- Home
-
Tag Input field
Tag Input field
This code creates a dynamic tag input field using HTML, JavaScript, and TailwindCSS. Users can type tags into the input field and press "Enter" to add them. Each tag is displayed inside the input field as a styled container with a remove button. The tag input is limited to a maximum of 5 tags, and an error message is shown if the limit is exceeded. Users can remove tags to free up space for new ones. The input field and tags are styled using TailwindCSS, ensuring a clean and responsive design.
This tailwind example is contributed by Ranit Saha, on 11-Jan-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Ranit Saha
Related Examples
-
Hashtag Pills
Minimal hastag cloud
3 years ago12.9k -
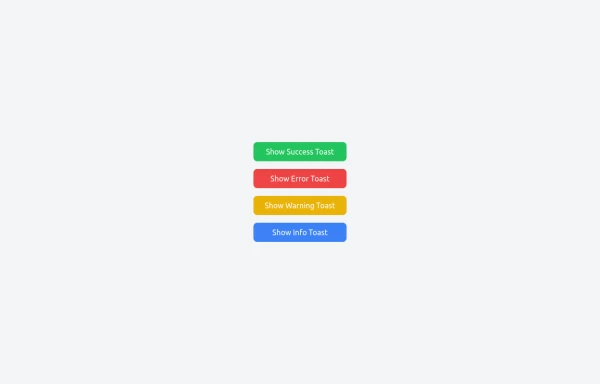
Notifications
Toast Notifications are lightweight and customizable components for displaying short messages or alerts. They are perfect for feedback on user actions, such as form submissions or system updates. Supports different types of notifications (success, error, warning, info). Automatically hides after a specified timeout. Option to include action buttons or close icons. Customizable styles, animation, and position on the screen.
10 months ago847 -
Content Discovery Platform with Search & Filter
A modern, responsive web application built with Tailwind CSS that showcases content cards with search and filter functionality.
1 week ago53 -
machine
A fully interactive, web-based macOS-style desktop environment featuring draggable and resizable windows, a dynamic Dock with magnification, smooth glass UI effects, adaptive colors, a functional photo gallery with hover menus, and integrated mini-apps like Safari, Notes, Weather, and App Store. Built using HTML, CSS, Tailwind, and JavaScript to recreate a modern OS experience directly in the browser.
3 days ago29 -
10 months ago1.5k
-
Why Choose Us - Our Core Strengths
Discover what sets us apart with this engaging "Why Choose Us" section. Highlighting three key pillars—passion, honesty, and continuous improvement—this component features a bold, centered headline with a striking blue accent
7 months ago836 -
color blur
blur
9 months ago1.3k -
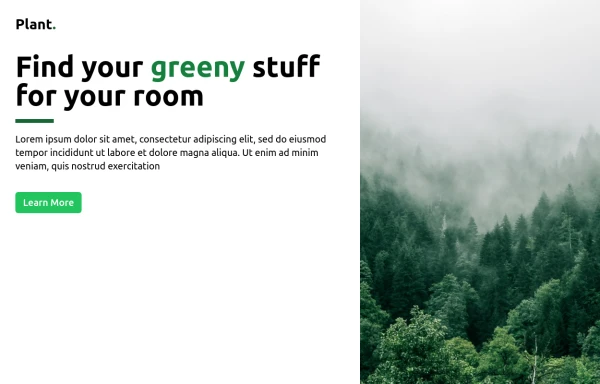
Plant Game
Checking to see if it works
6 months ago660 -
2 years ago9k
-
2 years ago8.2k
-
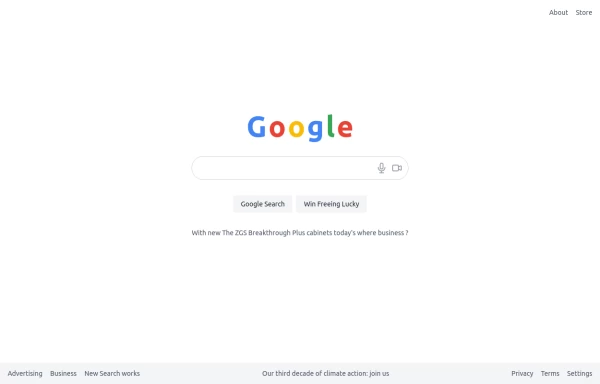
google clone page
This HTML page includes: The Google logo with the correct colors A search input field with microphone and camera icons "Google Search" and "Win Freeing Lucky" buttons The text "With new The ZGS Breakthrough Plus cabinets today's where business ?" Footer with all the links shown in the image: Advertising, Business, New Search works, Privacy, Terms, Settings The climate action text in the footer The layout is responsive and uses Tailwind CSS for styling. The colors match Google's brand colors, and the overall structure matches what's shown in the image.
7 months ago654 -
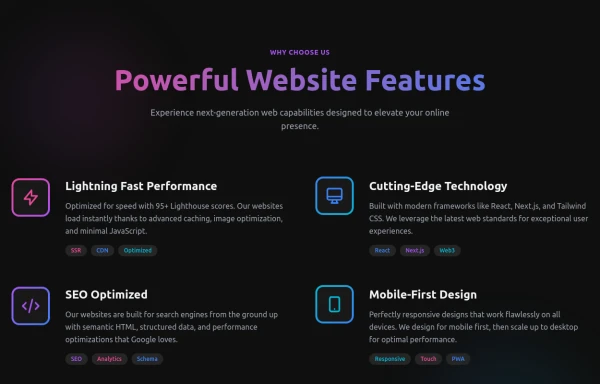
Powerful Website Features
Open Layout Design: No traditional boxes - content flows naturally Gradient Accents: Vibrant color gradients for visual interest Animated Icons: Subtle floating animations on feature icons Hover Effects: Soft glow backgrounds appear on hover Tag System: Color-coded tags for each feature's attributes Dark Theme: Sophisticated dark background with perfect contrast
4 months ago756
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components