- Home
-
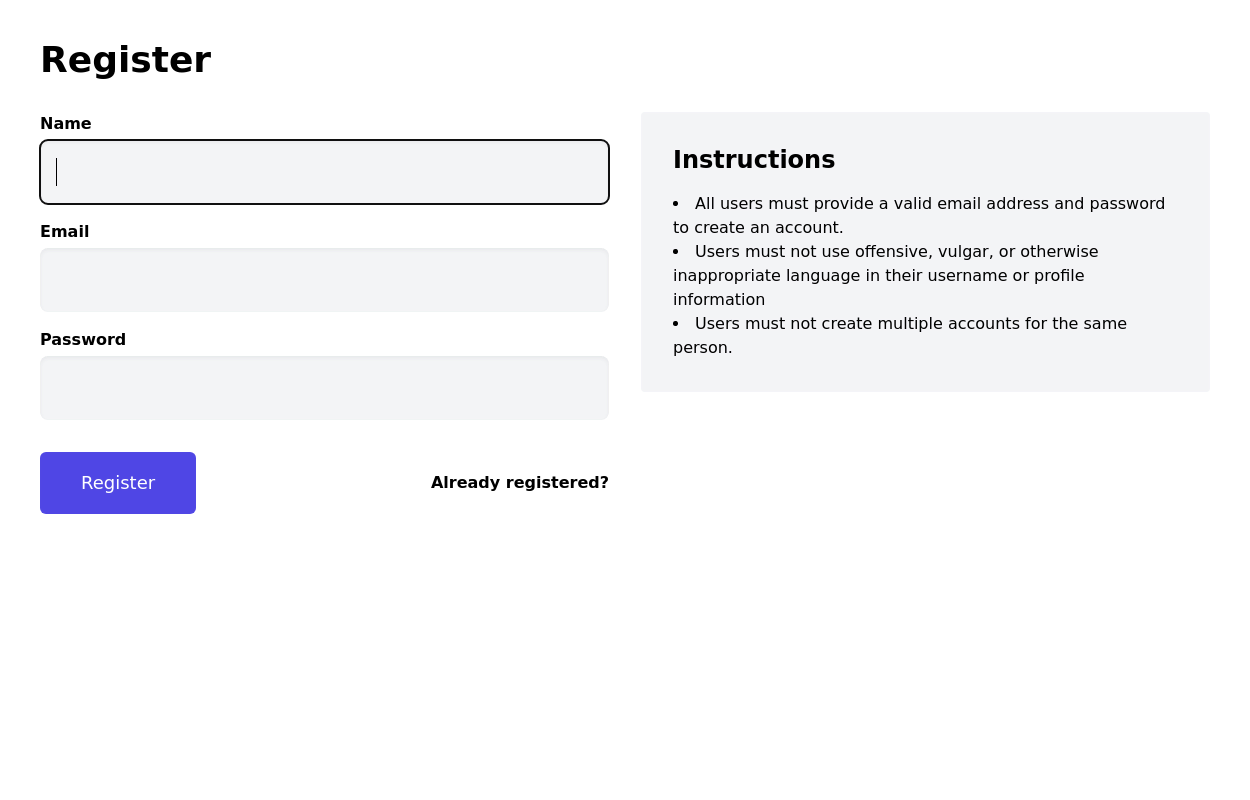
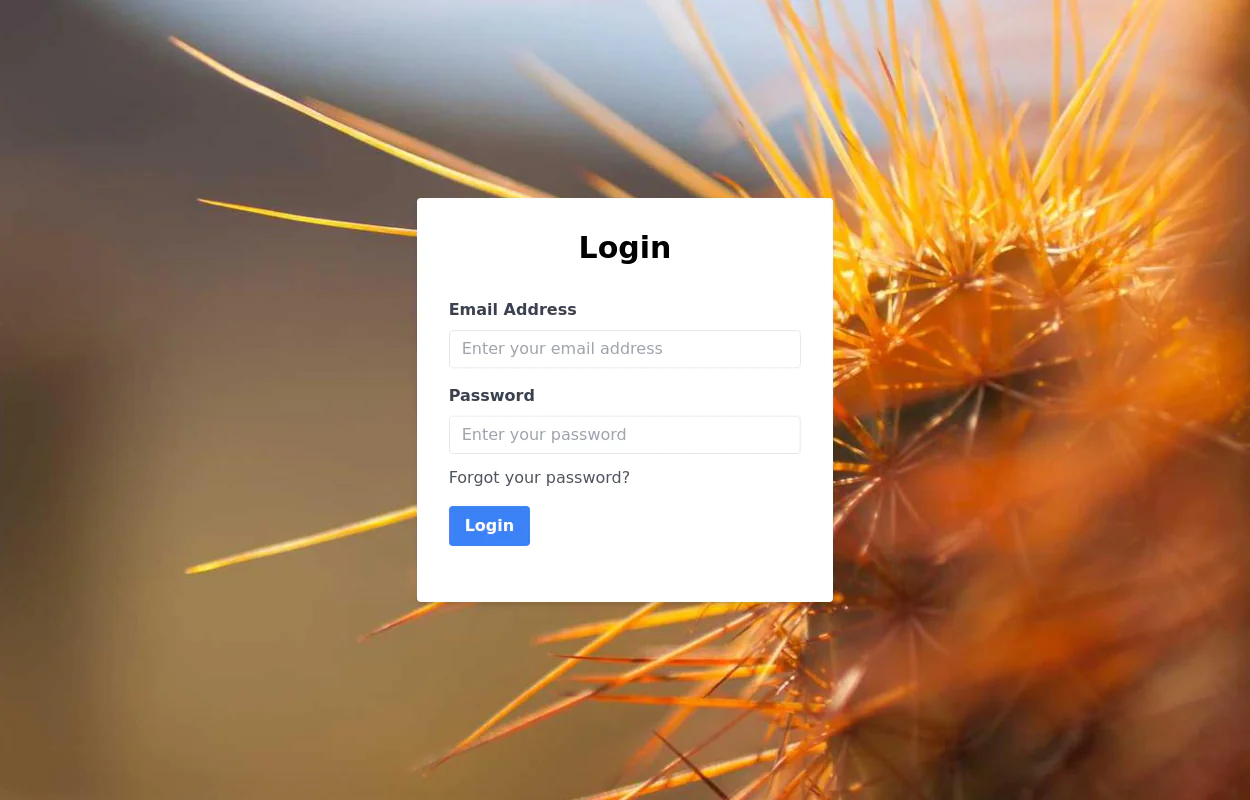
Login page with tailwind (SB admin 2)
Login page with tailwind (SB admin 2)
