- Home
-
Multi-Select Dropdown Filter with search
Multi-Select Dropdown Filter with search
Interactive filtering component built with Alpine.js and Tailwind CSS, featuring searchable multi-select dropdowns with dynamic URL parameters. The system includes responsive design, real-time search functionality, and visual feedback through selected item tags that can be easily removed.
This tailwind example is contributed by Maxim, on 10-Dec-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Maxim
Related Examples
-
Dropdown select on hover
this example does not uses javascript
2 years ago29.4k -
Drop Down
This component is a Select Input Or Dropdown UI & Dark mode Supported Component
1 year ago5.7k -
Dropdown select on hover
this example does not uses javascript
1 year ago2.1k -
Multi-Select Dropdown Filter with search
Interactive filtering component built with Alpine.js and Tailwind CSS, featuring searchable multi-select dropdowns with dynamic URL parameters. The system includes responsive design, real-time search functionality, and visual feedback through selected item tags that can be easily removed.
7 months ago1.5k -
Multi-Select Dropdown Filter with search
Interactive filtering component built with Alpine.js and Tailwind CSS, featuring searchable multi-select dropdowns with dynamic URL parameters. The system includes responsive design, real-time search functionality, and visual feedback through selected item tags that can be easily removed.
7 months ago987 -
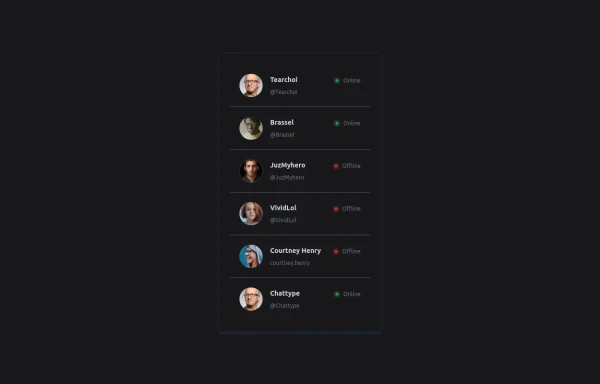
User List
List of users
6 months ago1.1k -
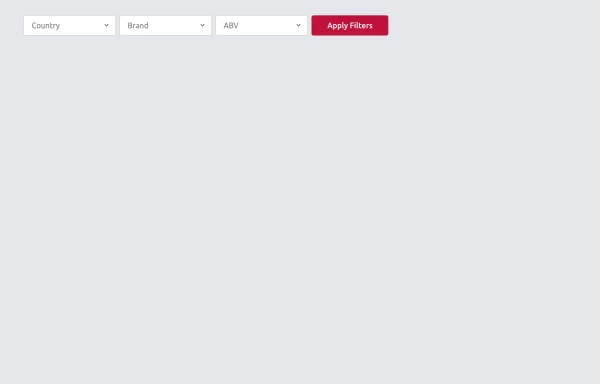
Multi-Select Dropdown Filter with search
Interactive filtering component built with Alpine.js and Tailwind CSS, featuring searchable multi-select dropdowns with dynamic URL parameters. The system includes responsive design, real-time search functionality, and visual feedback through selected item tags that can be easily removed.
4 months ago464 -
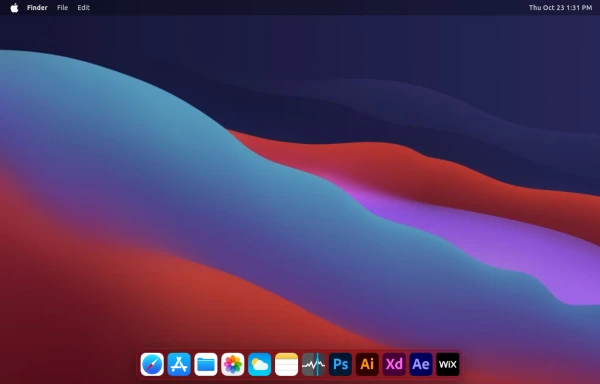
macOS Style Webpage – macOS Design in the Browser
A simple webpage inspired by the macOS interface. It recreates the clean design, dock, and desktop look of macOS using only HTML, tailwind CSS, and JavaScript. This project focuses on front-end styling and layout to bring the visual feel of macOS to the web — not a full simulation, just the look and vibe.
2 days ago42 -
Dropdown profile
Using DaisyUI Based on: https://tailwindcomponents.com/component/dropdown-7
1 year ago5.8k -
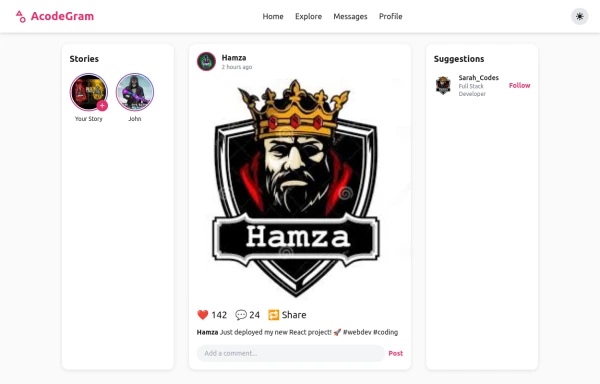
Acode master
Welcome to Hamza's official portfolio — a creative developer blending modern design with powerful code. Explore animations, projects, and innovations crafted with HTML, Tailwind CSS, and passion.
5 months ago447 -
canvas fully covers
canvas fully covers
5 months ago650 -
2 years ago10.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components