- Home
-
Call to action section
Call to action section
This tailwind example is contributed by Odessa Young, on 02-May-2023. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are CTA,banner

Author Odessa Young
Related Examples
-
Call to example
Call to example using radial-gradient
2 years ago8.8k -
Join Our Community Banner
Encourage users to become members of a community.
2 years ago8.6k -
3 years ago15.2k
-
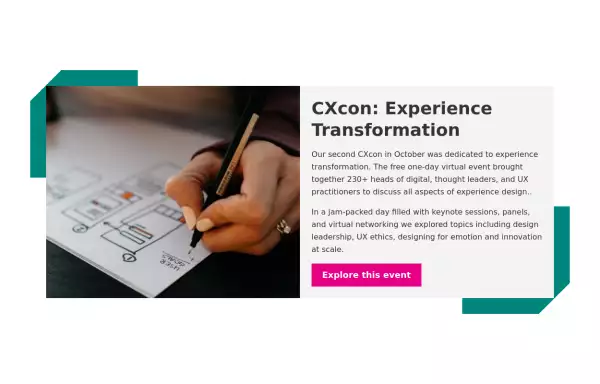
Blog post card
Responsive blog post or article card. This card can also be used as a CTA
2 years ago10.6k -
2 years ago13.9k
-
3 years ago11.6k
-
Call to action
slightly tilted call to action section
3 years ago11.3k -
Call to Action section
CTA with clear message and big button
1 year ago4.6k -
3 years ago15.3k
-
10 months ago915
-
3 years ago10.4k
-
3 years ago14.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components