- Home
-
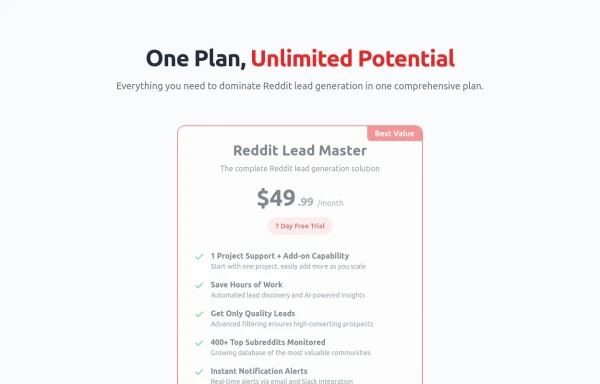
Pricing Plan Selector
Pricing Plan Selector
radio buttons for selecting a pricing plan
This tailwind example is contributed by Mehmet Kaplan, on 23-May-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Service rates, Subscription plans
Author Mehmet Kaplan
Related Examples
-
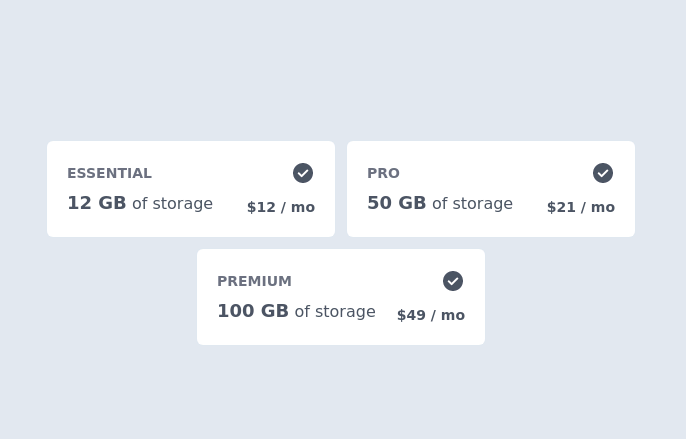
Pricing Plan Selector
radio buttons for selecting a pricing plan
2 years ago10.1k -
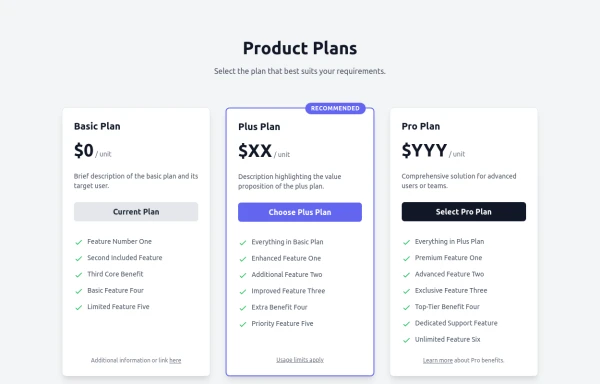
