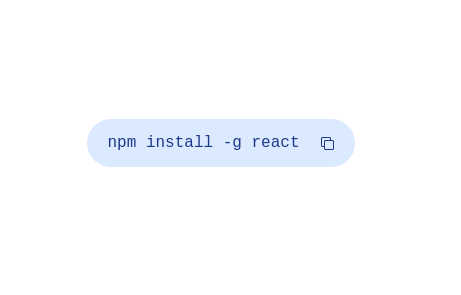
Code card with copy Button
this example uses clipboard.js to copy the code
7 months ago647
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components