- Home
-
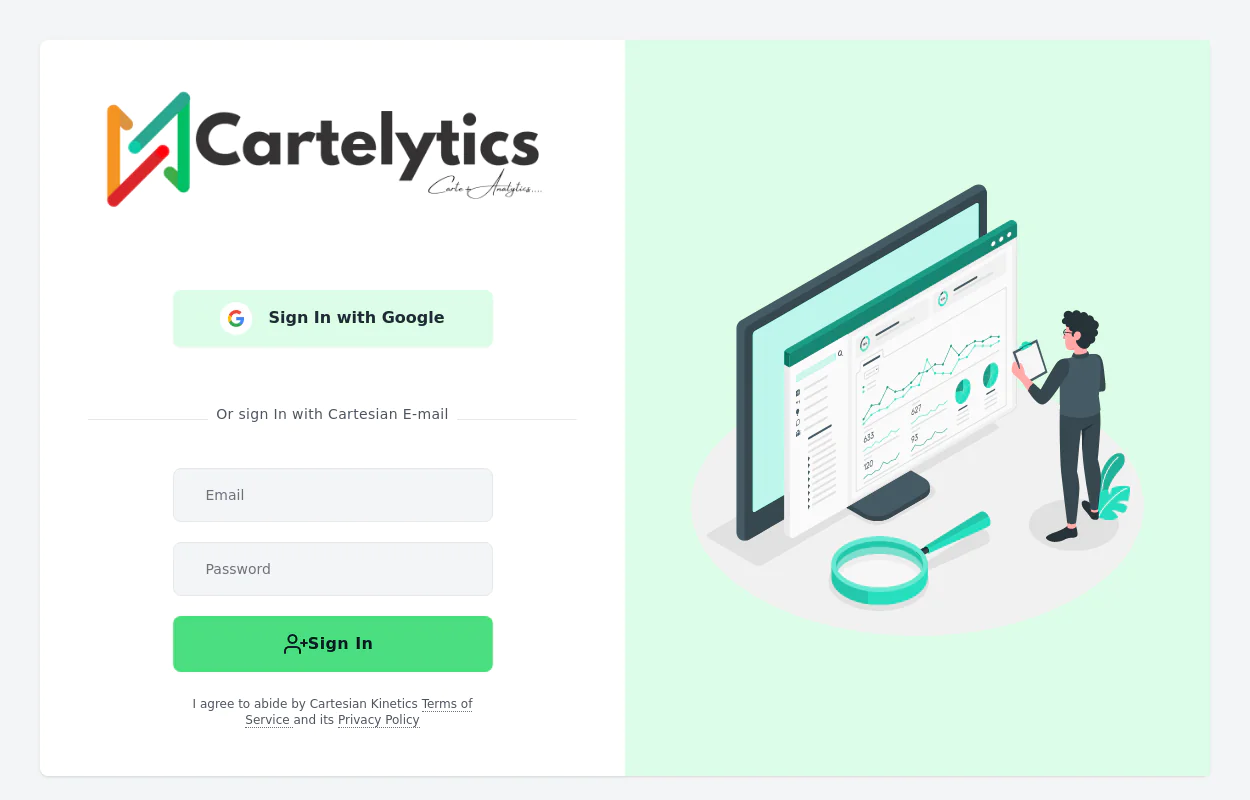
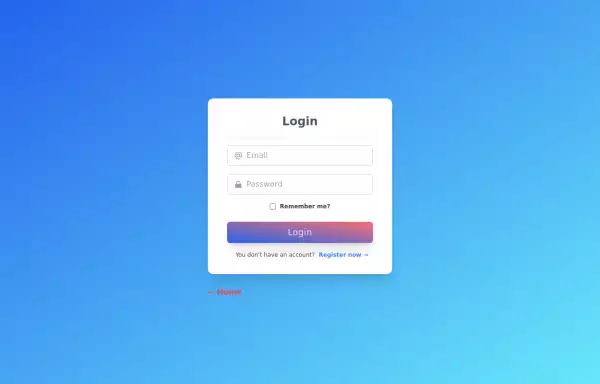
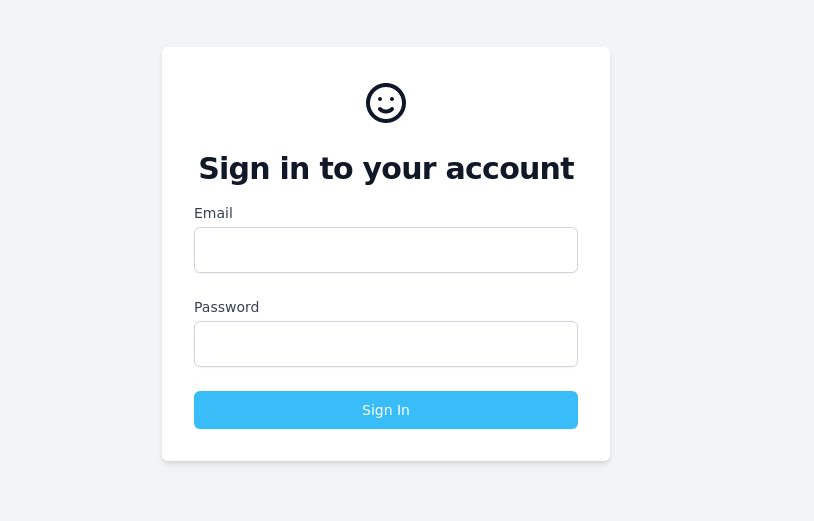
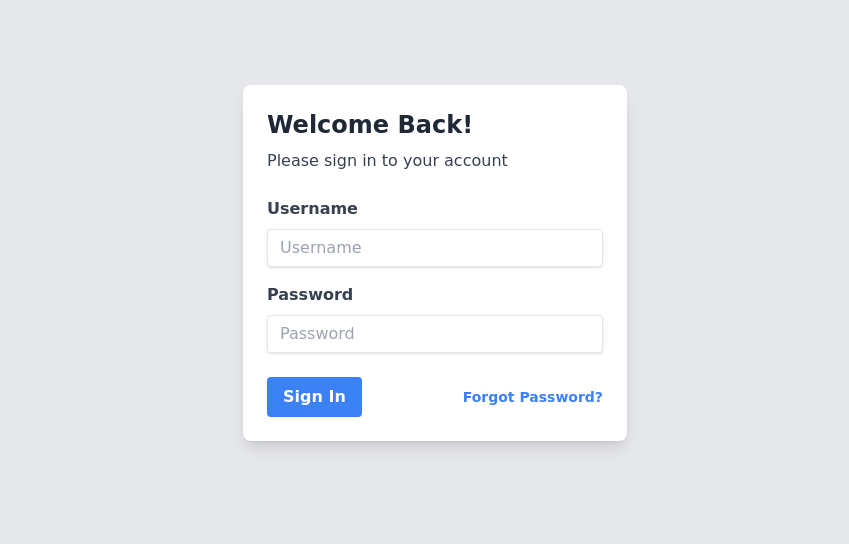
Login Form with Icon
Login Form with Icon
This tailwind example is contributed by Prashant, on 22-Aug-2022. Component is made with Tailwind CSS v3. similar terms for this example are Register, Sign in
