- Home
-
Underline Gradient
Underline Gradient
underlined gradient using background color
This tailwind example is contributed by Nikolai, on 11-Mar-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Typography, Title, h1, h2, h3

Author Nikolai
Related Examples
-
Text with gradient underline
Gradient Underline Text. Decorate your text with a gradient underline for a modern touch.
2 years ago10.8k -
Text gradient
very subtle gradients for beautiful headings
3 years ago12k -
3 years ago9.5k
-
9 months ago1.2k
-
Modern Neon Gradient with Diagonal Script
(Purple/Blue/Pink Color Scheme)
7 months ago1k -
Transparent text
transparent text over the image
2 years ago10.1k -
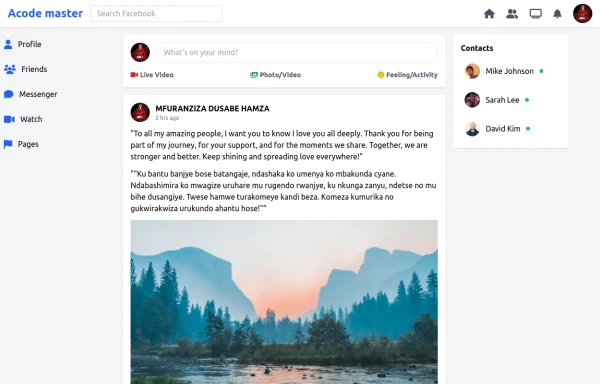
SocialSphere: A Full-Stack Social Media Platform
SocialSphere is a full-stack social media platform inspired by Facebook, built using HTML CSS
8 months ago842 -
"Visit Rwanda" tourism website focusing on wildlife, particularly mountain gorillas
Key Features of This Rwanda Tourism Website: Focus on Mountain Gorillas ("Ingagi"): Dedicated section highlighting gorilla trekking experiences Information about conservation efforts Booking options for gorilla permits Wildlife Showcase: Featured animals including gorillas, golden monkeys, elephants, lions, and more Beautiful image cards for each species Conservation-focused messaging National Parks Information: Sections on Volcanoes, Akagera, and Nyungwe National Parks Visual highlights of each park's unique features User Experience: Responsive design that works on all devices Attractive color scheme inspired by Rwanda's landscapes Easy navigation with clear calls-to-action Practical Information: Contact form for tour inquiries Testimonials from previous visitors Footer with important links and contact details
7 months ago707 -
2 years ago16.3k
-
3 years ago9.4k
-
Adiman
Adiman appears to be a name or term that could have multiple interpretations depending on context. Since you're using it for a dashboard system, here are the possible definitions and how we can frame it:
8 months ago1.5k -
Attractive Feature Section
With Gradient Color 6 Features
6 months ago823
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components