- Home
-
Sky Gradient
Sky Gradient
This tailwind example is contributed by Mohit Prajapati, on 09-Oct-2022. Component is made with Tailwind CSS v3.
Author Mohit Prajapati
Related Examples
-
Animated Gradient Background
animates a gradient background with vibrant colors. Slowly changes colors.
1 year ago25.8k -
3 years ago11.9k
-
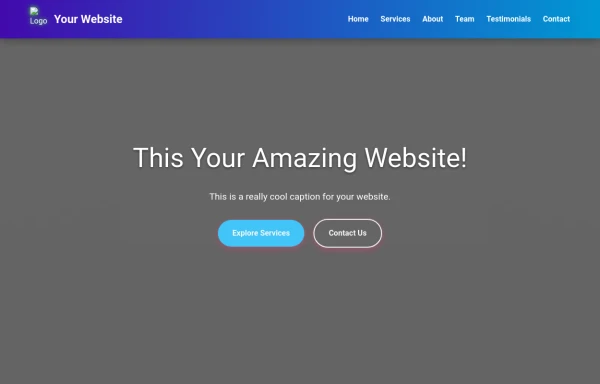
Hero Section
Responsive Hero Section for you Project Background Image: A stunning, high-quality Unsplash photo that creates a unique visual impact. Overlay: Semi-transparent black overlay with blur effect for readability and a modern aesthetic. Content Area: Centered with a gradient background overlay for contrast, bold headline, engaging subtext. Buttons: Vibrant gradient and clean border with smooth hover animations to draw attention. Responsive Design: Looks great on all screen sizes with adaptable padding and font sizes.
5 months ago1.2k -
basichtml
this is basic html
5 months ago383 -
3 years ago12.5k
-
Underline Gradient
underlined gradient using background color
1 year ago2.8k -
3 years ago9.2k
-
Animated Light/Dark Mode Toggle
👉🏻3D glow effects on knob & track 👉🏻Gradient transitions that look holographic 👉🏻Animated pulse when active 👉🏻Dark background gradient instead of a flat color 👉🏻Emoji swap (☀️ → 🌙)
1 month ago212 -
"Visit Rwanda" tourism website focusing on wildlife, particularly mountain gorillas
Key Features of This Rwanda Tourism Website: Focus on Mountain Gorillas ("Ingagi"): Dedicated section highlighting gorilla trekking experiences Information about conservation efforts Booking options for gorilla permits Wildlife Showcase: Featured animals including gorillas, golden monkeys, elephants, lions, and more Beautiful image cards for each species Conservation-focused messaging National Parks Information: Sections on Volcanoes, Akagera, and Nyungwe National Parks Visual highlights of each park's unique features User Experience: Responsive design that works on all devices Attractive color scheme inspired by Rwanda's landscapes Easy navigation with clear calls-to-action Practical Information: Contact form for tour inquiries Testimonials from previous visitors Footer with important links and contact details
5 months ago689 -
Pixel Blast
Pixel Blast
1 month ago190 -
2 years ago10.1k
-
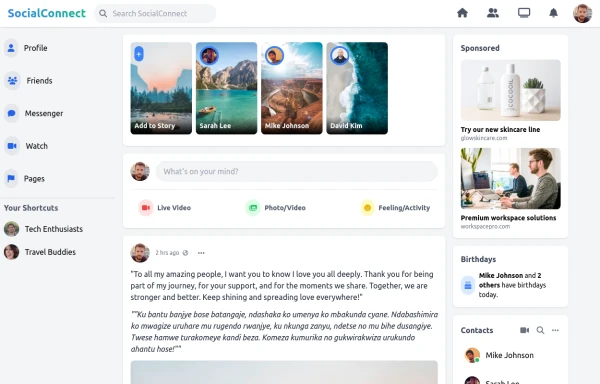
SocialConnect - Stay Connected
SocialConnect - Stay Connected
6 months ago451
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components