Author Prashant
Related Examples
-
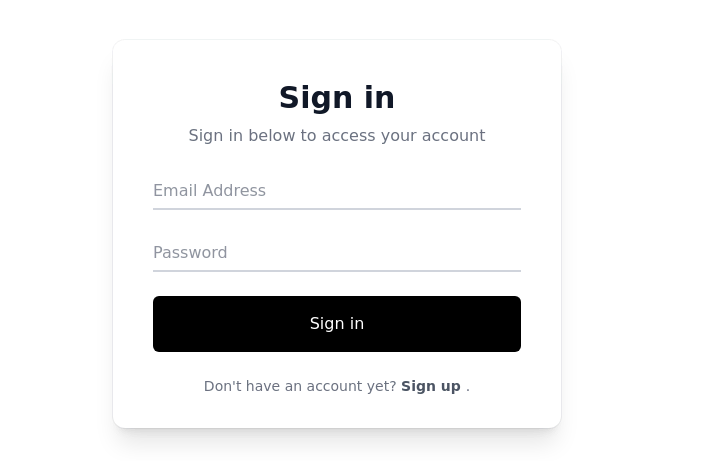
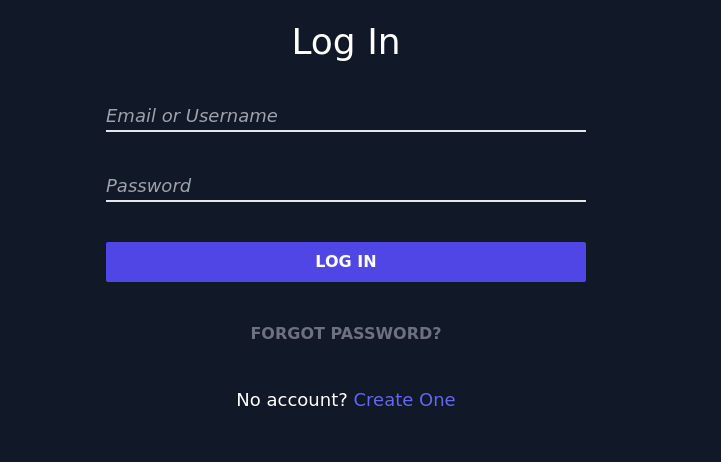
Simple Login Form
Very basic responsive login form. The form is centered within a white card with a shadow, featuring input fields for username and password. The design is clean and user-friendly.
