- Home
-
Pricing Plan Selector
Pricing Plan Selector
radio buttons for selecting a pricing plan
This tailwind example is contributed by Rafferty Kim, on 21-Sep-2023. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Service rates, Subscription plans
Author Rafferty Kim
Related Examples
-
Radio Buttons
Users can click anywhere on the input field to select the radio option
3 years ago17k -
2 years ago13.9k
-
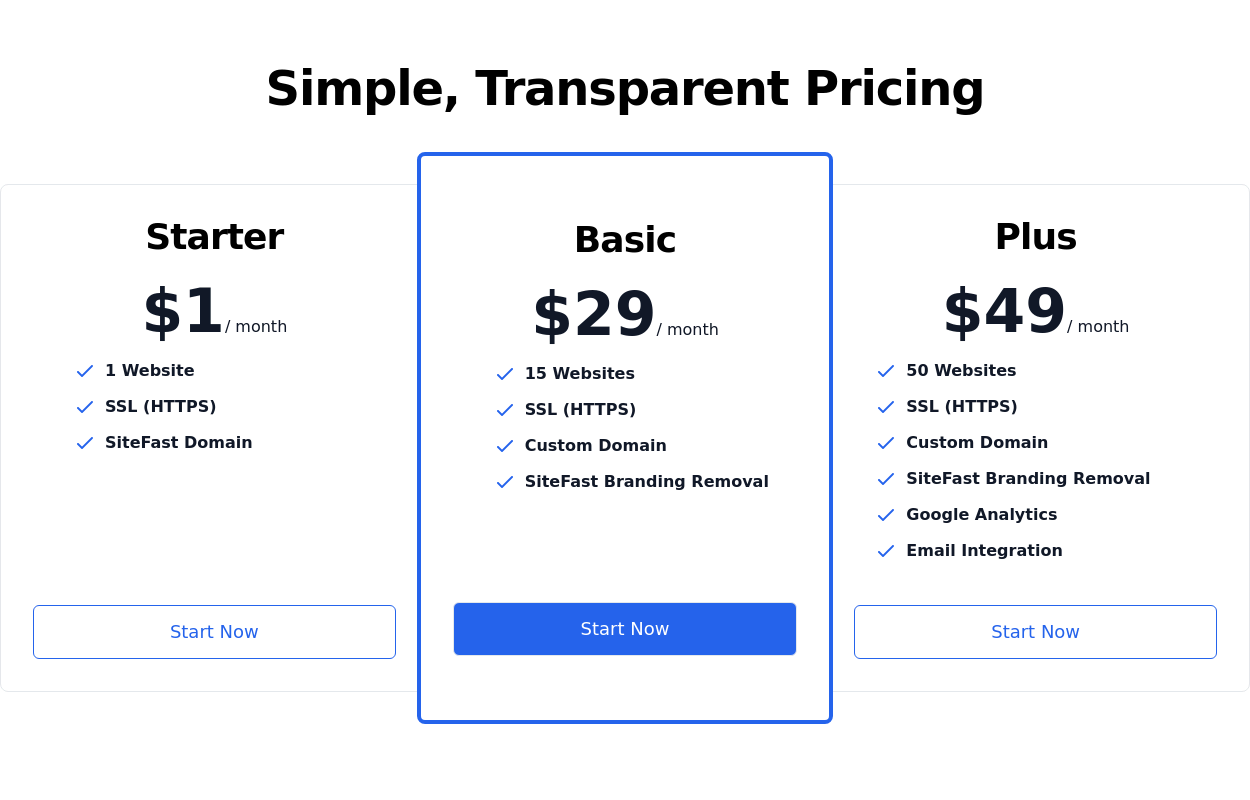
Pricing section
Service/product pricing section
3 years ago13k -
2 years ago10.5k
-
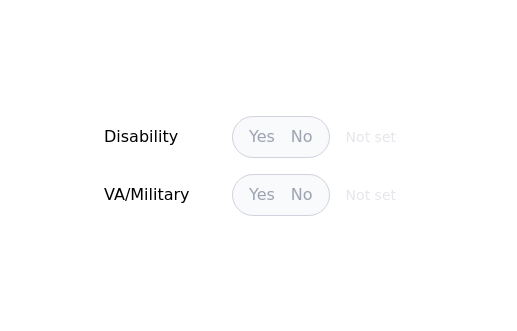
Radio Button Group for Search Filters
