- Home
-
Drop Down
Drop Down
This component is a Select Input Or Dropdown UI & Dark mode Supported Component
This tailwind example is contributed by Shariar Hasan, on 15-Feb-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Shariar Hasan
Related Examples
-
Dropdown select on hover
this example does not uses javascript
2 years ago30.3k -
3 years ago25.5k
-
Dropdown menu without using javascript
Open the dropdown menu on hover
2 years ago19.7k -
2 years ago14.2k
-
Onhover Dropdown
Open dropdown on hover
3 years ago18.3k -
Nested dropdown
Nested dropdown without using javascript. It uses details and summary HTML tags for interactivity.
2 years ago14.8k -
Dropdown menu list
Dropdown menu list without using javascript. This example takes advantage of native HTML's <details> and <summary> tags
2 years ago20.3k -
Dropdown select on hover
this example does not uses javascript
1 year ago2.6k -
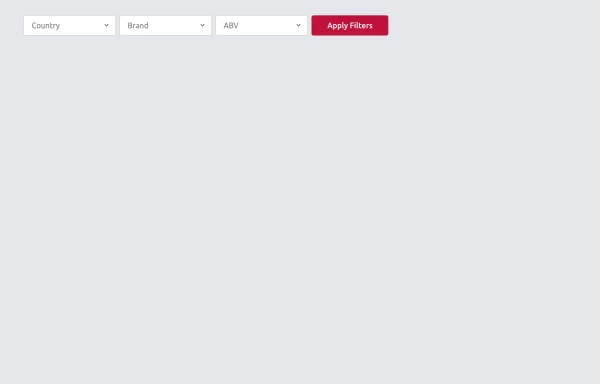
Multi-Select Dropdown Filter with search
Interactive filtering component built with Alpine.js and Tailwind CSS, featuring searchable multi-select dropdowns with dynamic URL parameters. The system includes responsive design, real-time search functionality, and visual feedback through selected item tags that can be easily removed.
1 year ago5k -
Multi-Select Dropdown Filter with search
Interactive filtering component built with Alpine.js and Tailwind CSS, featuring searchable multi-select dropdowns with dynamic URL parameters. The system includes responsive design, real-time search functionality, and visual feedback through selected item tags that can be easily removed.
10 months ago1.8k -
Multi-Select Dropdown Filter with search
Interactive filtering component built with Alpine.js and Tailwind CSS, featuring searchable multi-select dropdowns with dynamic URL parameters. The system includes responsive design, real-time search functionality, and visual feedback through selected item tags that can be easily removed.
10 months ago1.3k -
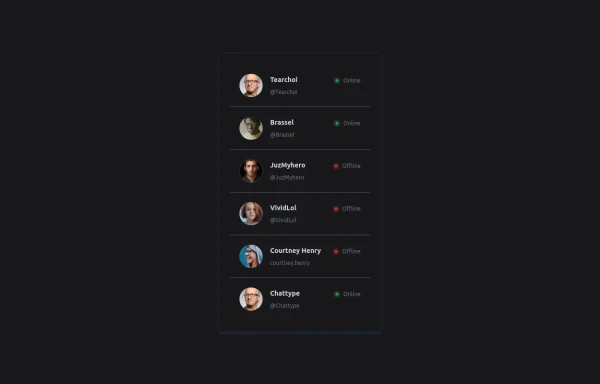
User List
List of users
8 months ago1.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components