3 years ago50k -
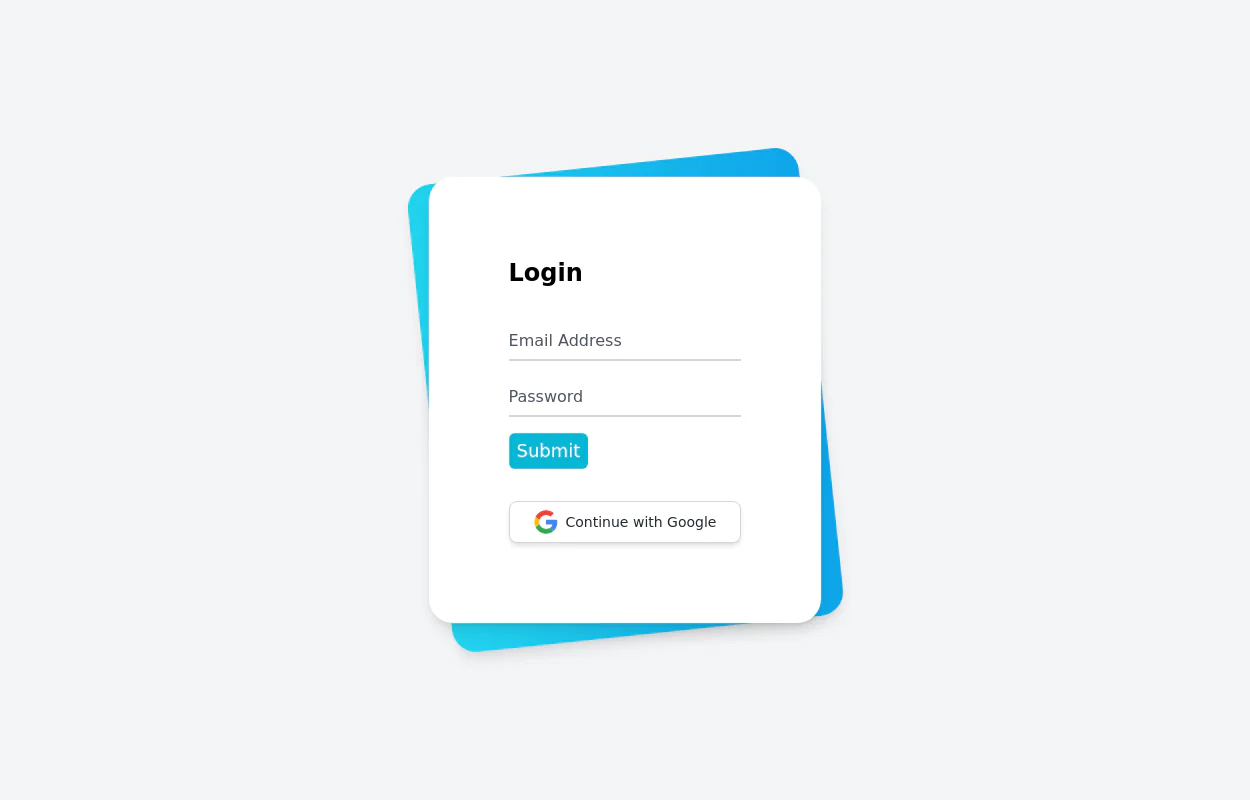
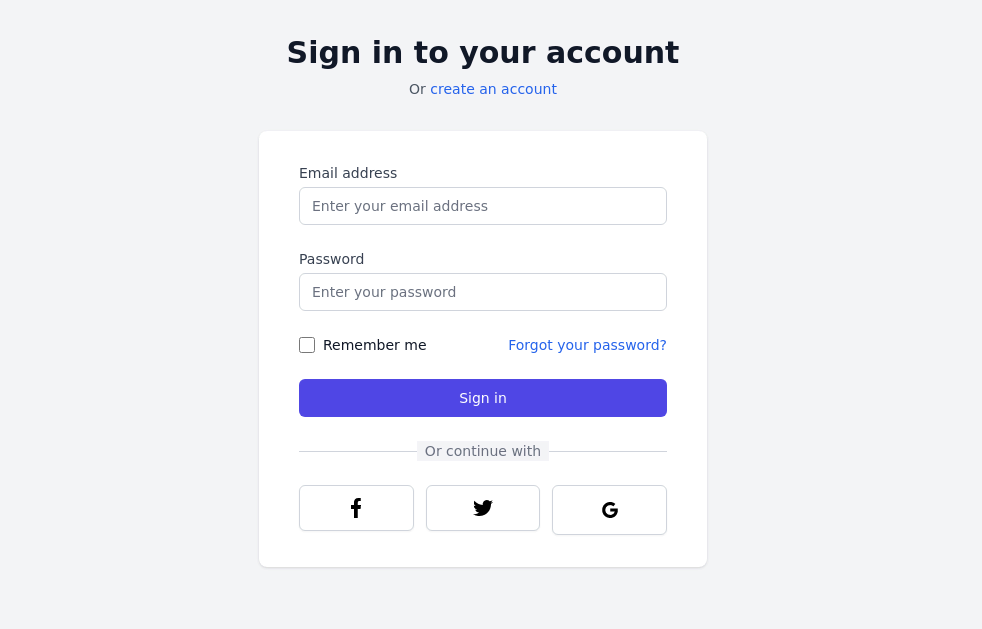
Responsive registration form
form with social login buttons
3 years ago44.4k -
Responsive registration form
form with social login buttons
2 years ago29k -