set of radio buttons grouped for selecting different search filters
2 years ago5.6k -
3 years ago11.3k
-
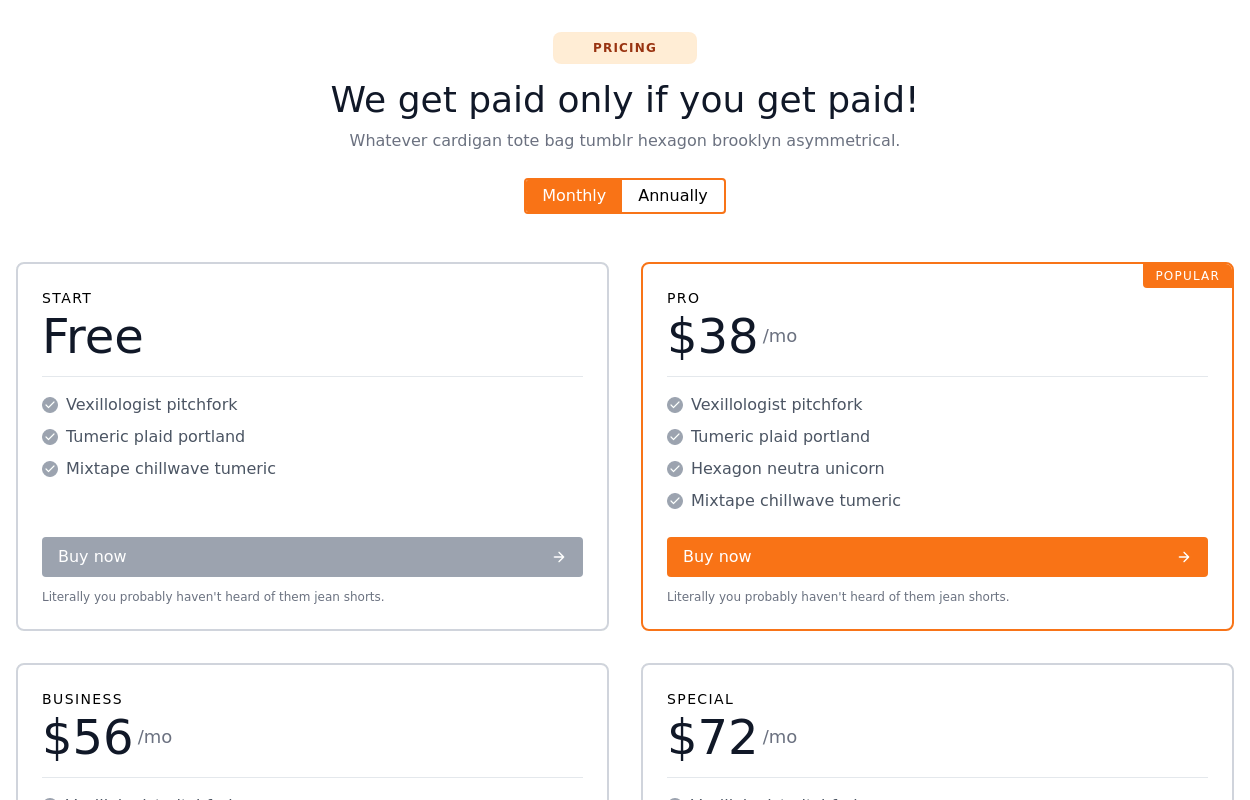
Responsive pricing cards with heading
grid of 4 pricing cards with a Switch button for Monthly Annually plans and heading
2 years ago13.8k -
3 years ago13.9k
-
Pricing Plan Selector
radio buttons for selecting a pricing plan
1 year ago3.6k -
Subscription Plan Section
Clean and modern Subscription Plan section
1 year ago2.8k -
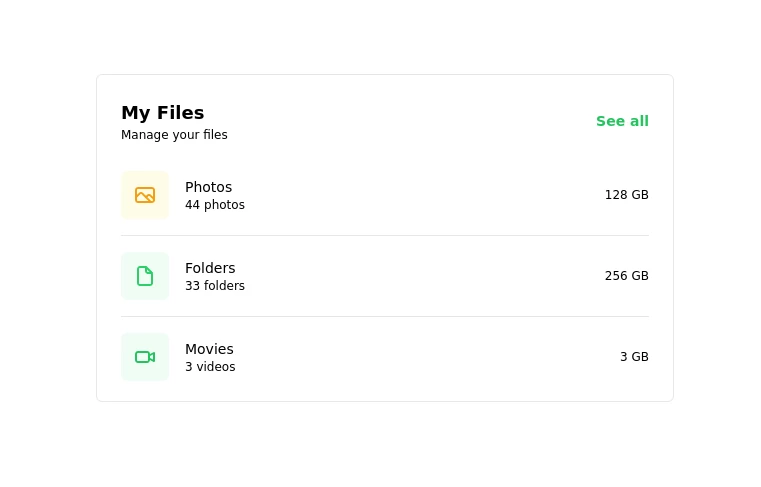
Card
Card
1 year ago2.6k -
3 years ago11k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components