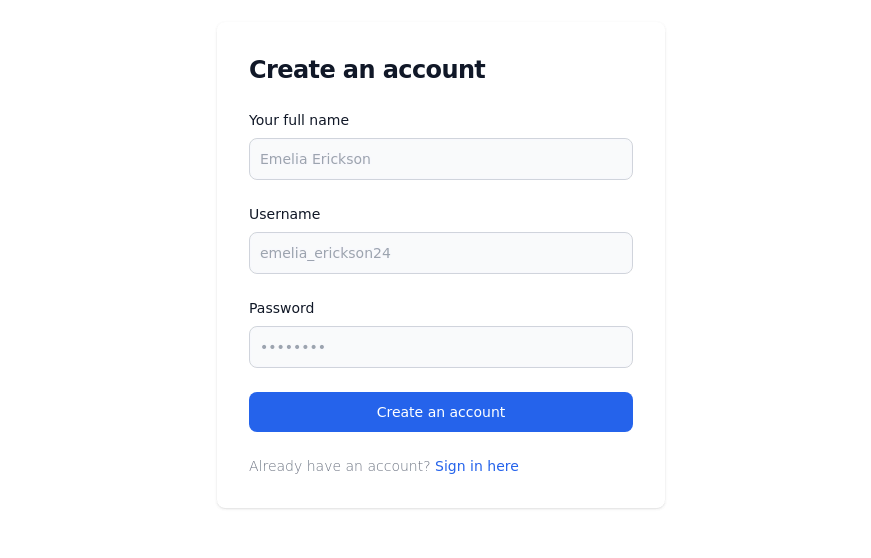
This component features a split-screen design with a background image on one side and a registration form on the other.
