- Home
-
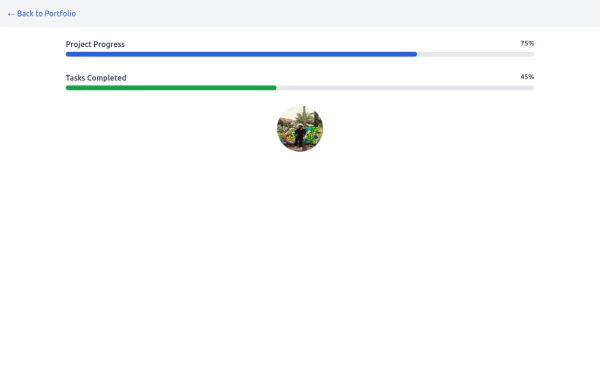
Responsive Progress bars
Responsive Progress bars
This tailwind example is contributed by Anum Shahana, on 03-Dec-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Anum Shahana
Related Examples
-
Working reading progress bar
show how much of the page has been scrolled
3 years ago12.9k -
Animated Profile Card
Animated profile card with profile completion circle
1 year ago1.5k -
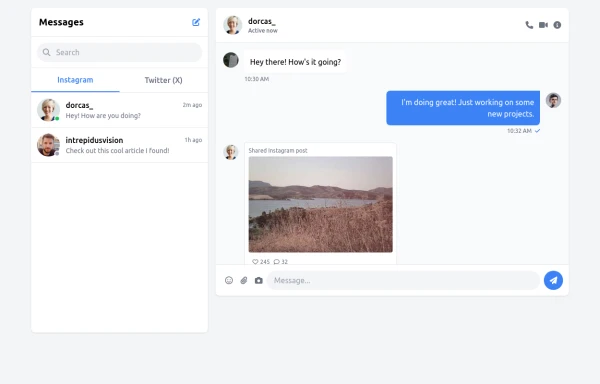
chat bar
live chat
7 months ago1.2k -
1 year ago2.1k
-
Amazing 3D Login and Registiration Aniamation Form
create a stunning 3D animated background with floating geometric shapes, particle effects, and interactive elements using React, Three.js, and Tailwind CSS. This will be fully responsive and visually captivating.
7 months ago980 -
Progress Bar
A progress bar is a UI element that visually represents the completion status of a task or process. It helps users understand how much of a task has been completed and how much remains. Commonly used in forms, file uploads, loading screens, or multi-step processes, it enhances the user experience by providing clear feedback.
1 year ago896 -
Progress Bar
Simple Progress bar
3 years ago10.6k -
Responsive Progress Bar
This progress bar visually represents proficiency in Web Design, showing an 85% skill level. The text labels above indicate the skill area on the left and the percentage on the right for easy interpretation.
1 year ago1.5k -
1 year ago2k
-
Responsive Working Process Section
This modern and responsive "Our Working Process" section adapts seamlessly to all screen sizes, ensuring a smooth user experience. The design follows a structured step-by-step layout with clear typography, bold colors, and interactive elements, making it perfect for showcasing business processes or workflows.
9 months ago979 -
PrimeCorp | Professional Business Solutions
We deliver cutting-edge business solutions through strategic consulting, tailored services, and continuous support. Partner with us to optimize operations, drive growth, and achieve sustainable success in today's competitive market.
7 months ago891 -
1 year ago1.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components