- Home
-
Modern Dark Footer with Overlapping Gradient CTA
Modern Dark Footer with Overlapping Gradient CTA
A comprehensive, dark-themed website footer component built with HTML and Tailwind CSS. It features a visually distinct overlapping section with a colorful gradient background containing a prominent call-to-action (CTA) block. The main footer area utilizes a multi-column grid layout for organized navigation links, a newsletter signup form, and social media icons. A final bottom bar includes legal links and copyright information. The design is responsive and adapts its layout for different screen sizes.
This tailwind example is contributed by Hamza Atig, on 17-Apr-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are CTA,banner,Email campaign,Social media links,,simulation,copy,dummy,miniature,like
Author Hamza Atig
Related Examples
-
Call to Action (for app stores)
Download app section with Playstore and Appstore button
3 years ago11.5k -
3 years ago11.6k
-
3 years ago10.1k
-
2 years ago12k
-
3 years ago14k
-
Login popup modal
centered modal for gaining more attention from users, it also has social login buttons.
2 years ago17.3k -
Newsletter Signup Form
It features a clean and modern design with a background illustration, making it visually appealing.
2 years ago8k -
Domain For Sale Template
Domain For Sale Template
1 year ago4.1k -
1 year ago4.9k
-
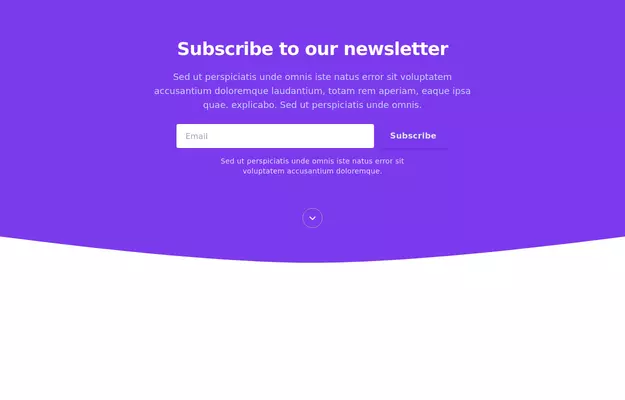
Centered footer with CTA
Use this Tailwind CSS footer compoent for simple footer with center aligned everything and with CTA buttons.
1 year ago2.1k -
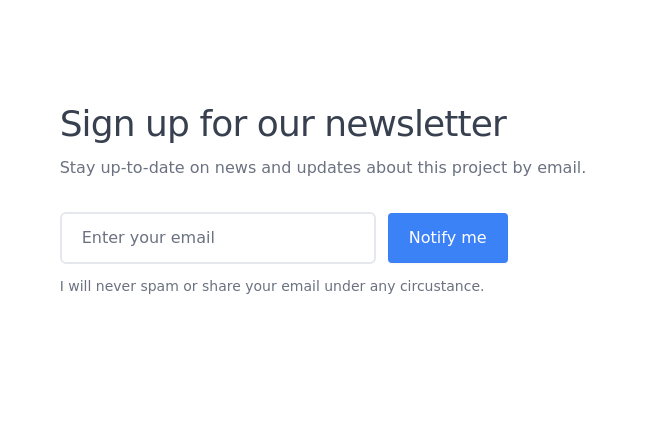
Modern responsive Newsletter form
Responsive newsletter subscriber form
1 year ago2.7k -
beautifull portfolio page
I create a portfolio page
1 year ago2.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components