- Home
-
Simple Login Form
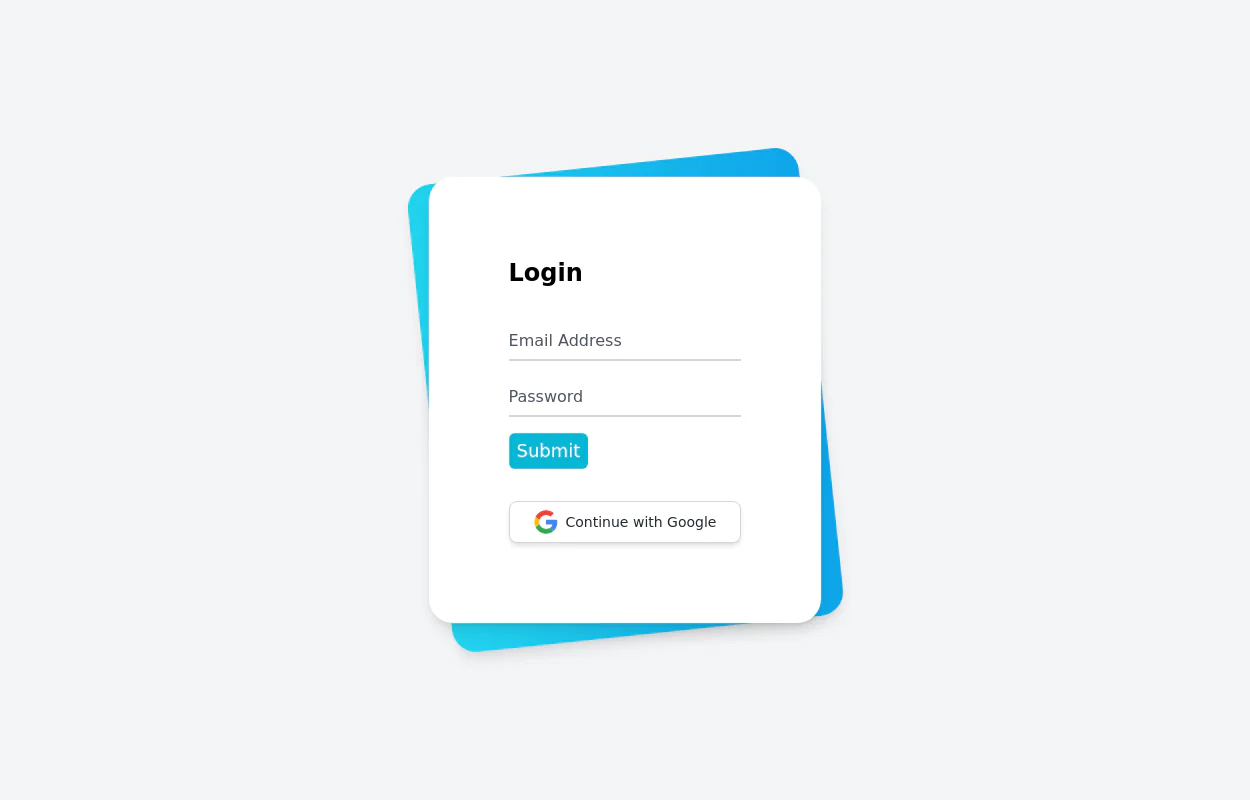
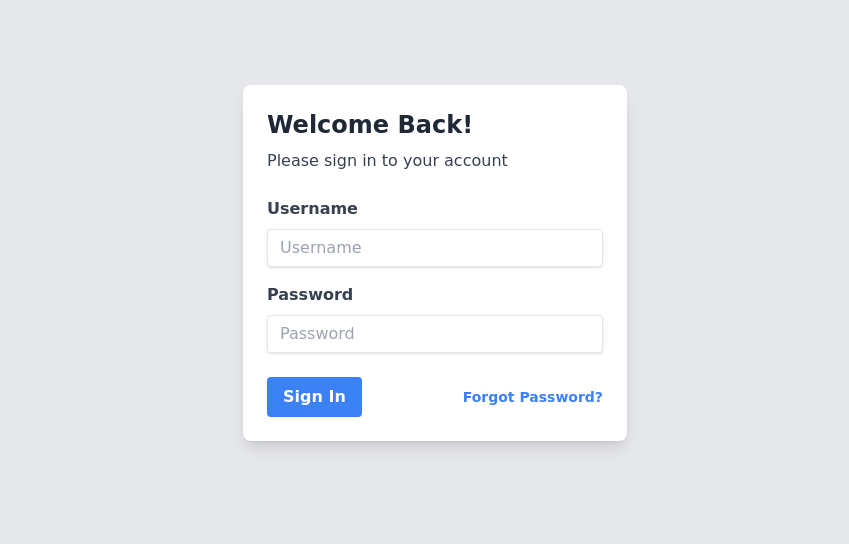
Simple Login Form
Very basic responsive login form.