This tailwind example is contributed by Akshay, on 01-Aug-2022. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Register, Sign in
Author Akshay
Related Examples
-
Simple Login Form
Very basic responsive login form. The form is centered within a white card with a shadow, featuring input fields for username and password. The design is clean and user-friendly.
3 years ago50k -
3 years ago24.6k
-
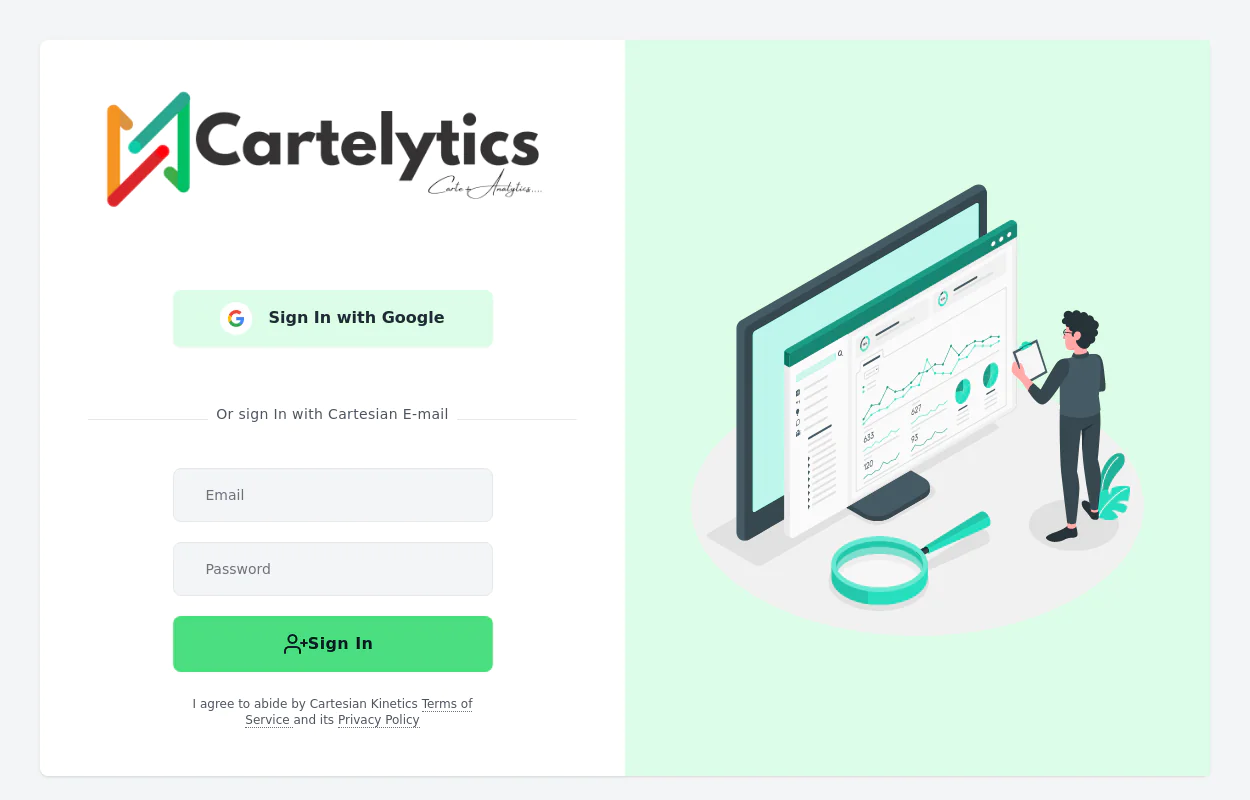
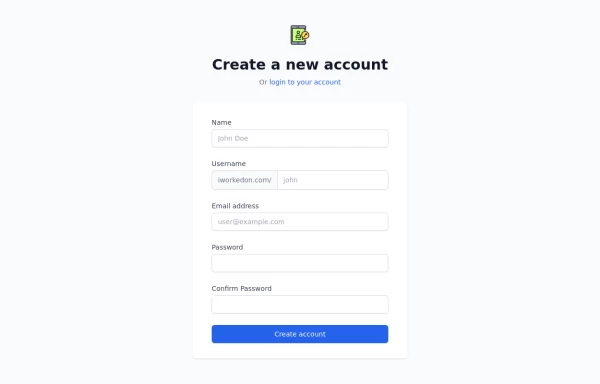
Responsive registration form
form with social login buttons
3 years ago44.3k -
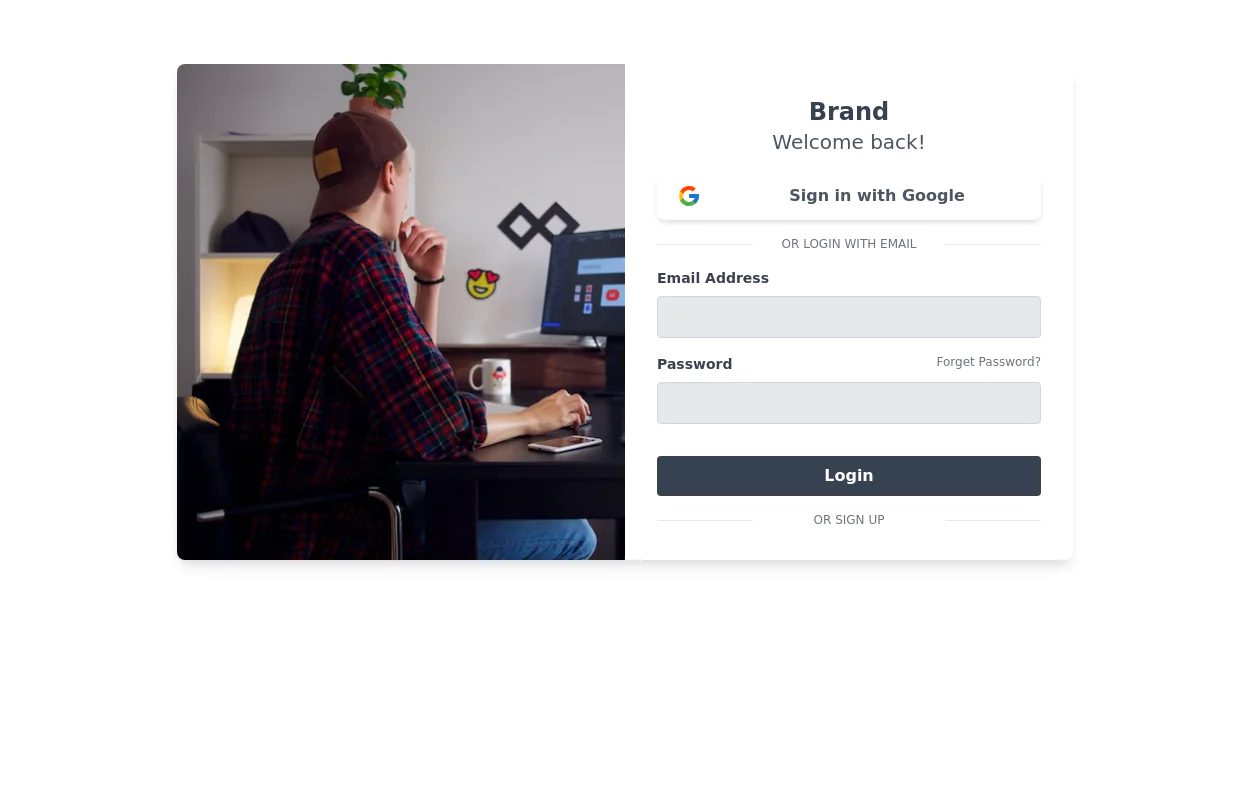
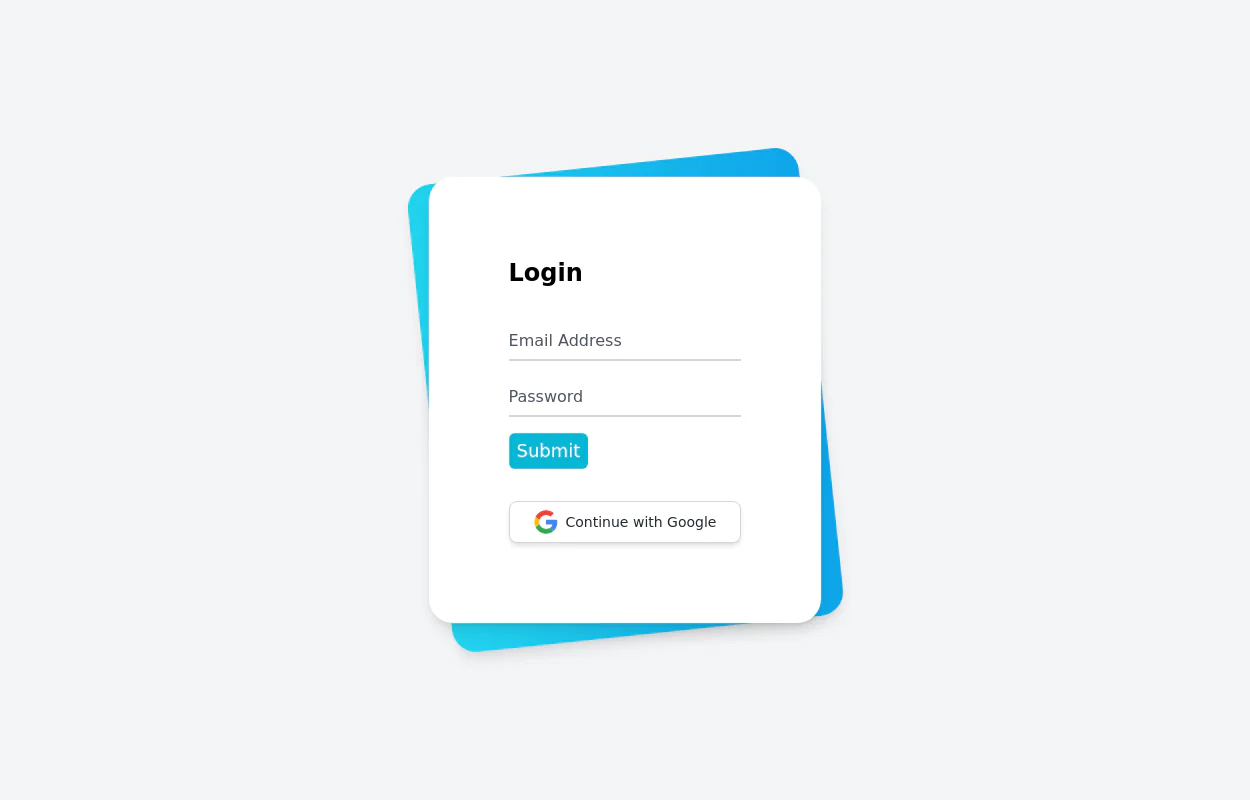
Login form
login form with sign in with Google button
