- Home
-
Email input
Email input
This tailwind example is contributed by Sophia Baker, on 19-Jan-2023. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Sophia Baker
Related Examples
-
Google like input field
with Floating Label. The input placeholder floats towards the upside as the input field is in focus.
3 years ago17.8k -
Profile Form
Profile form for taking user inputs
3 years ago15k -
3 years ago14.7k
-
2 years ago13.4k
-
Incentives
tailwind css Incentives
2 years ago5.2k -
1 year ago3.1k
-
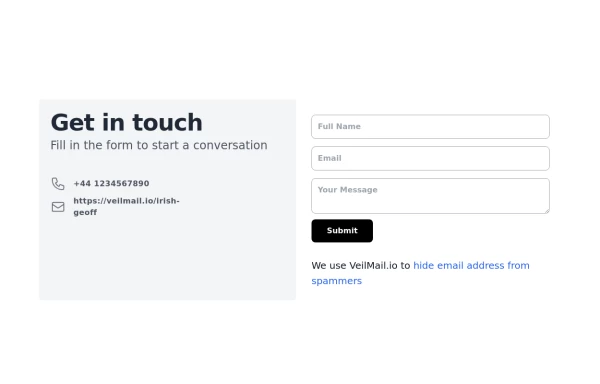
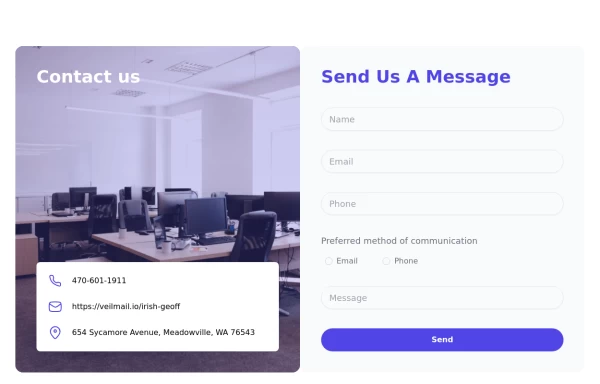
beautiful tailwind contact form
beautiful tailwind contact form
2 years ago6.1k -
8 months ago621
-
tailwind contact form
tailwind contact form
1 year ago3.4k -
Textarea input
Fancy Textarea
3 years ago11.3k -
1 year ago3k
-
Invalid input detected message
incorrect input notification
2 years ago12.5k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components