- Home
-
Google like input field
Google like input field
with Floating Label.
The input placeholder floats towards the upside as the input field is in focus.
This tailwind example is contributed by Samuel Dawson, on 11-Nov-2022. Component is made with Tailwind CSS v3.
Author Samuel Dawson
Related Examples
-
Simple Login Form
Very basic responsive login form. The form is centered within a white card with a shadow, featuring input fields for username and password. The design is clean and user-friendly.
3 years ago50k -
Date picker
Date picker example using flatpickr library
2 years ago17.2k -
Radio Buttons
Users can click anywhere on the input field to select the radio option
3 years ago17k -
3 years ago15.3k
-
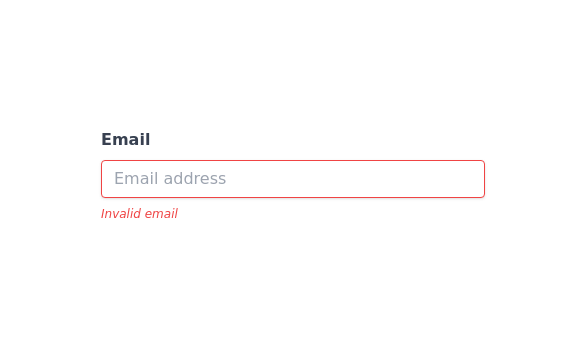
Invalid input detected message
incorrect input notification
2 years ago12.6k -
Onhover Dropdown
Open dropdown on hover
3 years ago18.3k -
Login page with tailwind (SB admin 2)
This component features a split-screen design with a background image on one side and a registration form on the other.
3 years ago23.9k -
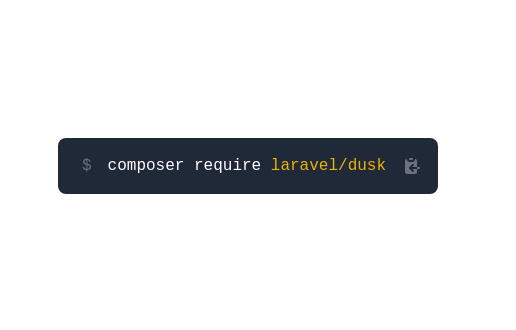
Copy code block
showcase command-line instructions or code examples. It provides a clear distinction between code content and other elements.
3 years ago33.7k -
3 years ago14.3k
-
Image input with preview
Show you a preview of the selected image.
3 years ago27.5k -
3 years ago14.7k
-
3 years ago17.9k
-
Input field with logo
Logo on the left side of the input field
3 years ago10.9k -
3 years ago11.9k
-
3 years ago11.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components