The form is centered within a white card with a shadow, featuring input fields for username and password. The design is clean and user-friendly.
This tailwind example is contributed by Bunny, on 25-Jul-2022. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Register, Sign in
Author Bunny
Related Examples
-
Responsive registration form
form with social login buttons
3 years ago44.2k -
Login form
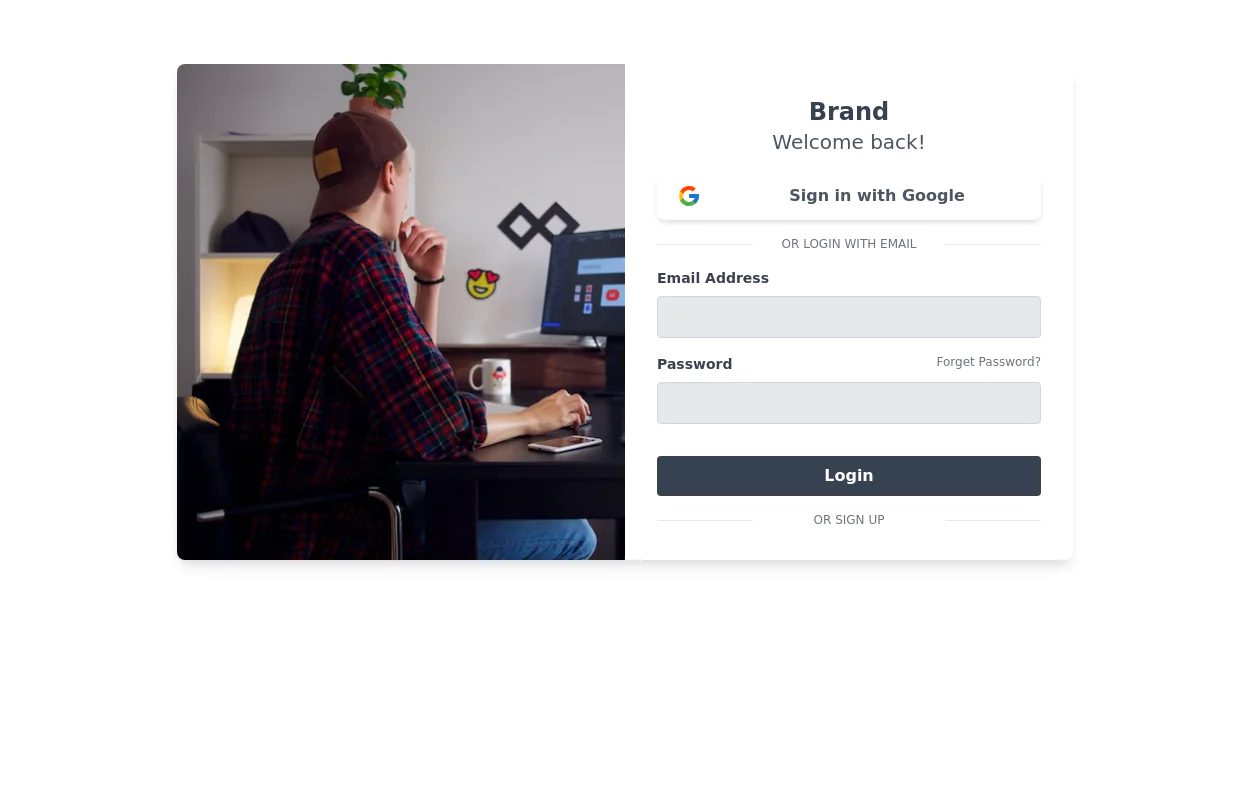
login form with sign in with Google button
2 years ago23.5k -
2 years ago16.4k
-
Responsive registration form
form with social login buttons
2 years ago28.9k -
2 years ago22k
-
2 years ago24.7k
-
Login page with tailwind (SB admin 2)
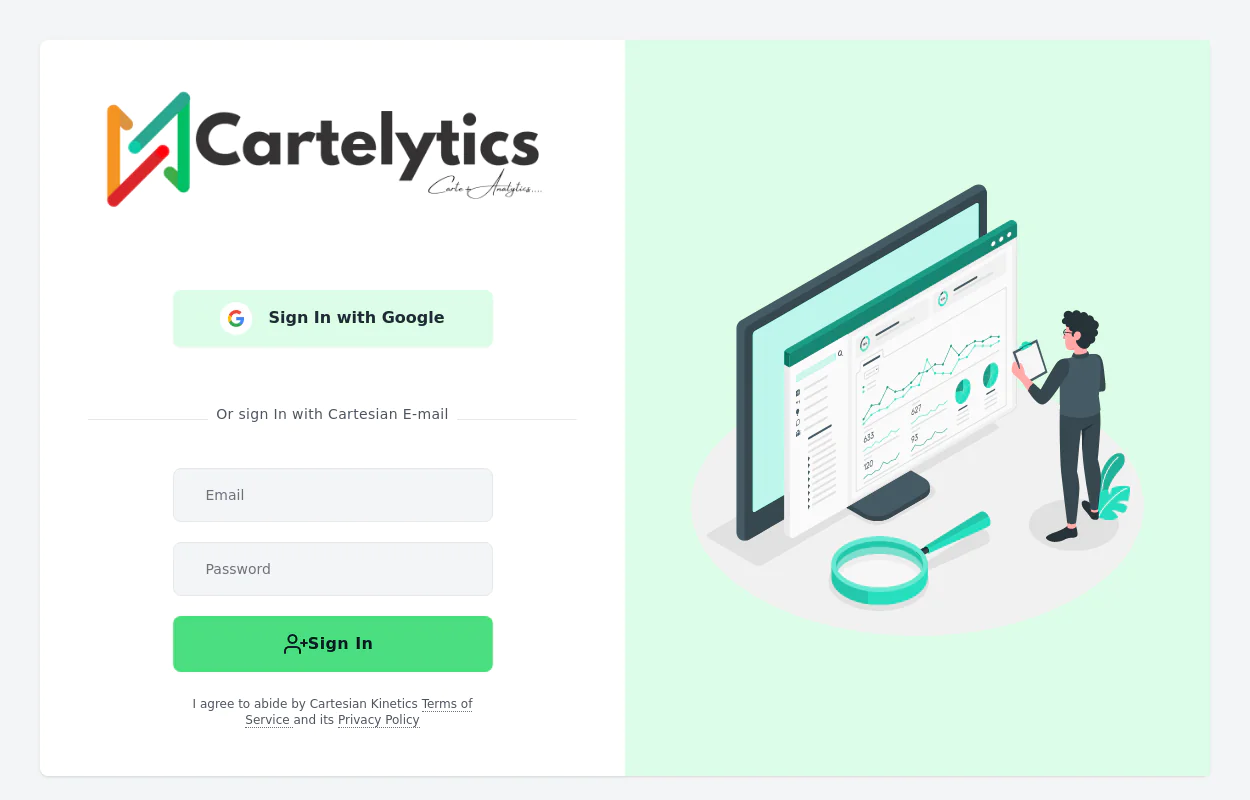
This component features a split-screen design with a background image on one side and a registration form on the other.
3 years ago23.9k -
3 years ago15.6k
-
2 years ago21.1k
-
Google like input field
with Floating Label. The input placeholder floats towards the upside as the input field is in focus.
3 years ago17.8k -
3 years ago17.9k
-
Contact us page template
full page fancy contact us page
2 years ago17.3k -
2 years ago15.2k
-
2 years ago12.6k
-
2 years ago25k
-
3 years ago12.9k
-
2 years ago24.6k
-
Login popup modal
centered modal for gaining more attention from users, it also has social login buttons.
2 years ago17.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components