- Home
-
Your upside-down text
Your upside-down text
This tailwind example is contributed by Isabella Kowalski, on 24-Dec-2022. Component is made with Tailwind CSS v3. It is responsive.
Author Isabella Kowalski
Related Examples
-
visacardes
I'll create professional Visa card components with realistic styling and multiple card types
7 months ago660 -
Tag Input field
This code creates a dynamic tag input field using HTML, JavaScript, and TailwindCSS. Users can type tags into the input field and press "Enter" to add them. Each tag is displayed inside the input field as a styled container with a remove button. The tag input is limited to a maximum of 5 tags, and an error message is shown if the limit is exceeded. Users can remove tags to free up space for new ones. The input field and tags are styled using TailwindCSS, ensuring a clean and responsive design.
11 months ago1.8k -
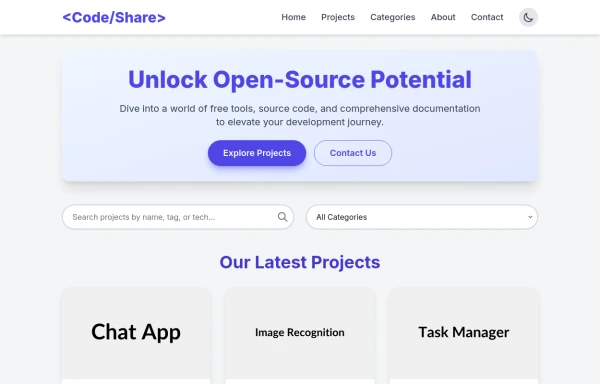
Modern website that provides software services
The website is a platform that offers software services to users, including access to open-source code, downloadable projects, and relevant documentation. The main objective is to support students, developers, and the open-source community by sharing free tools and source code examples.
6 months ago453 -
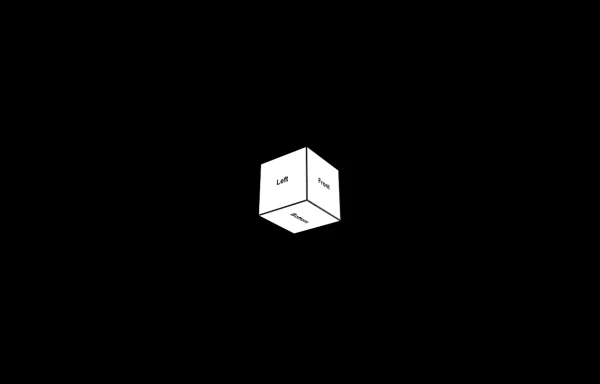
3d Box
