- Home
-
Status bar
Status bar
This tailwind example is contributed by Maxim, on 04-Jan-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Toast, Snackbar
Author Maxim
Related Examples
-
Closable toast message
show notification toast message at the bottom right corner
2 years ago8k -
Skill showcase section for resume / porfolio website
show skill progression
2 years ago13.7k -
Progress bar - Htmlwind
Simple progress bar
7 months ago427 -
Notifications
Notifications
1 year ago3.8k -
1 year ago1.4k
-
2 years ago9.9k
-
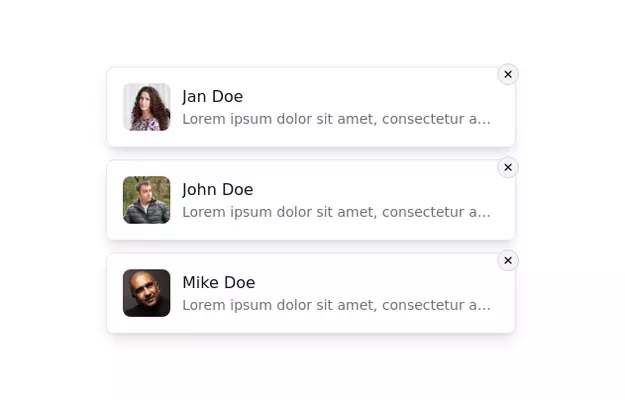
Notification Alert Section
Notification card with close button
3 years ago13.4k -
Toast
mensajes de alerta a los visitantes de su sitio web.
2 years ago15.9k -
Notification - Htmlwind
Simple notification
7 months ago601 -
1 year ago3k
-
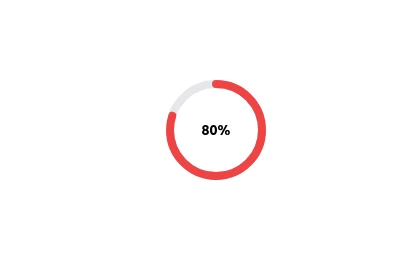
Radial Progress Indicator with TailwindCSS
A sleek and customizable radial progress indicator built with SVG and styled using TailwindCSS. The progress bar is animated with smooth transitions, featuring a circular background, dynamic progress, and centered text or optional imagery. Perfect for showcasing percentages, stats, or any progress-related metrics in your projects.
11 months ago2.2k -
1 year ago1.7k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components