- Home
-
Notification
36+ Free Notification examples in Tailwind CSS
A notification component is a user interface element that is used to inform the user of something, such as an error, warning, or confirmation message. These components are typically small and unobtrusive and are designed to appear and disappear quickly so as not to disrupt the user's workflow.
Notification components can be used to provide feedback to the user about the status of an action, such as the success or failure of a form submission, or to alert them to something that requires their attention, such as an incoming message or a reminder. Notification components are often used in conjunction with other UI elements, such as forms and buttons, to provide users with a clear and concise way to receive information and interact with the interface.
Similar terms: Toast, Snackbar
-
Notification Alert Section
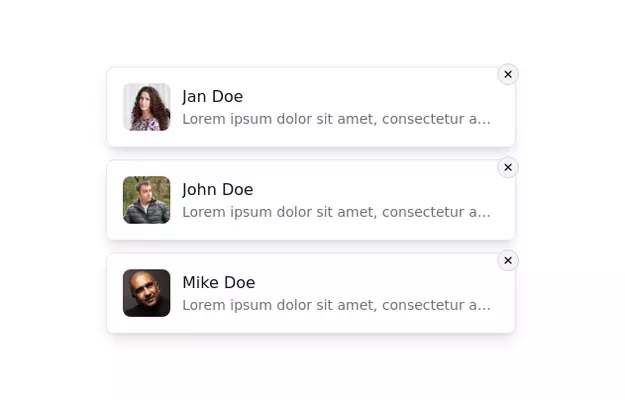
Notification card with close button
3 years ago12.9k -
-
2 years ago14.2k
-
3 years ago11.1k
-
Toast
mensajes de alerta a los visitantes de su sitio web.
2 years ago15.6k -
Closable toast message
show notification toast message at the bottom right corner
2 years ago8k -
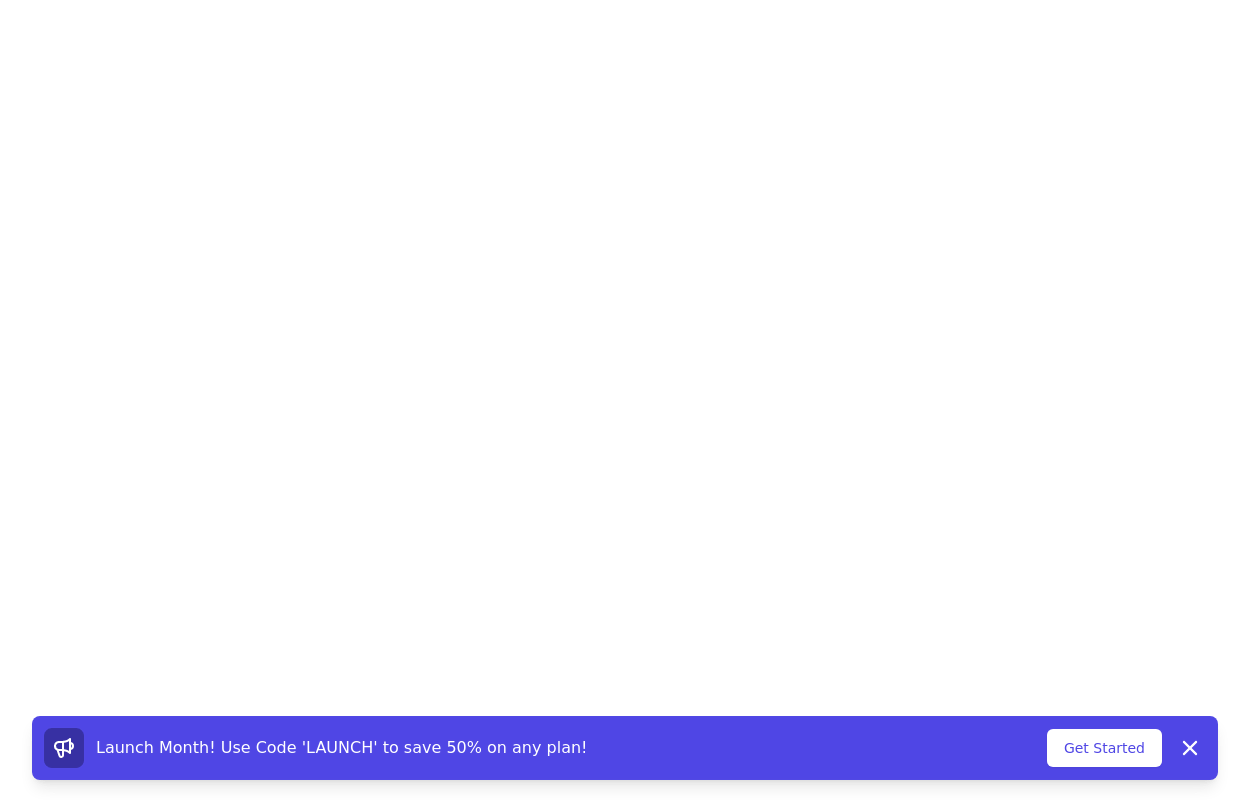
Promotional notification
sticky bottom promotional banner
2 years ago10k -
2 years ago15k
-
3 years ago10.3k
-
Notification alert section
Show info, success, or error messages
3 years ago10.6k -
Snackbar with button
Show and close snackbar on button click with default timeout
2 years ago10.5k -
Floating dismissible notification
bottom right floating alert
3 years ago13.5k -
2 years ago12.3k
-
Cookie consent
Sticky Bottom Cookie Consent Notification
2 years ago10.7k -
2 years ago9.8k
Didn't find component you were looking for?
Search from 3000+ components