- Home
-
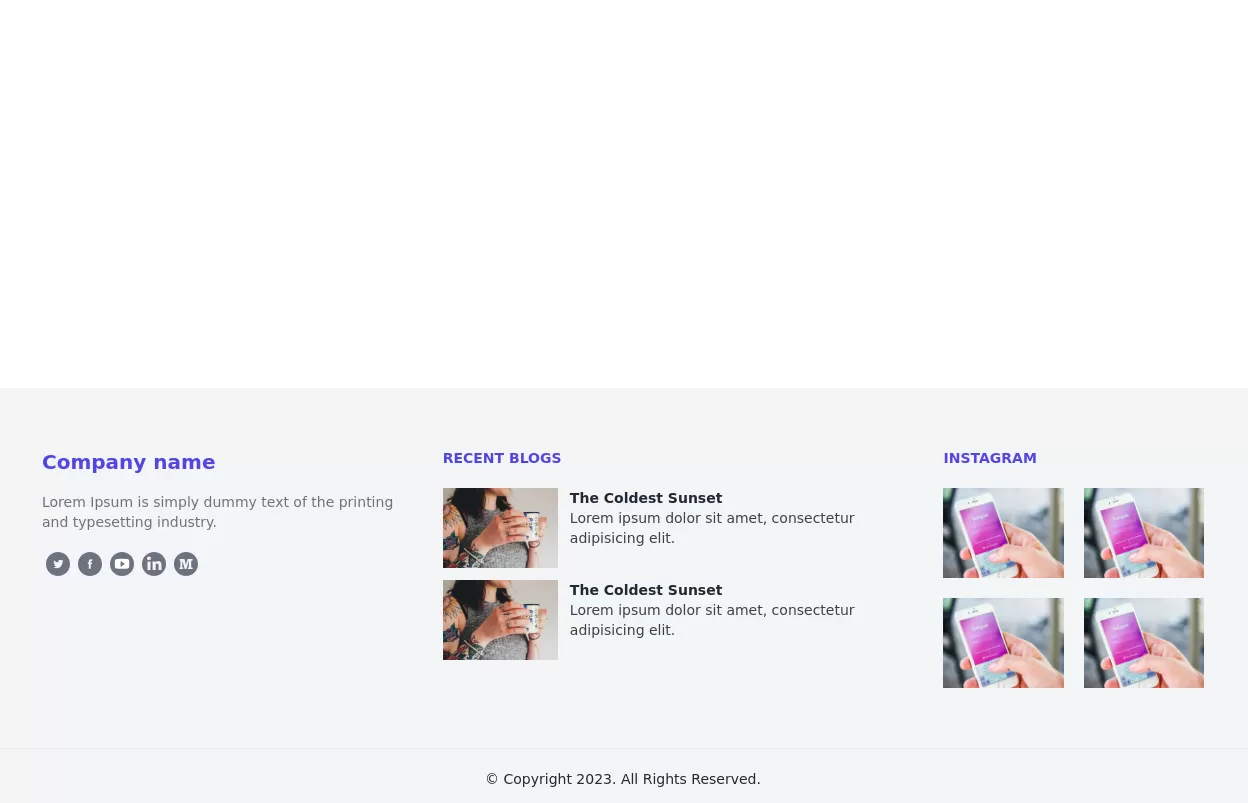
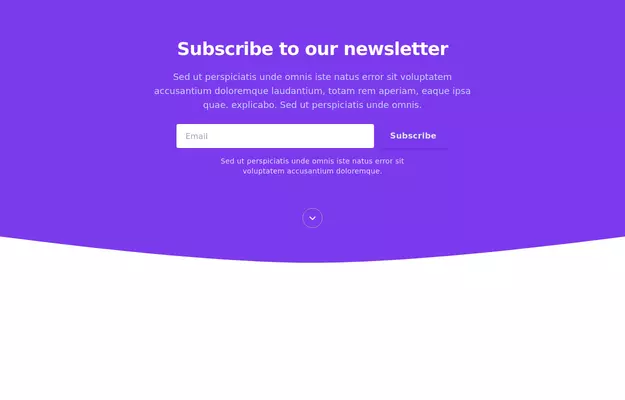
Footer with background
Footer with background
Apply background color to your footer to provide immense look of footer area.
