- Home
-
Dark Footer with subscribe form
Dark Footer with subscribe form
Use below exmaple of Tailwind CSS Dark Footer with Newsletter Subscription Form with brand logo and site links.
This tailwind example is contributed by Pagedone, on 02-May-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Pagedone
Related Examples
-
footer
footer
8 months ago1.7k -
Footer
Footer with responsive desing
9 months ago1.1k -
Animated Website
Welcome to our animated and engaging website built with Tailwind CSS. We provide top-notch web design, development, SEO, and consulting services to help your business grow.
7 months ago1.1k -
Footer, TailwindFlex v2
Another footer version of tailwindflex.com Example users randomly picked: Samuel & Prajwal
11 months ago1k -
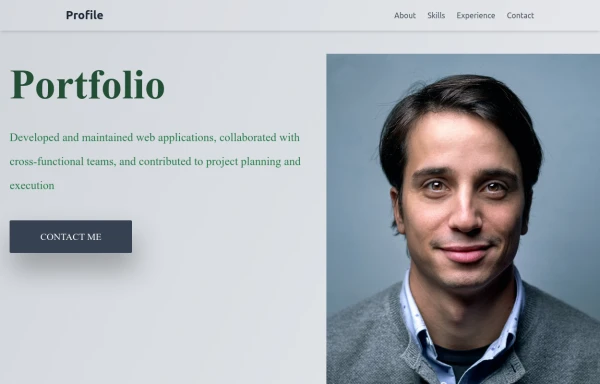
Responsive Portfolio Webpage with Tailwind CSS
This is a reusable and responsive portfolio webpage template created with HTML and Tailwind CSS. Designed for developers or creatives, the template includes essential sections like Header, Hero, About, Skills, Experience, Projects, Testimonials, Contact Form, and Footer. It features a clean, modern design and is fully customizable without requiring JavaScript. Perfect for showcasing personal or professional work on the web.
11 months ago2k -
Footer
Elevate your website design with this sleek and minimalist light mode footer component by AB NAHID AGENCY. Crafted for clean UI experiences, it’s perfect for modern web apps, blogs, and business platforms. Easy to integrate, fully responsive, and built with scalability in mind—designed to blend seamlessly with any light-themed layout.
5 months ago579 -
Horizontal footer with dark version
Use this example for simple horizontal layout of footer in dark version with brand logo, sitemap links and social media accounts.
1 year ago3.1k -
1 year ago2k
-
Modern Responsive Footer with Tailwind CSS
This sleek and modern responsive footer is built using HTML and Tailwind CSS. It features three sections: brand information, useful links, and social media icons. The footer includes smooth hover effects, subtle fade-in animations, and a fully responsive design that adapts seamlessly to different screen sizes. Perfect for websites looking for a professional and stylish footer section.
10 months ago1.8k -
Centered footer with CTA
Use this Tailwind CSS footer compoent for simple footer with center aligned everything and with CTA buttons.
1 year ago2.1k -
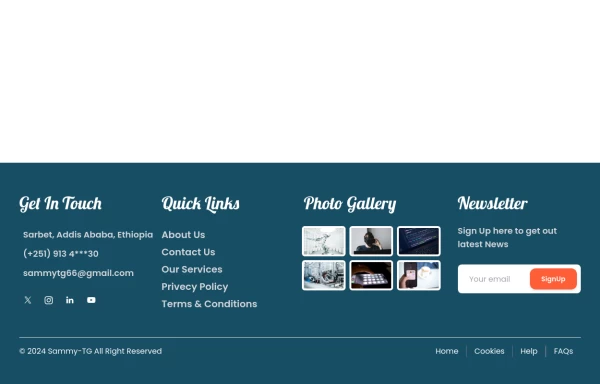
Responsive Footer Section
This modern and responsive footer adapts seamlessly to all screen sizes, ensuring a clean and organized layout. It includes essential navigation links, contact details, and a subscription form, all structured for easy access. Using display: contents;, the design remains flexible and visually balanced, enhancing the user experience across devices.
8 months ago654 -
home page
Hero Section: Gradient background with noise texture Animated floating image Gradient text effect Call-to-action buttons Features Section: Three feature cards with gradient headers Hover animations Clean iconography Stats Display: Full-width gradient background Clean stat presentation Testimonials: Three testimonial cards with user avatars Star ratings Border accents Hover scaling effects Call-to-Action (CTA) Section: Gradient background Centered content Multiple action buttons Footer: Four-column layout Social media icons Newsletter signup Copyright information Design Features: Vibrant gradient color scheme Smooth hover animations and transitions Responsive layout for all screen sizes Modern typography Subtle floating animations Clean, card-based design
7 months ago927
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components