Let's build a 3d world empowered by Orgin Dreams.these are 3d objects
7 months ago670 -
Responsive navbar with alpinejs
A mix of Penguin navbar with PineUI Slide-Over
1 year ago3.1k -
1 year ago1.6k
-
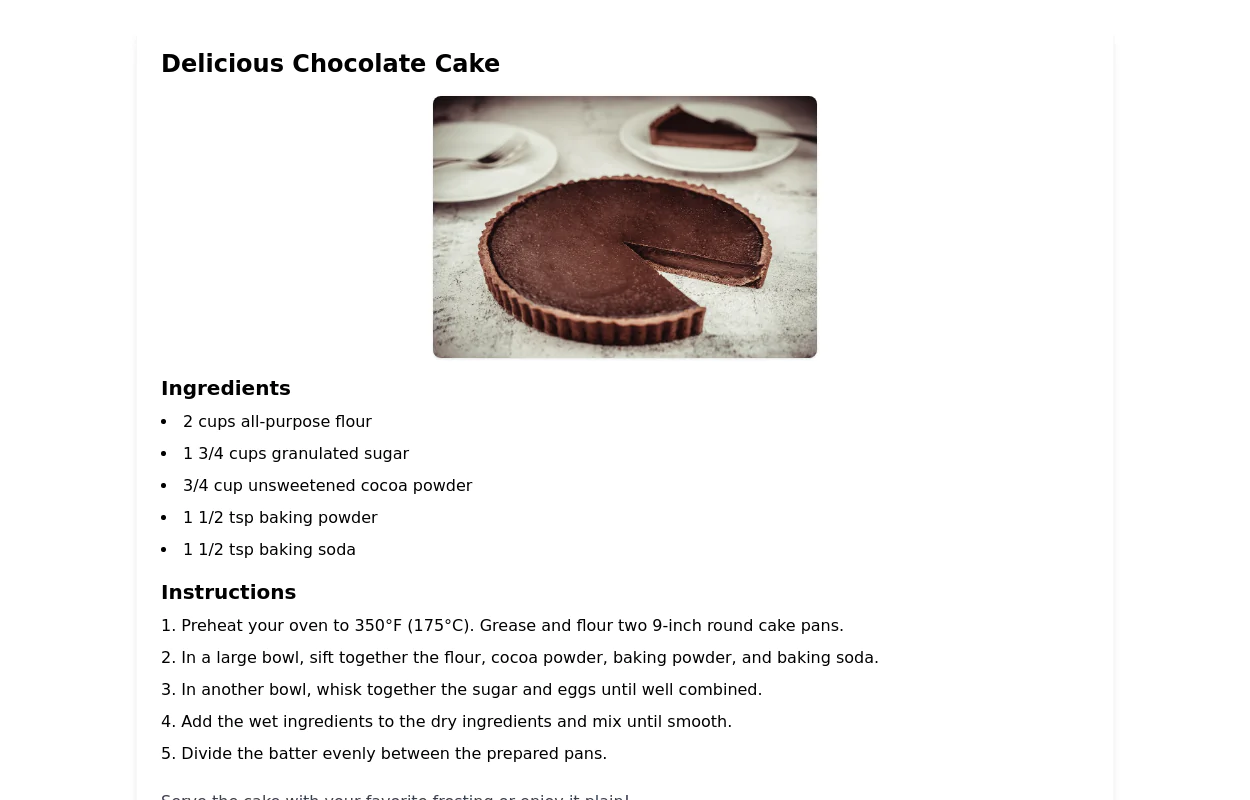
Recipe Card
beautiful recipe component with image and step-by-step instructions
2 years ago7.4k -
Chat template
fullscreen chat template suitable for mobile devices
2 years ago17.6k -
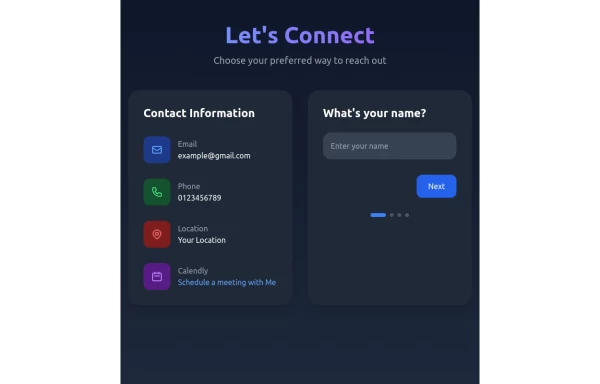
Contact Form Component
A multi-step, responsive contact form with a modern dark-themed design. The form includes four steps: name, email, phone number, and message. It features a side panel with contact information and a sleek, gradient-styled interface using Tailwind CSS.
9 months ago1.1k -
Fake Medicine Detector
Fake Medicine Detector
7 months ago546 -
coffee
a beverage brewed from the roasted and ground seeds of the tropical evergreen coffee plant. Coffee is one of the three most popular beverages in the world (alongside water and tea), and it is one of the most profitable international commodities
7 months ago958 -
admin panel UI
Premium Admin Panel Pack including sidebar navigation, top navbar, dashboard cards, user tables, quick actions, profile section, and footer. Fully responsive with modern clean design using Tailwind CSS.
6 months ago1.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components