This tailwind example is contributed by Pagedone, on 02-May-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Pagedone
Related Examples
-
2 years ago9.4k
-
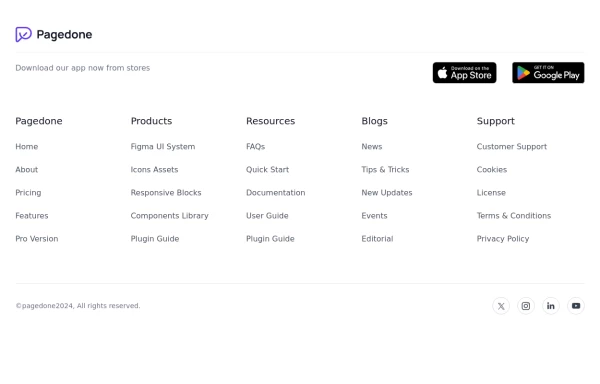
Footer with App buttons
This example can be used if you want add your app buttons of store for download with brand logo, sitemap links and social media accounts.
1 year ago2.3k -
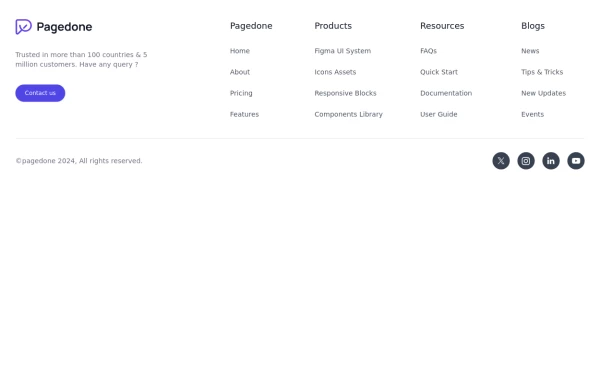
Default Tailwind Footer
Use this example of a footer section divided in five columns with brand logo, desciption, sitemap links and social media accounts.
1 year ago2.7k -
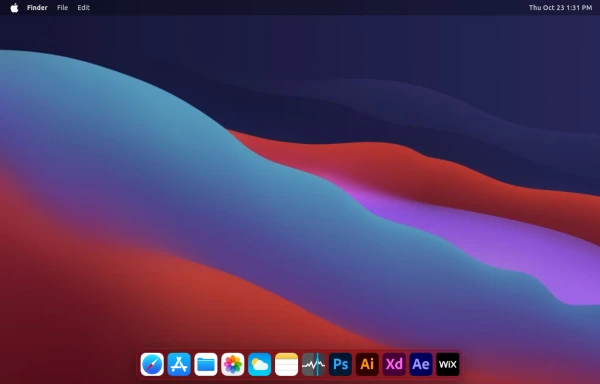
macOS Style Webpage – macOS Design in the Browser
A simple webpage inspired by the macOS interface. It recreates the clean design, dock, and desktop look of macOS using only HTML, tailwind CSS, and JavaScript. This project focuses on front-end styling and layout to bring the visual feel of macOS to the web — not a full simulation, just the look and vibe.
1 day ago38 -
Footer
Elevate your website design with this sleek and minimalist light mode footer component by AB NAHID AGENCY. Crafted for clean UI experiences, it’s perfect for modern web apps, blogs, and business platforms. Easy to integrate, fully responsive, and built with scalability in mind—designed to blend seamlessly with any light-themed layout.
3 months ago509 -
6 months ago909
-
Basic footer
Basic footer with subscribe to the newsletter section
2 years ago9.6k -
Four columns with subscribe form
Use this example for four column footer with subscribe form, brand logo, sitemap links and social media accounts.
1 year ago2.3k -
Responsive Footer
This a full responsive footer made with tailwind
1 year ago2.1k -
Modern Website Header & Footer
I created a professional header and footer using HTML and Tailwind CSS with modern design elements, smooth animations, and interactive features.
4 months ago858 -
3 years ago11.3k
-
portifolio
skills
5 months ago492
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components