- Home
-
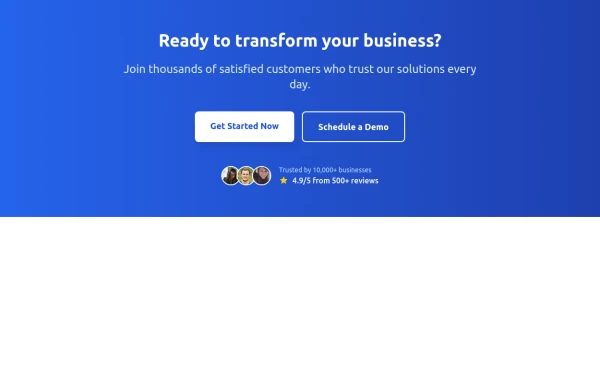
Call to Action (CTA with Background Image)
Call to Action (CTA with Background Image)
A Call to Action (CTA) is an essential element in marketing and web design that prompts users to take a specific desired action. When combined with a compelling background image, it can significantly enhance user engagement and conversion rates.
This tailwind example is contributed by Eliyanto Sarage, on 24-Jun-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are CTA,banner
Author Eliyanto Sarage
Related Examples
-
Call to action
slightly tilted call to action section
3 years ago11.3k -
asimple game lay out
asimple game lay out
4 months ago749 -
3 years ago10.8k
-
Hero section with a gradient background
With text overlay, and a call-to-action button
2 years ago20.1k -
3 years ago10.1k
-
Tilted button on hover.
A simple button with a gradient and tilt on hover. Dark mode supported with same color.
11 months ago1.1k -
3 years ago12.7k
-
Responsive CTA
Tailwind CTA card
1 year ago2.4k -
3 years ago9.9k
-
Basic CTA
Simple and straightforward call to action section
2 years ago7.8k -
9 months ago699
-
Centered footer with CTA
Use this Tailwind CSS footer compoent for simple footer with center aligned everything and with CTA buttons.
1 year ago2.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components