- Home
-
Frorest Green Gradient
Frorest Green Gradient
This tailwind example is contributed by Mohit Prajapati, on 05-Oct-2022. Component is made with Tailwind CSS v3.
Author Mohit Prajapati
Related Examples
-
Animated Gradient Background
animates a gradient background with vibrant colors. Slowly changes colors.
1 year ago26.5k -
1 month ago53
-
Home page
Home page для ПО, страница для входа в приложение.
11 months ago1.3k -
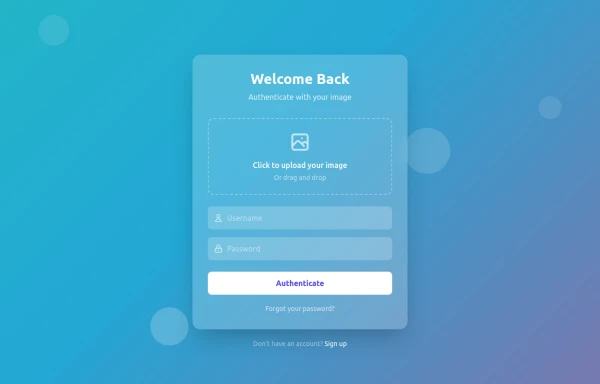
FacePass: Animated Image Authentication
"Where your image becomes your key" "Biometric meets beautiful animations" "A login experience that recognizes you – literally" "Security through personalized visual authentication" "Your face, animated, authenticated"
8 months ago1.1k -
3 years ago12.1k
-
basichtml
this is basic html
7 months ago473 -
Attractive Feature Section
With Gradient Color 6 Features
6 months ago820 -
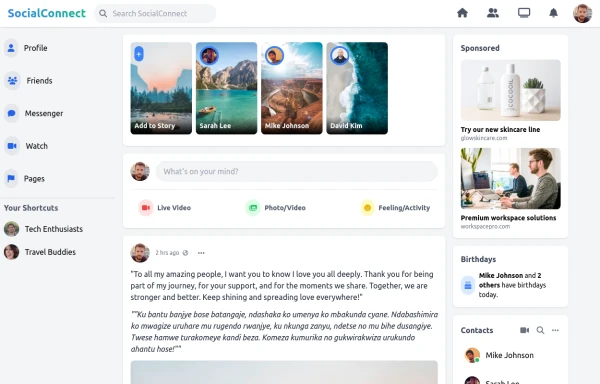
SocialConnect - Stay Connected
SocialConnect - Stay Connected
8 months ago727 -
3 years ago13k
-
3 years ago14.8k
-
Gradient Breadcrumb
Breadcrumb. Gradient background. Gradient text on hover. Based on gopi/breadcrumb-2.
9 months ago929 -
Powerful Website Features
Open Layout Design: No traditional boxes - content flows naturally Gradient Accents: Vibrant color gradients for visual interest Animated Icons: Subtle floating animations on feature icons Hover Effects: Soft glow backgrounds appear on hover Tag System: Color-coded tags for each feature's attributes Dark Theme: Sophisticated dark background with perfect contrast
6 months ago1.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components