- Home
-
Responsive Footer Section
Responsive Footer Section
This modern and responsive footer adapts seamlessly to all screen sizes, ensuring a clean and organized layout. It includes essential navigation links, contact details, and a subscription form, all structured for easy access. Using display: contents;, the design remains flexible and visually balanced, enhancing the user experience across devices.
This tailwind example is contributed by ABDO-SY, on 30-Mar-2025. Component is made with Tailwind CSS v3. It is responsive.
Author ABDO-SY
Related Examples
-
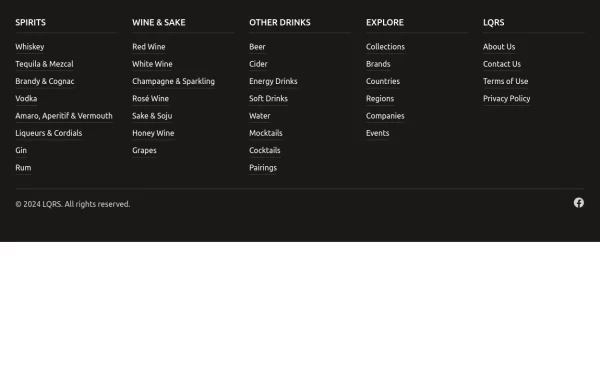
Footer with mobile accordion
A modern dark-themed footer component built with Tailwind CSS, featuring a responsive 5-column grid layout for desktop that transforms into an accordion menu on mobile devices. Perfect for beverage, e-commerce, or corporate websites, it includes organized navigation categories, hover effects on links, social media integration, and a clean copyright section - all styled with a professional stone-gray color scheme.
1 year ago1.4k -
3 years ago16.4k
-
8 months ago621
-
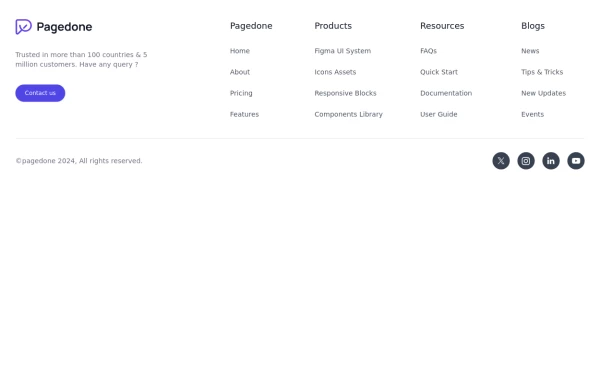
Default Tailwind Footer
Use this example of a footer section divided in five columns with brand logo, desciption, sitemap links and social media accounts.
1 year ago3k -
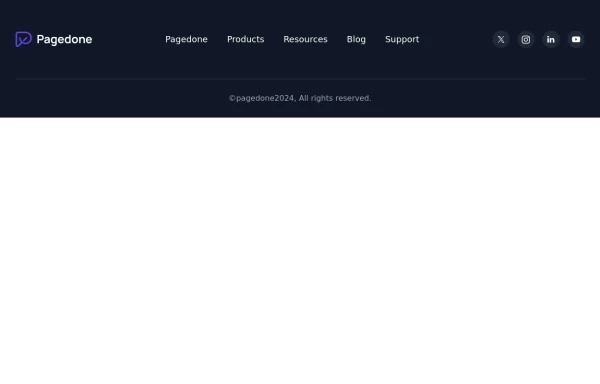
Horizontal footer with dark version
Use this example for simple horizontal layout of footer in dark version with brand logo, sitemap links and social media accounts.
1 year ago3.4k -
beautifull portfolio page
I create a portfolio page
1 year ago2.1k -
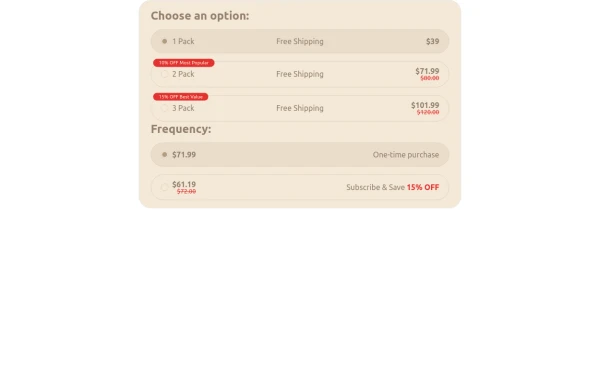
Cart with alpinejs and tailwind css
How to add items to your cart with Tailwind CSS and Alpinejs
1 year ago3.4k -
1 year ago3.1k
-
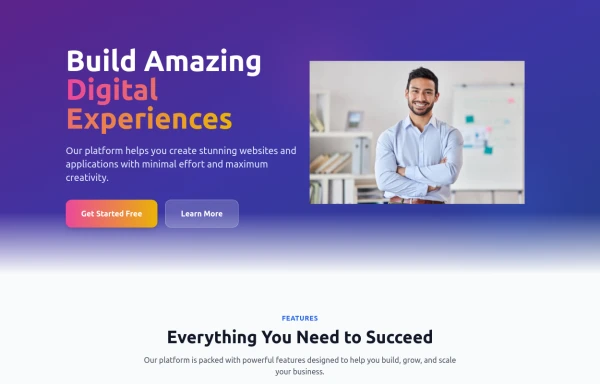
home page
Hero Section: Gradient background with noise texture Animated floating image Gradient text effect Call-to-action buttons Features Section: Three feature cards with gradient headers Hover animations Clean iconography Stats Display: Full-width gradient background Clean stat presentation Testimonials: Three testimonial cards with user avatars Star ratings Border accents Hover scaling effects Call-to-Action (CTA) Section: Gradient background Centered content Multiple action buttons Footer: Four-column layout Social media icons Newsletter signup Copyright information Design Features: Vibrant gradient color scheme Smooth hover animations and transitions Responsive layout for all screen sizes Modern typography Subtle floating animations Clean, card-based design
8 months ago991 -
3 years ago14.8k
-
3 years ago14.2k
-
less is more
less is more by salvator
7 months ago1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components