- Home
-
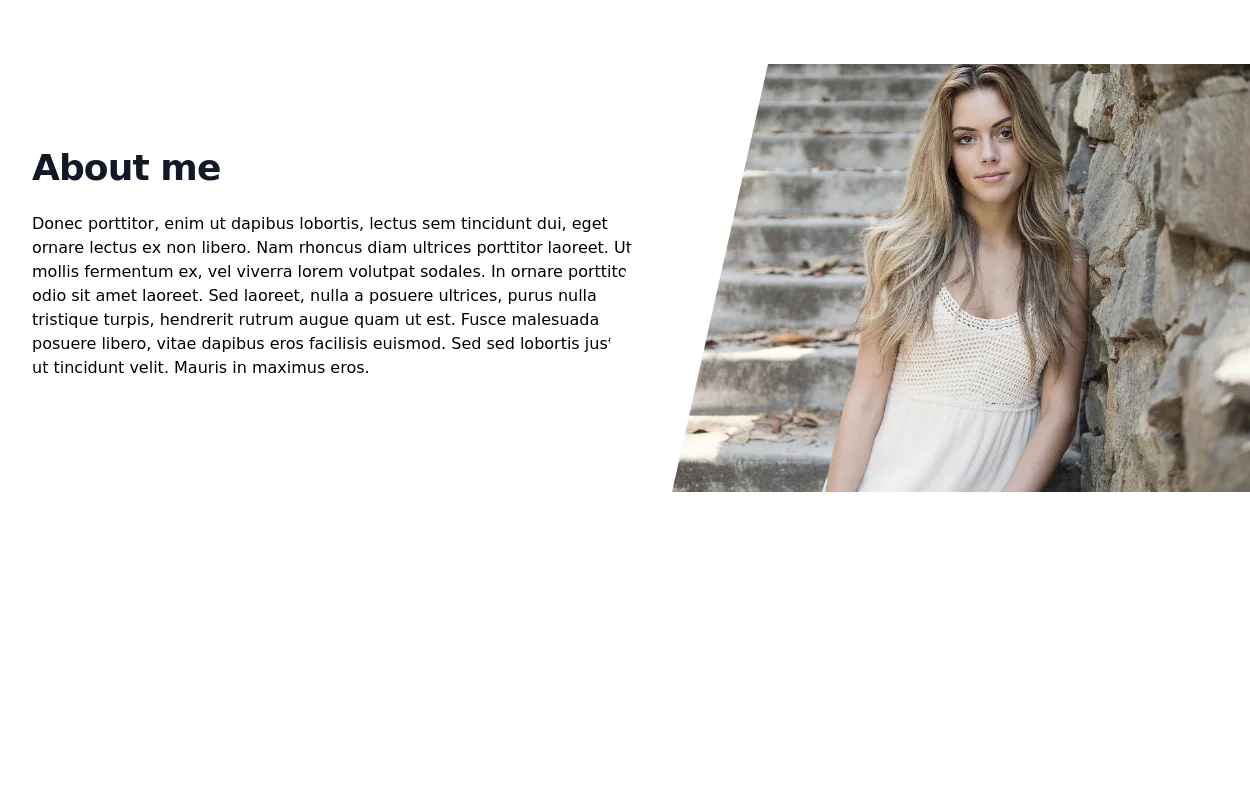
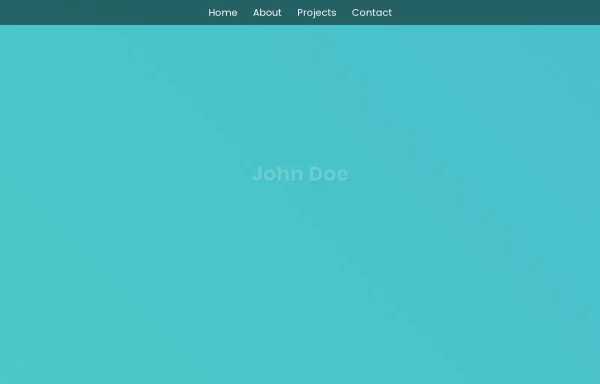
Responsive portfolio with dark mode
Responsive portfolio with dark mode
responsive and support dark mode .portfolio website
This tailwind example is contributed by ABDESLAMI ACHRAF, on 02-Oct-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Author box, User information,Admin Dashboard, User dashboard,about me
Author ABDESLAMI ACHRAF
Related Examples
-
2 years ago24.8k
-
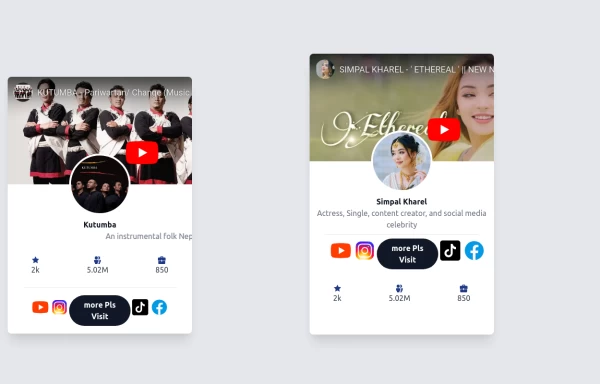
Profile Card
Show more details on hover
2 years ago14.6k -
Stacked Profile
Stacked profile images
2 years ago7.5k -
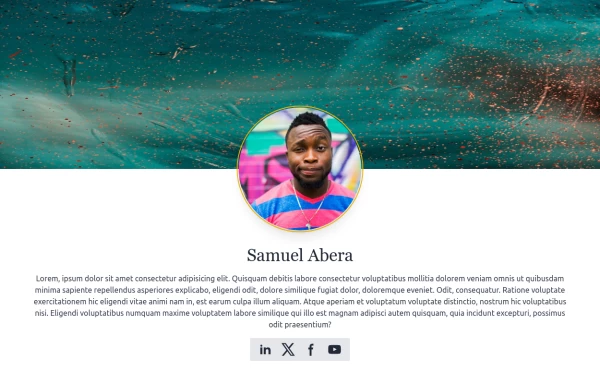
User Profile
User Profile
1 year ago5.7k -
Flex Profile
Tailwind Flex User Profile
1 year ago4.4k -
Avatar
Avatar
1 year ago4.8k -
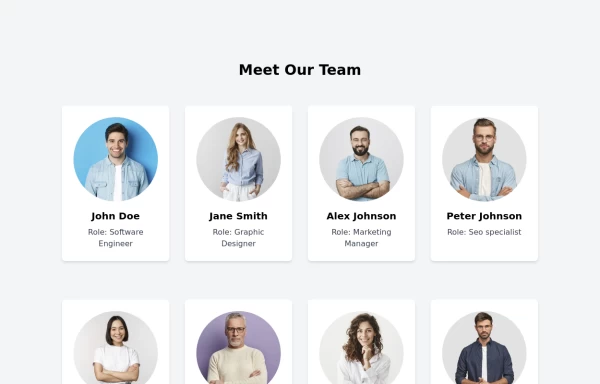
Meet the Team Section with Team Member Cards
Meet the Team Section with Team Member Cards
1 year ago4.3k -
Profile, Team or Testimonial
Profile, Team or Testimonial
1 year ago3.7k -
beautifull portfolio page
I create a portfolio page
1 year ago2.1k -
Profit Card
Profit card with deatils
1 year ago2.1k -
canvas fully covers
canvas fully covers
1 year ago4k -
Responsive Portfolio Webpage with Tailwind CSS
This is a reusable and responsive portfolio webpage template created with HTML and Tailwind CSS. Designed for developers or creatives, the template includes essential sections like Header, Hero, About, Skills, Experience, Projects, Testimonials, Contact Form, and Footer. It features a clean, modern design and is fully customizable without requiring JavaScript. Perfect for showcasing personal or professional work on the web.
1 year ago2.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components