- Home
-
Multiple select input with alpine js
Multiple select input with alpine js
select input where you can select multiple items
This tailwind example is contributed by Nomusa Botha, on 18-Jul-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Nomusa Botha
Related Examples
-
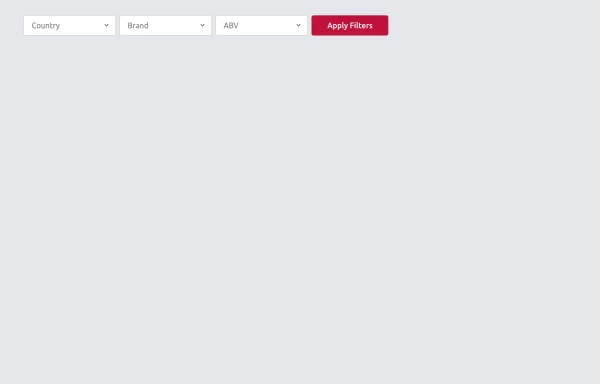
Multi-Select Dropdown Filter with search
Interactive filtering component built with Alpine.js and Tailwind CSS, featuring searchable multi-select dropdowns with dynamic URL parameters. The system includes responsive design, real-time search functionality, and visual feedback through selected item tags that can be easily removed.
7 months ago1.1k -
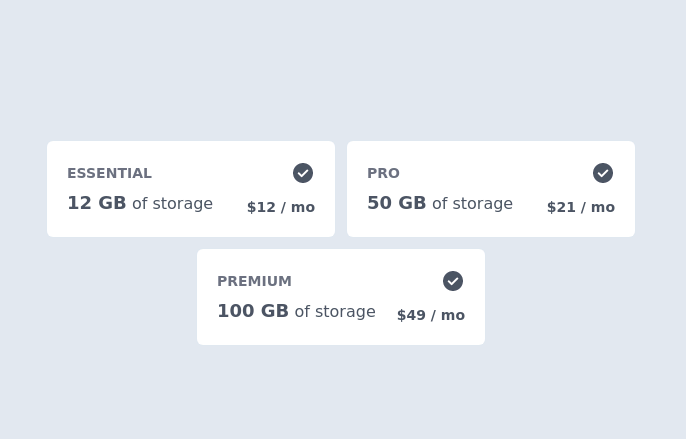
Pricing Plan Selector
radio buttons for selecting a pricing plan
2 years ago10.2k -
Dropdown select on hover
this example does not uses javascript
1 year ago2.6k -
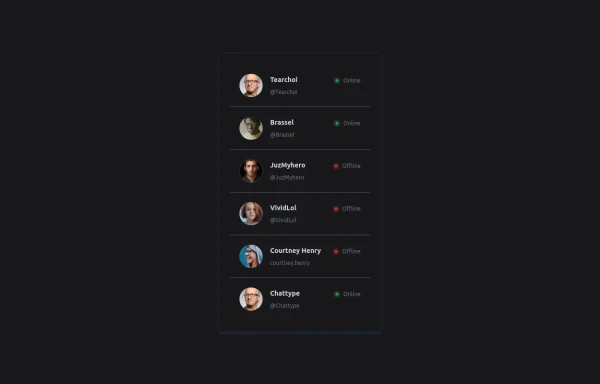
User List
List of users
9 months ago1.4k -
3 years ago14.3k
-
canvas fully covers
canvas fully covers
1 year ago4k -
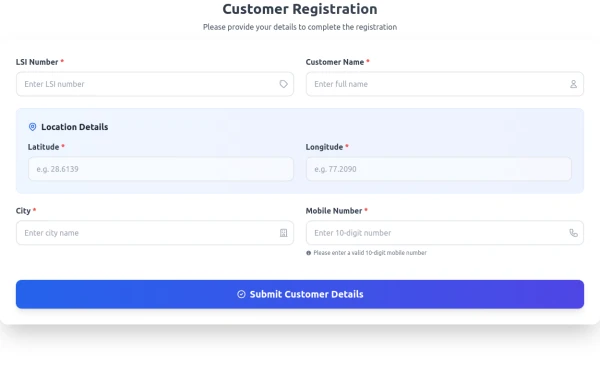
register
helps us to be learn easy
8 months ago608 -
3 years ago25.6k
-
Pricing Plan Selector
radio buttons for selecting a pricing plan
1 year ago3.6k -
Dropdown select on hover
this example does not uses javascript
2 years ago30.4k -
Multi-Select Dropdown Filter with search
Interactive filtering component built with Alpine.js and Tailwind CSS, featuring searchable multi-select dropdowns with dynamic URL parameters. The system includes responsive design, real-time search functionality, and visual feedback through selected item tags that can be easily removed.
10 months ago1.9k -
canvas fully covers
canvas fully covers
8 months ago826
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components