2 years ago24.9k
-
3 years ago16.4k
-
3 years ago25.1k
-
2 years ago22.1k
-
2 years ago21.1k
-
2 years ago6.5k
-
3 years ago13.4k
-
3 years ago13.7k
-
Google like input field
with Floating Label. The input placeholder floats towards the upside as the input field is in focus.
3 years ago17.9k -
2 years ago13.7k
-
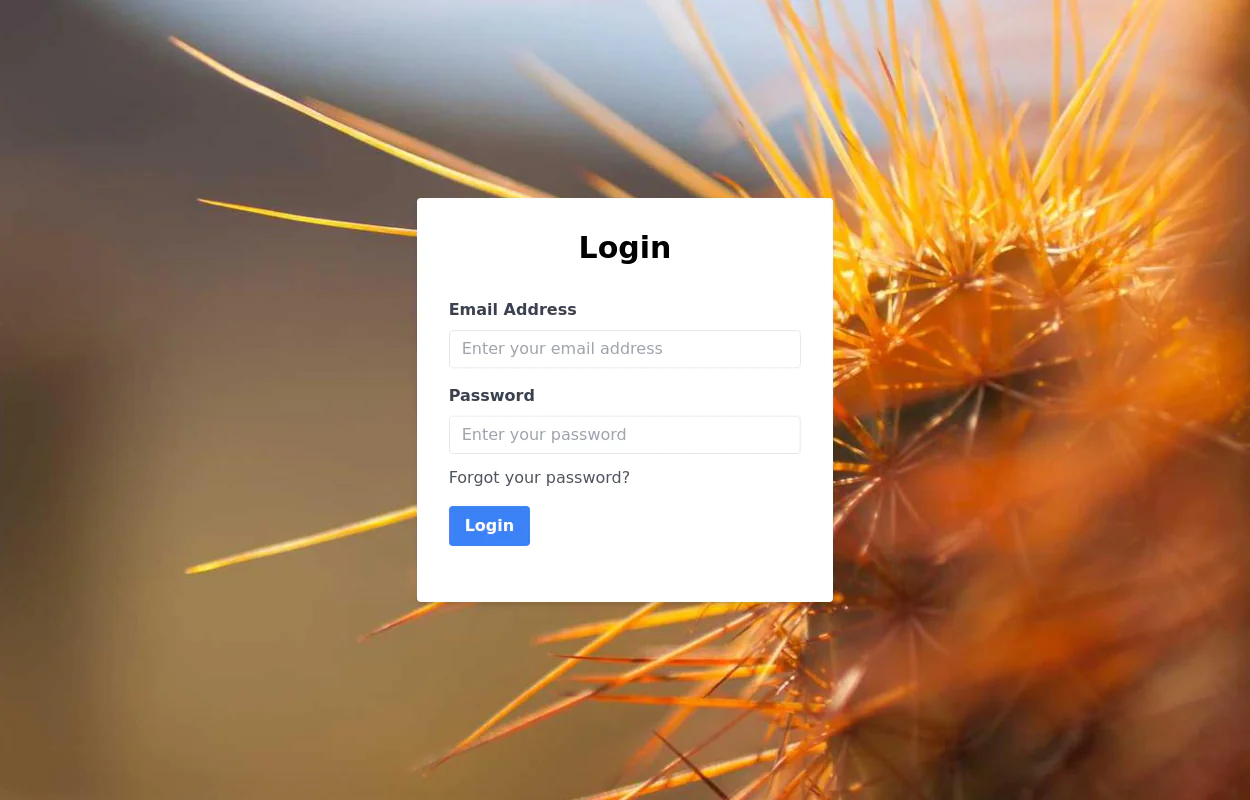
Sign in form
simple full-height login form
2 years ago9.6k -
3 years ago28.2k
-
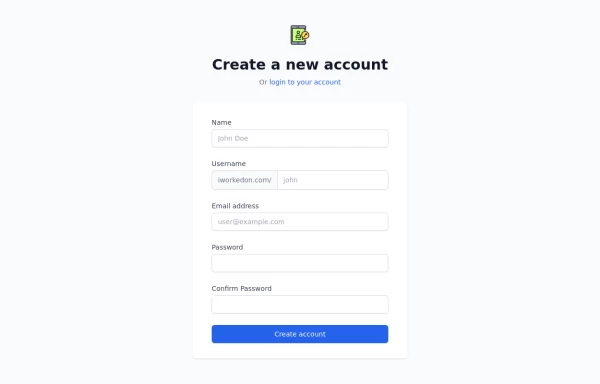
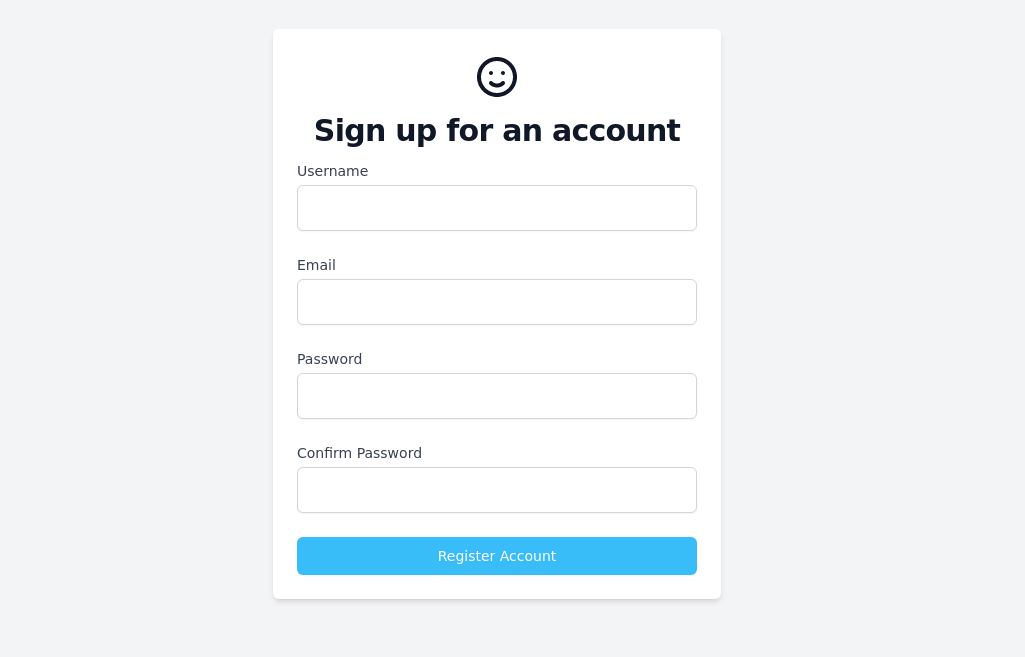
