- Home
-
Image Gallery with Alpine.Js
Image Gallery with Alpine.Js
This tailwind example is contributed by Maxim, on 20-Jan-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are Masonry, Image grid
Author Maxim
Related Examples
-
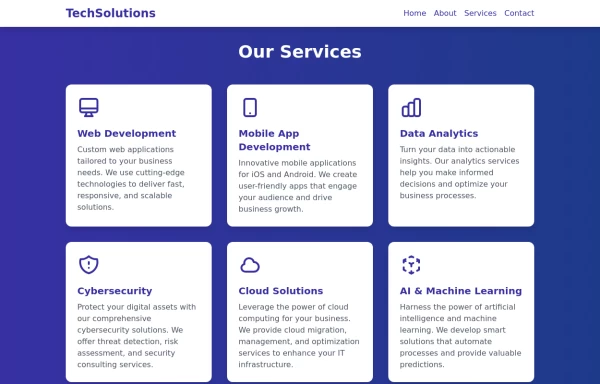
Services
This Services page design includes: 1. Responsive layout using Tailwind CSS grid system 2. Indigo-800 and Blue-900 color scheme 3. Dark mode support 4. Header with navigation 5. Six service cards with icons, titles, and descriptions 6. Footer with copyright information 7. Subtle animations and transitions 8. Accessibility considerations (proper heading structure, color contrast) Key features: - The background uses a gradient from Indigo-800 to Blue-900 - The header and footer have a white background in light mode and dark gray in dark mode - Service cards have a white background in light mode and dark gray in dark mode - Text colors are adjusted for readability in both light and dark modes - Icons use the Indigo-800 color (Indigo-400 in dark mode) for consistency - Each service card has a hover effect that scales it up slightly - Service cards fade in with a staggered delay for a smooth entrance - Dark mode is automatically applied based on system preferences - The design is fully responsive, adjusting from 1 to 3 columns based on screen size This design provides a clean, professional look for a services page while incorporating the requested color scheme and maintaining good usability across different devices and color modes.
1 year ago2.3k -
6 months ago299
-
chatbot
is my chatbot
1 month ago177 -
HTMLCODE
123
6 months ago382 -
Responsive navbar with alpinejs
A mix of Penguin navbar with PineUI Slide-Over
1 year ago3.1k -
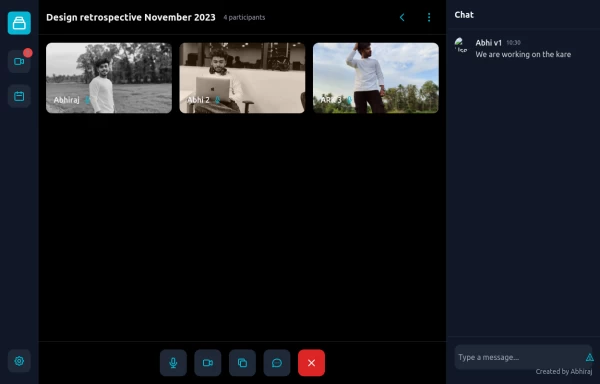
google meet clone
Meeting application with fully responsive connect my web for jsx https://abhirajk.vercel.app/
11 months ago1.3k -
Feature Card
Shows off a feature, great for homepages and grid layout, or can be used in dashboards for "example use" grids. Enjoy! Part of the Coastal UI collection.
8 months ago351 -
Gradient Flip-Text Button with Hover Animation
This stylish button features a dynamic gradient background that shifts from a calm green gradient by default to a vibrant purple-pink-red gradient on hover. The button also includes an interactive text flip effect, where the text seamlessly transitions on hover, creating a visually appealing and modern UI element. Perfect for adding flair to your websites or applications while maintaining functionality and responsiveness.
10 months ago1.2k -
7 months ago1.3k
-
Clean & Responsive Footer Design with Tailwind CSS With CTA Button
modern and responsive footer built with Tailwind CSS to enhance website navigation, accessibility, and user experience. Featuring quick links, social media icons, copyright info, and a sleek layout, this SEO-friendly footer improves engagement and usability across all devices. Perfect for portfolios, business websites, and eCommerce stores!
9 months ago676 -
2 years ago21.4k
-
gallery
gallery by css
7 months ago988
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components