2 years ago23.5k -
Responsive registration form
form with social login buttons
2 years ago28.9k -
3 years ago15.6k
-
2 years ago41.3k
-
2 years ago21.1k
-
3 years ago25k
-
3 years ago14.8k
-
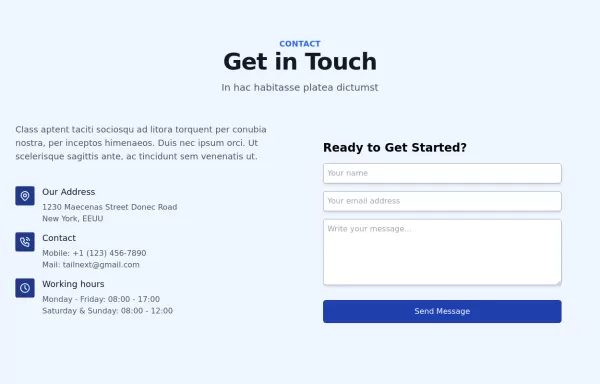
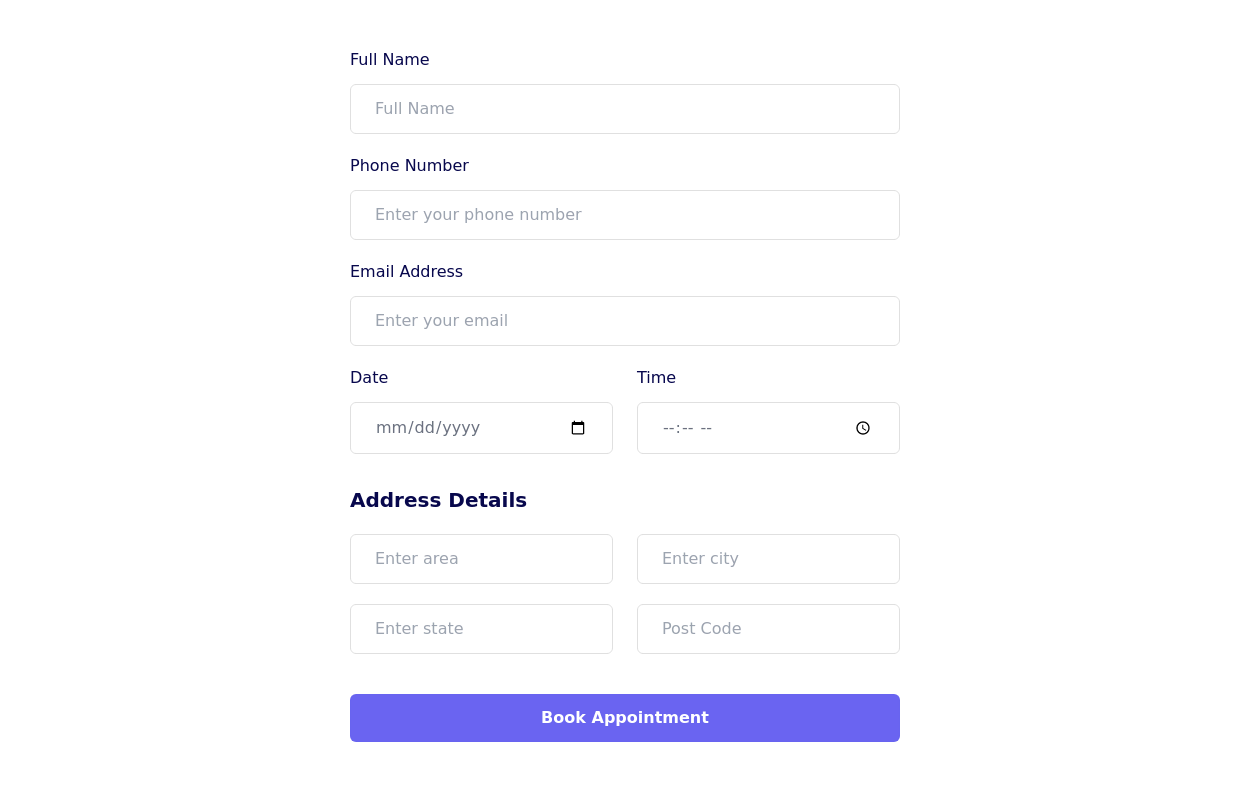
Profile Form
Profile form for taking user inputs
3 years ago15k -
2 years ago24.8k
-
Google like input field
with Floating Label. The input placeholder floats towards the upside as the input field is in focus.
3 years ago17.9k -
2 years ago17.2k
-
2 years ago12.2k
-
2 years ago16.4k
-
2 years ago13.7k
-
3 years ago28.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components