- Home
-
CTA card with gradient border
CTA card with gradient border
This tailwind example is contributed by Sameer Sultana, on 18-Mar-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are CTA,banner
Author Sameer Sultana
Related Examples
-
2 years ago10k
-
2 years ago12.7k
-
Greeting Card with CTA
card with two actions with greeting msg according to time
2 years ago7.8k -
E-Commerce Delivery Truck Animation
This responsive CSS animation showcases a delivery bus transporting a package to its destination, created entirely with Tailwind CSS and pure HTML. The animation features
7 months ago898 -
2 years ago12.3k
-
CTA card with gradient background
Grab users attention using this eye catching CTA card
1 year ago3.7k -
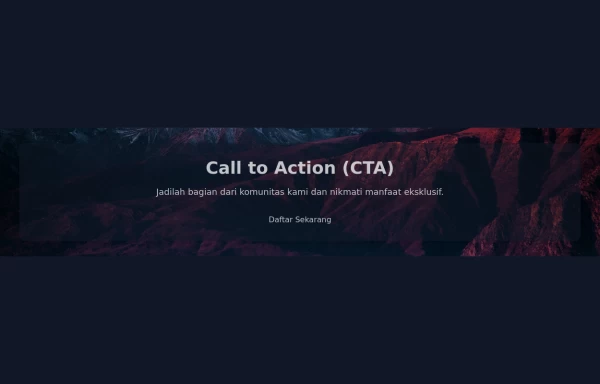
Call to Action (CTA with Background Image)
A Call to Action (CTA) is an essential element in marketing and web design that prompts users to take a specific desired action. When combined with a compelling background image, it can significantly enhance user engagement and conversion rates.
1 year ago2.7k -
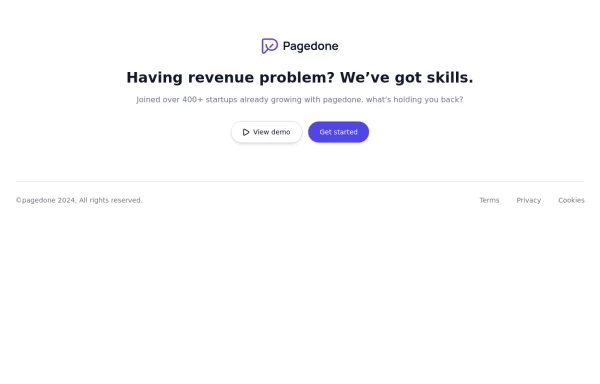
Centered footer with CTA
Use this Tailwind CSS footer compoent for simple footer with center aligned everything and with CTA buttons.
1 year ago2.1k -
Tailwind CSS Button (Wavy Button)
The button uses Tailwind classes for size, background, border, border-radius, shadow, cursor, overflow, and transitions. The wave overlay is absolutely positioned at the bottom of the button, initially off-screen (top-full) and moves to the middle (top-1/2) on hover via the custom .wave class and keyframes. The font-poppins class isn’t a default Tailwind class. You should define it in your Tailwind configuration or replace it with font-sans if you haven't extended fonts.
6 months ago912 -
3 years ago8.9k
-
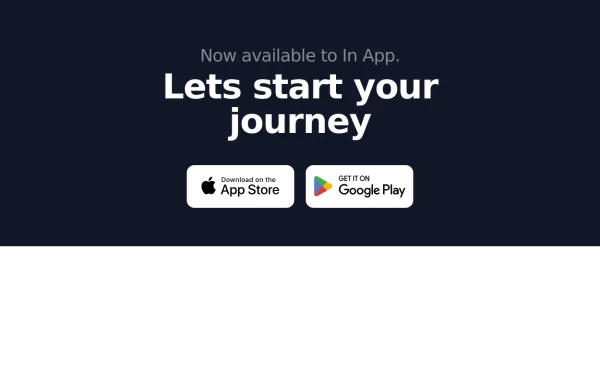
Banner for app download
Show App Download Buttons for the App Store and Play Store
1 year ago1.7k -
Hero Section
Full width hero section for landing pages
3 years ago13.7k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components