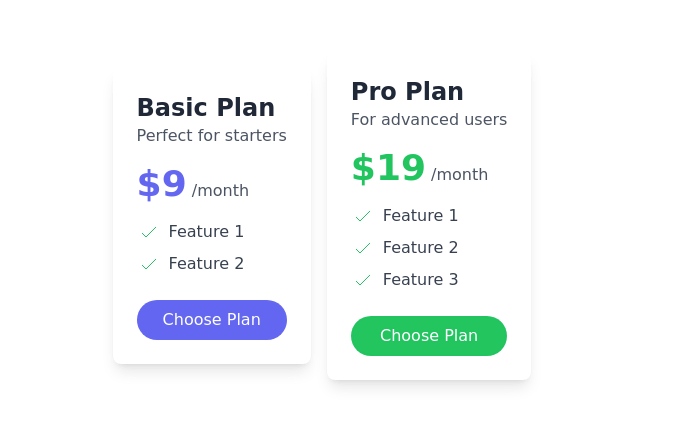
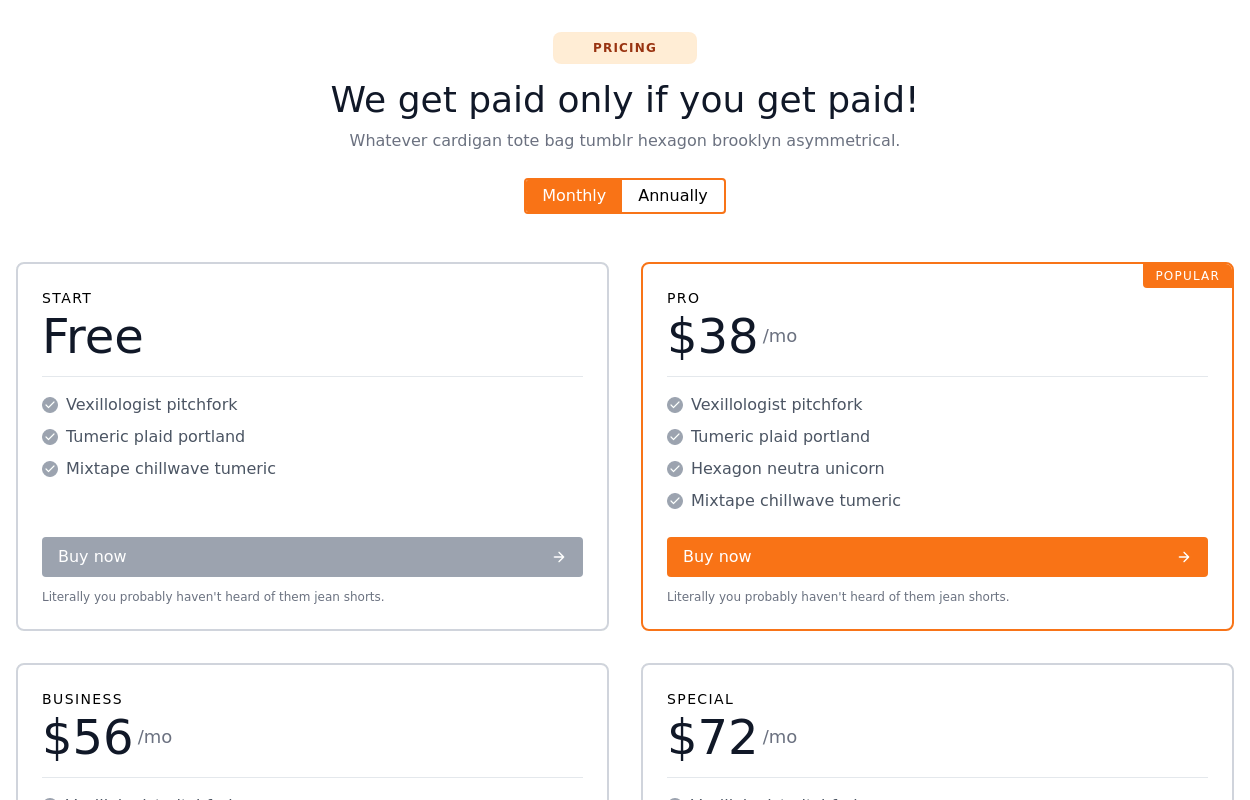
Responsive Multi-Tier Pricing Table Component
flexible and responsive 3-tier pricing table component built with HTML and Tailwind CSS. Features distinct visual styles for different plans (e.g., highlighting a recommended option), adapts to various screen sizes, and supports both light and dark color schemes. Uses generic placeholders for easy adaptation to any product or service.
