- Home
-
Sticky fullpage pages / slides
Sticky fullpage pages / slides
This tailwind example is contributed by Laurits, on 21-May-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Laurits
Related Examples
-
background animation
background animation
2 years ago50.4k -
Typewriter effect
using javascript
2 years ago42.4k -
Working back to top button
The "Scroll to top" button becomes visible when the user starts to scroll the page Clicking on that button takes you back to the top of the page. This is a great feature to have on any website especially if your content is long.
3 years ago15k -
2 years ago21.6k
-
Typewriter animation effect
Build using only Tailwind CSS; no JavaScript is required. This is a continuous typing effect. If you want to stop it after the text is typed for the first time, then you can remove 'infinite' from [typing: 'typing 2s steps(20) infinite alternate, blink .7s infinite'] from the config file.
2 years ago21.1k -
Read more / Show more button with hide button
"hide" button that appears when the additional content is displayed:
2 years ago22k -
3 years ago17.4k
-
Typewriter effect in tailwindcss with this simple trick
source: https://dev.to/lazysock/make-a-typewriter-effect-with-tailwindcss-in-5-minutes-dc
2 years ago11.7k -
3 years ago15.3k
-
3 years ago12.5k
-
3 years ago10.1k
-
Speedometer Example
Internet speed meter, gauge meter
3 years ago14.5k -
3 years ago11.7k
-
3 years ago12.3k
-
2 years ago8.9k
-
2 years ago18.9k
-
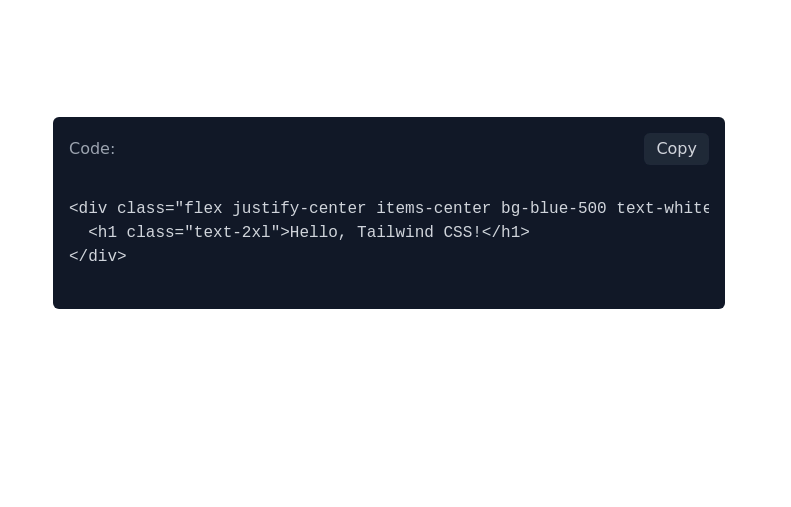
Code Block with Copy Button
this example uses clipboard.js to copy the code
2 years ago18.7k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components