- Home
-
chat bar
chat bar
live chat
This tailwind example is contributed by gidy, on 26-May-2025. Component is made with Tailwind CSS v3. It is responsive.
Author gidy
Related Examples
-
3 years ago9.9k
-
Skill showcase section for resume / porfolio website
show skill progression
2 years ago13.8k -
cards
cards with background animation
2 years ago11.8k -
cards
cards with background animation
1 year ago3.1k -
Multi Step form with javascript
A Beautiful multi step form using HTML CSS and JS
1 year ago1.3k -
Spinner
The Spinner is a simple and visually appealing component that indicates ongoing processes like loading or data fetching. It's a great way to improve user engagement and reduce frustration during wait times. Different styles and animations (circular, dots, pulsating). Customizable size, color, and speed. Easy to integrate with loading states in any app. Lightweight and responsive.
1 year ago2.1k -
Radial Progress Indicator with TailwindCSS
A sleek and customizable radial progress indicator built with SVG and styled using TailwindCSS. The progress bar is animated with smooth transitions, featuring a circular background, dynamic progress, and centered text or optional imagery. Perfect for showcasing percentages, stats, or any progress-related metrics in your projects.
1 year ago2.3k -
Rwanda-Canada Transport Services | Safe & Reliable Shipping
Attractive color scheme inspired by Rwanda's landscapes
7 months ago563 -
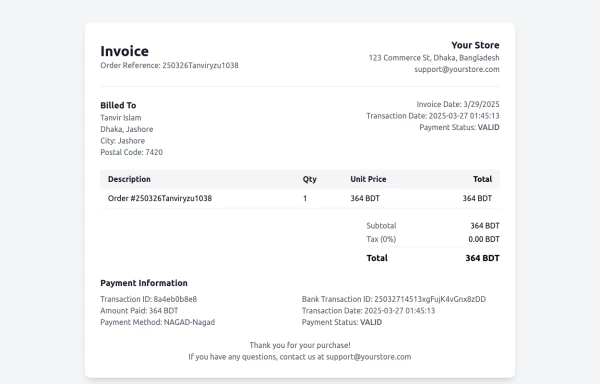
Invoice
Invoice
10 months ago788 -
Native HTML Accordion
native html accordion summary details
1 year ago2.4k -
My Coding Journey
To transform a standard timeline into an engaging, scroll-driven narrative experience.
4 months ago496 -
Soft-Modern Dark Pricing
A sophisticated, highly rounded pricing component inspired by modern fintech interfaces. It avoids harsh lines in favor of deep "zinc" tones and subtle borders (border-white/5). The center card pops using a high-contrast white button against the dark theme, guiding user focus naturally without using aggressive gradients.
1 month ago219
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components