- Home
-
E-Commerce Delivery Truck Animation
E-Commerce Delivery Truck Animation
This responsive CSS animation showcases a delivery bus transporting a package to its destination, created entirely with Tailwind CSS and pure HTML. The animation features
This tailwind example is contributed by Bonimater, on 26-May-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are CTA,banner,Transitions
Author Bonimater
Related Examples
-
10 months ago1.7k
-
7 months ago520
-
Bug Beach Day Heatwave
This playful animation brings sweltering summer insects to life with pure HTML and Tailwind CSS. Watch as: 🔥 Glowing Fireflies pulse with heat-radiant light, their wings shimmering in the desert sun 🐞 Overheated Ladybugs scuttle across cracked earth, their red shells reflecting the blazing heat ☀️ A Wobbling Sun dominates the sky, emitting pulsing heat waves across the animated landscape
6 months ago783 -
an off line game of catching afox
an off line game of catching afox
5 months ago355 -
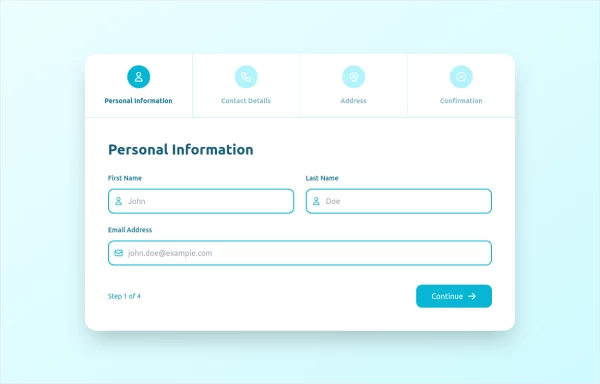
stepper
The Stepper Component is a versatile and user-friendly tool designed to guide users through a sequence of steps. Whether you're building a multi-step form, a tutorial, or any process that requires sequential navigation, this component makes it easy to implement and customize.
10 months ago1.5k -
6 months ago1.1k
-
Plasma
plasma
1 month ago280 -
Domain For Sale Template
Domain For Sale Template
1 year ago4k -
Swipe card fully animative
@sufyandevs #sufyandevs #sufyandev #shanwebdev
3 weeks ago173 -
Call to Action section
CTA with clear message and big button
1 year ago4.5k -
Fireflies
Fireflies in the night sky. Based on anonymous/background-animation-2
7 months ago649 -
2 years ago14.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components