- Home
-
Aggressive red gradient
Aggressive red gradient
This tailwind example is contributed by Mohit Prajapati, on 25-Jul-2022. Component is made with Tailwind CSS v3.
Author Mohit Prajapati
Related Examples
-
3 years ago12.2k
-
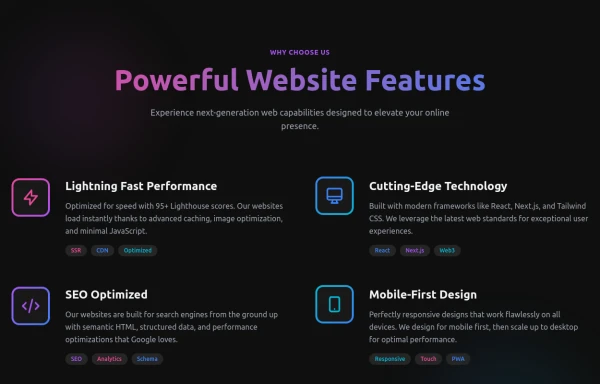
Powerful Website Features
Open Layout Design: No traditional boxes - content flows naturally Gradient Accents: Vibrant color gradients for visual interest Animated Icons: Subtle floating animations on feature icons Hover Effects: Soft glow backgrounds appear on hover Tag System: Color-coded tags for each feature's attributes Dark Theme: Sophisticated dark background with perfect contrast
6 months ago1.1k -
2 years ago12k
-
3 years ago11.8k
-
Modern Responsive Footer with Tailwind CSS
This sleek and modern responsive footer is built using HTML and Tailwind CSS. It features three sections: brand information, useful links, and social media icons. The footer includes smooth hover effects, subtle fade-in animations, and a fully responsive design that adapts seamlessly to different screen sizes. Perfect for websites looking for a professional and stylish footer section.
11 months ago1.9k -
2 years ago13.5k
-
2 years ago8k
-
color blur
blur
11 months ago1.6k -
Modern Neon Gradient with Diagonal Script
(Purple/Blue/Pink Color Scheme)
7 months ago1k -
2 years ago12.9k
-
3 years ago14.8k
-
Attractive Feature Section
With Gradient Color 6 Features
6 months ago820
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components