- Home
-
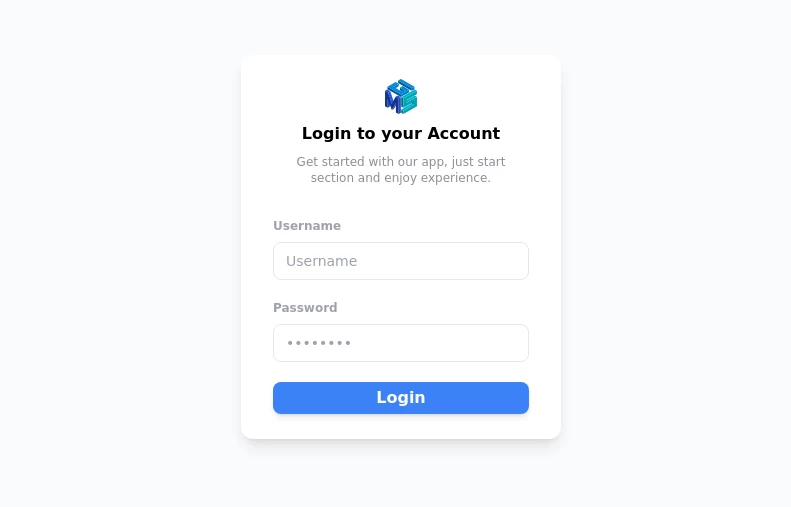
Input field with logo
Input field with logo
Logo on the left side of the input field
This tailwind example is contributed by Conan Hilton, on 09-Oct-2022. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Conan Hilton
Related Examples
-
Google like input field
with Floating Label. The input placeholder floats towards the upside as the input field is in focus.
3 years ago17.5k -
Elegant Switches
Useful Tailwind classes for creating several types of basic switches.
6 months ago506 -
Accordion block
FAQ accordion component, featuring expandable sections with smooth transitions and a clean, modern design
1 year ago1.7k -
2 years ago11.8k
-
login
html , css
6 months ago407 -
1 year ago3.8k
-
2 years ago14.5k
-
3 years ago14.6k
-
Login
Login form, responsive, no dark-mode for white backgrounds, elegant for any platform
1 year ago4k -
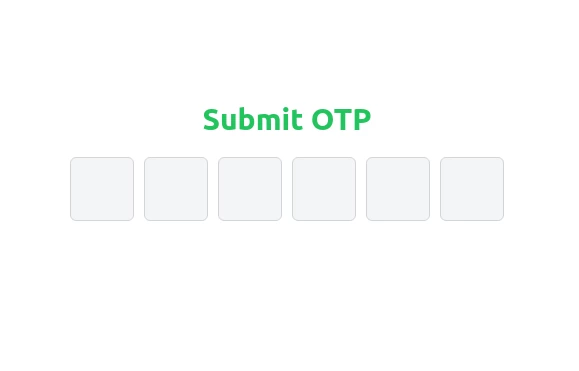
Elegant OTP Input Fields with TailwindCSS
A clean and responsive OTP input field component built with TailwindCSS. This design features six single-character input fields with smooth transitions, light gray borders, and backgrounds. On focus, the borders turn blue, creating a visually appealing and user-friendly experience. Perfect for authentication and verification forms.
9 months ago1.4k -
Serious Input Html
Input text serious like apple or smth
1 year ago2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components