Sign up form
simple full-height register form
2 years ago12.9k -
3 years ago12.6k
-
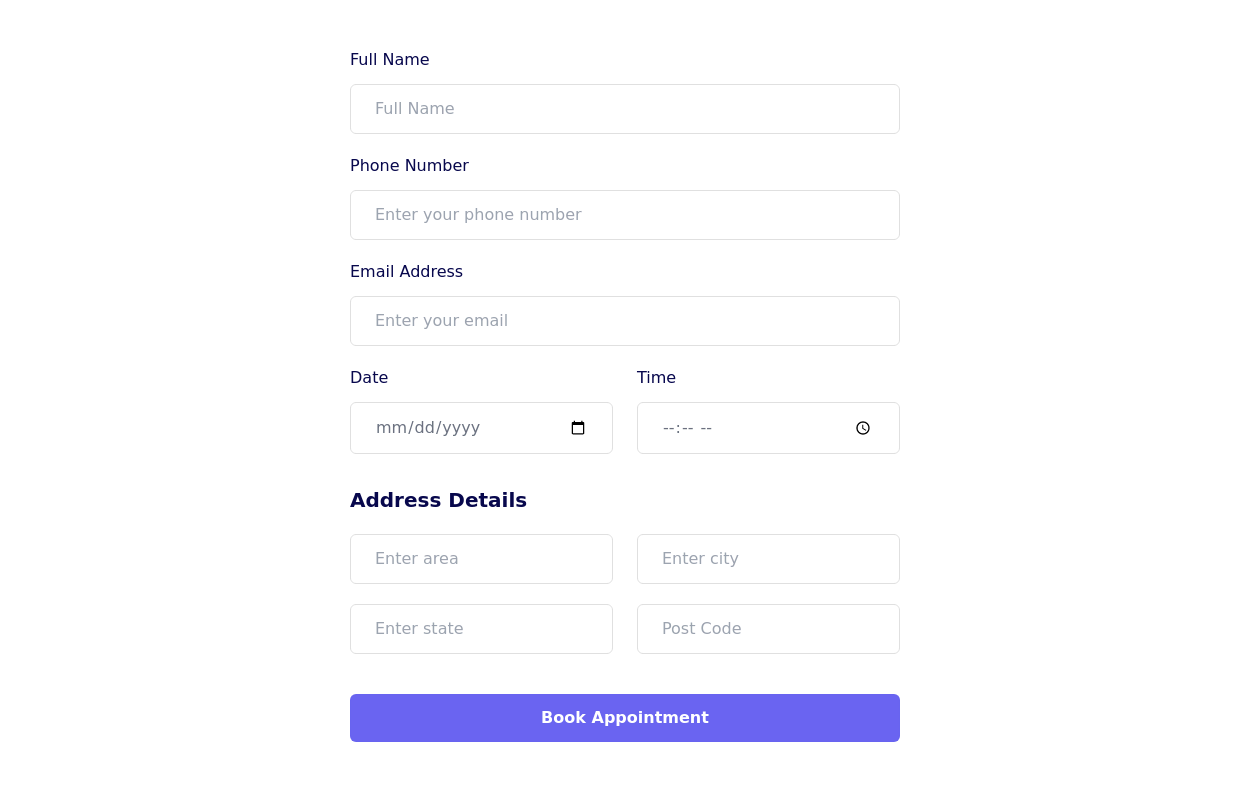
Profile Form
Profile form for taking user inputs
3 years ago15k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components