- Home
-
Toast
Toast
Fully Responsive Toast
This tailwind example is contributed by AKASH GANDHAR, on 26-Jul-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Toast, Snackbar
Author AKASH GANDHAR
Related Examples
-
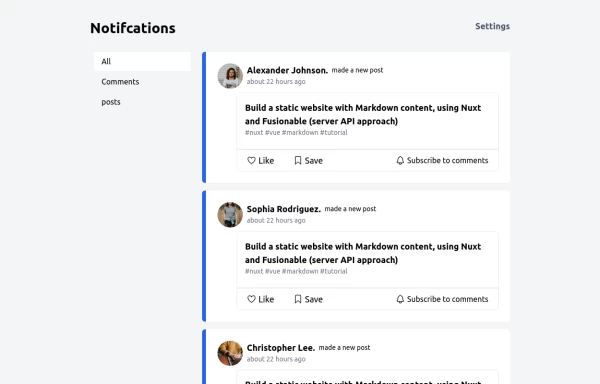
Notification alert section
Show info, success, or error messages
3 years ago10.6k -
Toast
The best Notfication Toast with Tailwind css
6 months ago715 -
joker
joker cyber punk
5 months ago913 -
10 months ago770
-
Notification
Dev Community Notification Clone
1 year ago2.7k -
Toast
mensajes de alerta a los visitantes de su sitio web.
2 years ago15.7k -
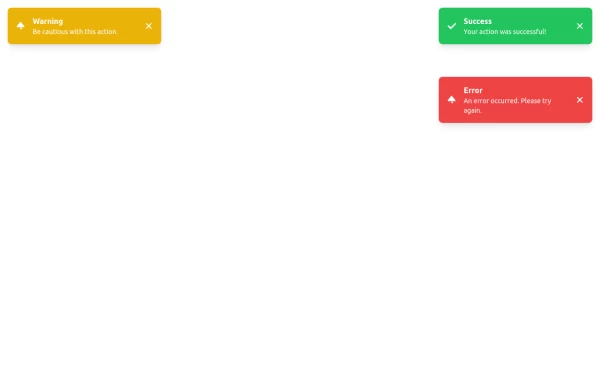
Succes Warning Error Toast Designs.
Succes Warning Error Toast Designs.
1 year ago2k -
10 months ago778
-
Scooby’s Hello – A Tailwind CSS Cartoon Animation
A playful animation built with Tailwind CSS and minimal custom CSS, featuring a cartoon-style Scooby-inspired dog sliding in from the left, wagging its tail, and cheerfully saying "Hello!"—perfect for adding personality to a fun web project.
6 months ago562 -
Floating dismissible notification
bottom right floating alert
3 years ago13.5k -
Responsive eCommerce Sidebar Layout with Hamburger Menu | Tailwind CSS UI for Online Stores
Build a clean and responsive eCommerce sidebar layout with a smooth hamburger menu using Tailwind CSS and Alpine.js. Ideal for devotional, spiritual, or modern online stores. Includes dark mode support, navigation links, cart, login, and a dynamic layout for beautiful product pages.
6 months ago643 -
2 years ago12.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components