8 months ago1.3k -
2 years ago10.5k
-
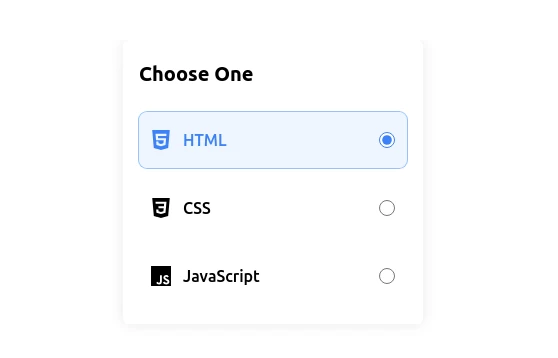
Super input radio card
card input radio simple input card input design awesome card design rounded black shadow blue border gray icon card radio option HTML CSS select JavaScript dropdown
1 year ago1.7k -
2 years ago7.4k
-
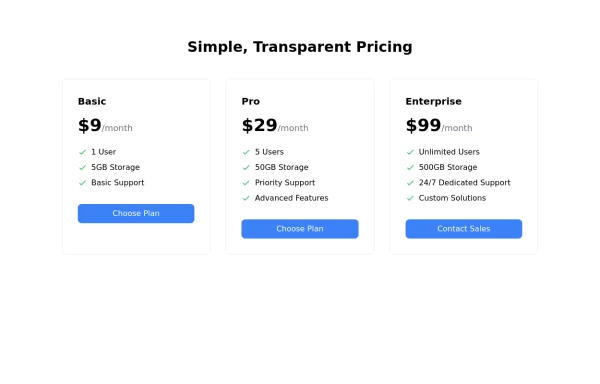
Minimalist Pricing Section
A minimal but nice pricing section.
1 year ago2.4k -
7 months ago490
-
HighLight
Highlight section. Find it makecomponents.com
1 year ago2.1k -
Responsive pricing cards with heading
grid of 4 pricing cards with a Switch button for Monthly Annually plans and heading
2 years ago13.8k -
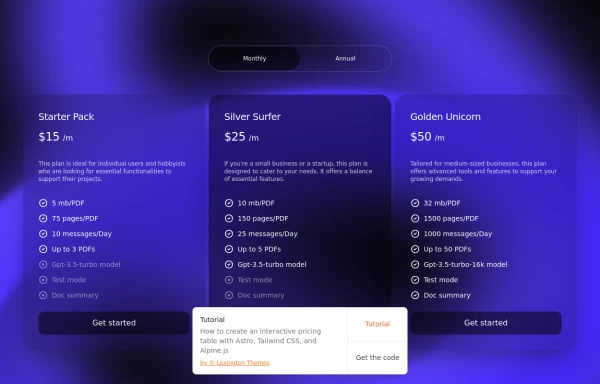
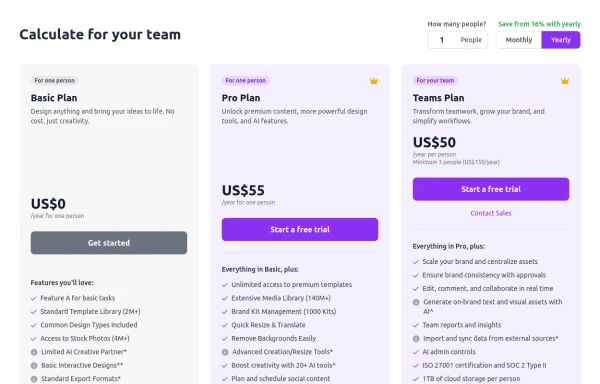
Configurable 3-Tier Responsive Pricing Table
A modern, responsive pricing table component inspired by SaaS layouts, built with HTML and Tailwind CSS. Features three distinct pricing tiers displayed in cards, stacking vertically on smaller screens and transitioning to a 3-column grid on large screens (lg breakpoint). Includes interactive top controls for selecting the number of users and toggling between monthly/yearly billing cycles. Each card uses placeholder content for icons, titles, descriptions, features (with checkmarks/info icons), and distinct call-to-action buttons, making it easily adaptable. Styled with subtle background colors and clear typography for excellent readability.
8 months ago697 -
Modern pricing cards
Minimal and clean pricing cards
1 year ago1.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components